WordPressを使うには、その構造を理解しておく必要があります。
おおまかにその構造をまとめてみました。

テーマで大枠は決まる
WordPressは、テーマというデザインのテンプレートがあります。
これを切り替えるだけで、色やデザインを変更できるのです。
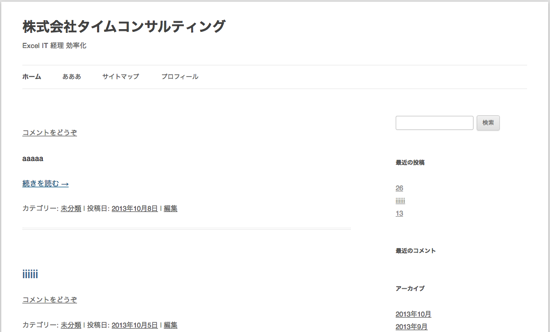
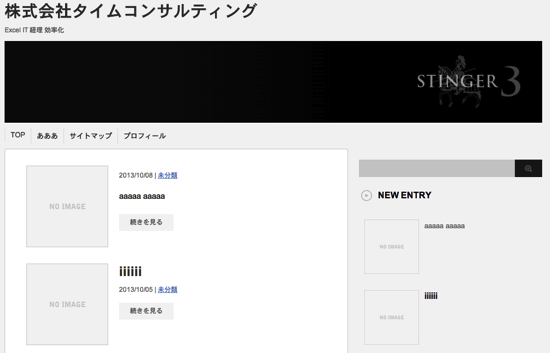
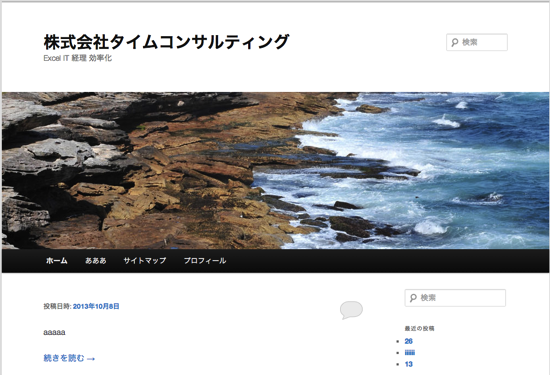
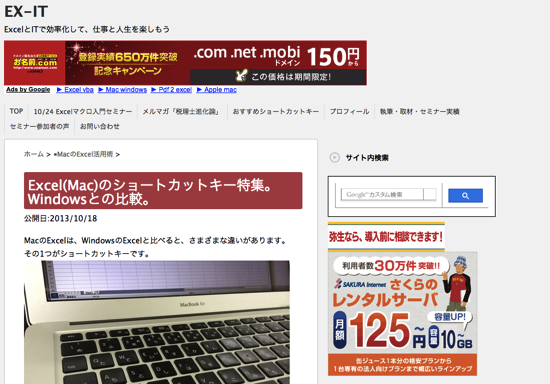
たとえば、サンプルサイトで、テーマを変更すると、次のようになります。





こういったものの中から気に入ったものを使うと簡単にデザインを変えられるのです。
画像向けかそうでないかということには気をつけましょう。
記事に画像がないときに、画像向けのテーマ(トップに画像が表示)を使うと、「NO IMAGE」となり、好ましくありません。
当ブログは、画像を必ず入れているので、画像向けのテーマ(Stinger3)を使っています。
テーマは編集できる
これらのテーマは、ある程度カスタマイズすることもできますが、その度合いはテーマによります。
テーマ自体のカスタマイズでできないことは、直接テーマを編集することが可能です。
私もちょこちょこ編集して自分なりにカスタマイズしています。
知識を身に付ければつけるほど、自由にカスタマイズできることがWordPressの醍醐味です。
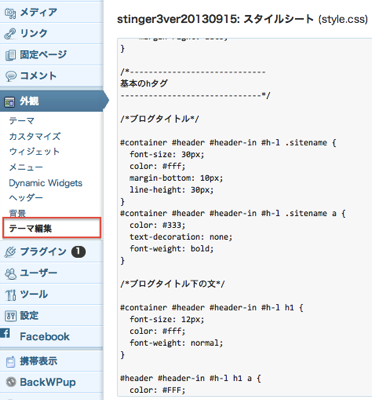
WordPressの管理画面で[外観]→[テーマ編集]を選ぶと、次のような画面がでてきて、それぞれを編集します。

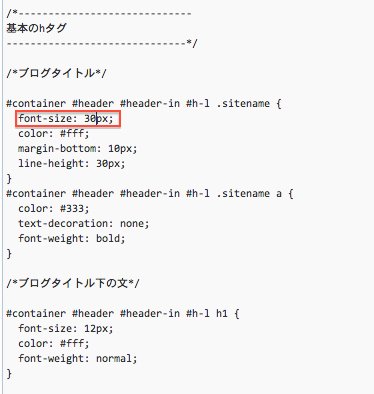
たとえば、タイトルの文字の大きさを変えたいなら、スタイルシートの次のような記述を探しましょう。
(テーマにより記述は異なります)

このテーマの場合は、日本語である程度書いてあるので楽です。
font-size: 30px;
がタイトルのフォントサイズを示し、現在はこう表示されています。
![]()
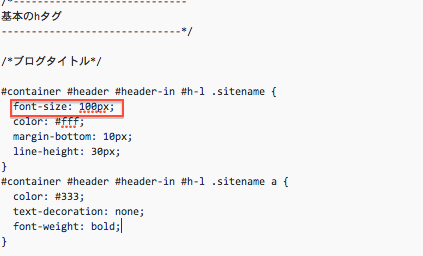
これを次のように、30→100にかえて、[ファイルの更新]を押し、サイトを表示させてみてください。

タイトルの大きさが変わります。
![]()
アメブロ、FC2などの無料ブログサービスではこういった変更が管理画面で簡単にできます。
ただし、細かいところを変更しようとすると限界があるのです。
WordPressの構造を知っていると、これらの変更が楽になります。
WordPressの構造
WordPressは、基本的に2つのものから成り立っています。
1つは、スタイルシート。全体の色やデザインを指定するものです。
さきほど、タイトルのフォントサイズを変更するような場合もこのスタイルシートを編集します。
CSSと呼ばれることも多いです。
もう1つは、テンプレート。何を表示させるか、どう動かすかを決めるプログラムです。PHPという言語で書かれています。
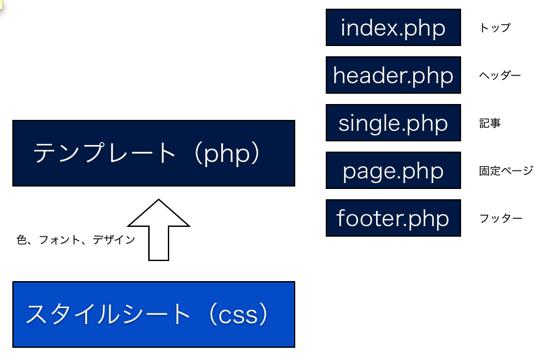
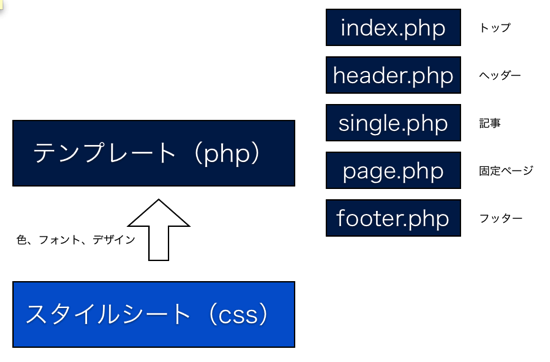
図解してみました。テンプレートには複数のものがあり、これもテーマによって異なります。
代表的なテンプレートを見てみましょう。

・index.php
ブログのトップ画面の表示です。
ヘッダーを入れ、フッターを入れ、どういう表示をするかを指示します。

・header.php
ヘッダーに関するプログラム。
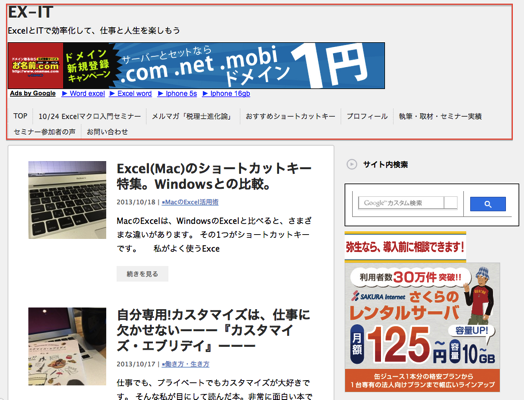
この位置がヘッダーです。
ここに画像をドンと入れることもできますが、私は入れていません。
ヘッダーをできるだけ少なくし、すぐ記事が読めることを優先しています。

このヘッダーをindex.phpや他のテンプレートで、
<?php get_header(); ?>
というプログラムを書き、呼び出しています。
パーツにわけるとメンテナンスもしやすいですし、書くときの効率もよくなるのです。
これはExcelマクロも同じですね。
・サイドバー
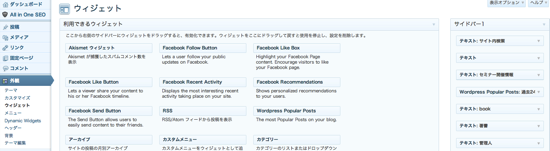
次の画像の部分がサイドバーです。

phpを編集するよりも、ほとんどの場合、WordPress管理画面で[外観]→[ウィジェット] でパーツを組み合わせることで、簡単に編集できます(プラグインを入れていくと、このパーツが増えていきます)。

・single.php
それぞれの記事の表示に関するプログラムです。

・Page.php
固定ページに関するプログラムです。
WordPressに投稿できるものは、記事と固定ページがあります。
記事は通常の投稿で使い、固定ページは、別途プロフィールやセミナーのお知らせ、お問い合わせページに使うことが多いです。
WordPressでHPを作るときは、この固定ページを中心に使います。
私は固定ページはよりシンプルな構成にし、サイドバーも表示していません。

・footer.php
フッター(ページ下部)の表示に関するプログラムです。

ーーーまとめーーー
その他、カテゴリー一覧、検索結果などのphpもあります。
注意すべきなのはテーマを直接編集すると、トラブルも起きうるということです。
プログラムを1文字間違えただけでも、ブログが表示されなくなる場合もあります。
リスクを低くするために、phpを編集するときは、プログラムをコピーして別の場所(テキストファイル、Evernoteなど)に貼り付けておくといいでしょう。
そして、変更は一ヶ所ずつやります。
なにかあったら、元に戻せばいいわけです。
リスクを恐れて、何もやらなければ、WordPressを本当の意味で楽しめません。
いろいろ試してみましょう。
昨日は、双方のスケジュールの関係で、朝7時から打ち合わせ。
決算、税金だけでなく、経理業務効率化の方でもお役に立てそうです。
これから楽しみです!
■著書
『税理士のためのプログラミング -ChatGPTで知識ゼロから始める本-』
『すべてをがんばりすぎなくてもいい!顧問先の満足度を高める税理士業務の見極め方』
ひとり税理士のギモンに答える128問128答
【インボイス対応版】ひとり社長の経理の基本
「繁忙期」でもやりたいことを諦めない! 税理士のための業務効率化マニュアル
ひとり税理士の自宅仕事術
リモート経理完全マニュアル――小さな会社にお金を残す87のノウハウ
ひとり税理士のセーフティネットとリスクマネジメント
税理士のためのRPA入門~一歩踏み出せば変えられる!業務効率化の方法~
やってはいけないExcel――「やってはいけない」がわかると「Excelの正解」がわかる
AI時代のひとり税理士
新版 そのまま使える 経理&会計のためのExcel入門
フリーランスとひとり社長のための 経理をエクセルでトコトン楽にする本
新版 ひとり社長の経理の基本
『ひとり税理士の仕事術』
『フリーランスのための一生仕事に困らない本』
【監修】十人十色の「ひとり税理士」という生き方