ブログやHPに問い合わせフォームを作る方法はいくつかあります。
無料で作る方法としておすすめなのは、Googleフォームを使うことです。

※大分 ブロッサムホテルにて iPhone SE
追記:
2018年5月、次の記事を書きました。
お問い合わせフォーム作成の流れとポイント
お問い合わせフォームは、
・お問い合わせ
・仕事の依頼
を受けるために必須です。
ブログやHPに必ず設置しましょう。
お問い合わせフォームの流れ
お問い合わせフォームは次のような流れです。
フォームに入力していただく
↓
こちらが入力を知る(メールで届く)
↓
返信する
メールを送っていただくよりも入力者の負担が少ないのが、お問い合わせフォームのメリットといえます。
メールだと、挨拶、宛名、文章など考えることが増えるので、極力フォームを使いましょう。
項目は最低限にする
お問い合わせフォームの項目は必要最低限にすべきです。
せっかく、問い合わせのハードルを下げたのに、フォームの入力項目が多いと問い合わせていただけなく可能性があります。
・名前
・メールアドレス
・お問い合わせ項目
・お問い合わせ内容
の4つに絞りましょう。
電話を使う方は電話番号を入力してもらってもかまいません。
私は電話を使わないので、入力項目には入れないようにしています。
電話を使わないのに、無理に入力していただくのはやめましょう。
また
・FAX
・部署
・職業
・住所
などは、不要なら項目に入れないようにすべきです。
問い合わせフォームのハードルはとことん下げましょう。
(ただし、問い合わせ自体のハードルは上げるべきです)
お問い合わせ項目を絞る
お問い合わせ項目を絞りましょう。
「気軽に問い合わせてください」というスタンスだと、軽い気持ちでの問い合わせや営業が増えます。
自分がやっている仕事に絞って問い合わせを受けるべきです。
私の場合、ブログでは、
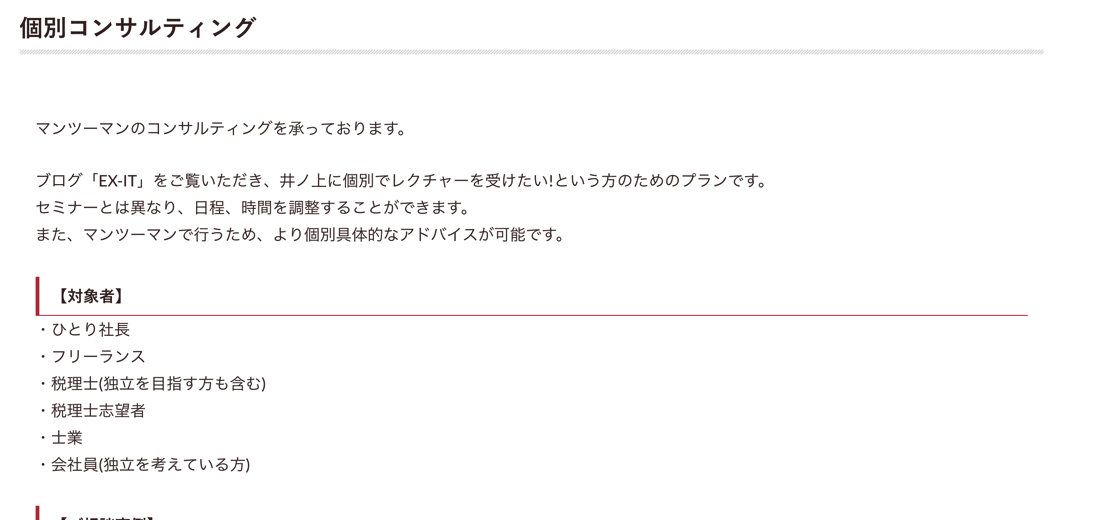
■個別コンサルティング
https://www.ex-it-blog.com/personal-consulting/

■それ以外の仕事の依頼

のみ受けています。
Googleフォームで作る方法
お問い合わせフォームは、Googleフォームで作ると楽です。
Googleフォームの使い方を解説します。
①Googleフォームを開く
Googleフォームは、こちらからアクセスするか、
https://www.google.com/intl/ja_jp/forms/about/
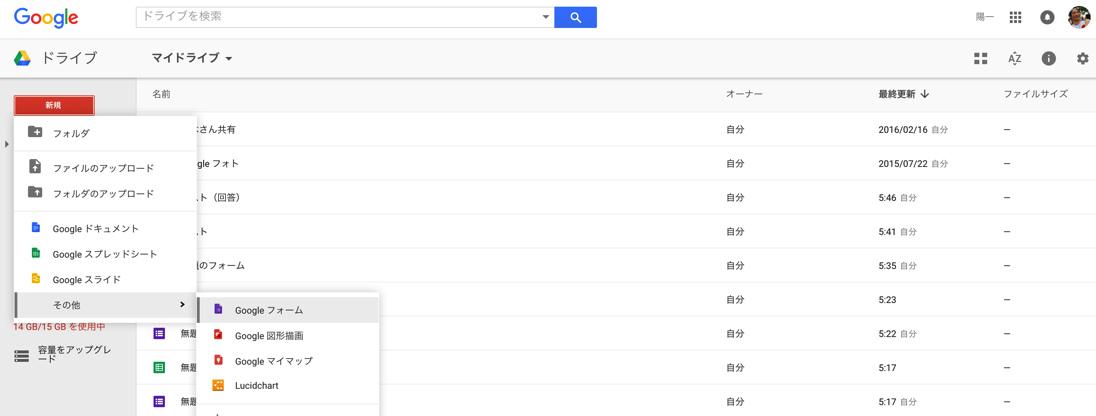
Googleドライブからアクセスできます。

※Googleのアカウントが必要です。
GoogleドライブはGmailからも開けます。

②Googleフォームの設定
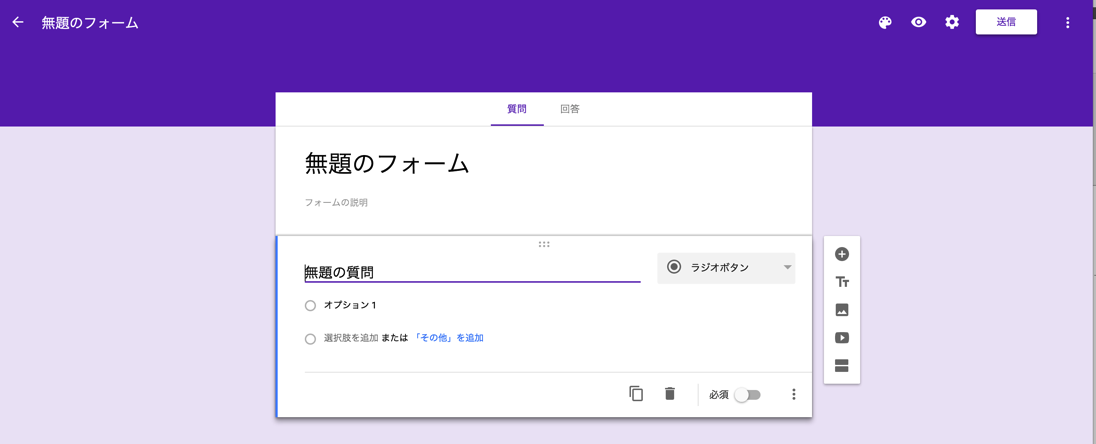
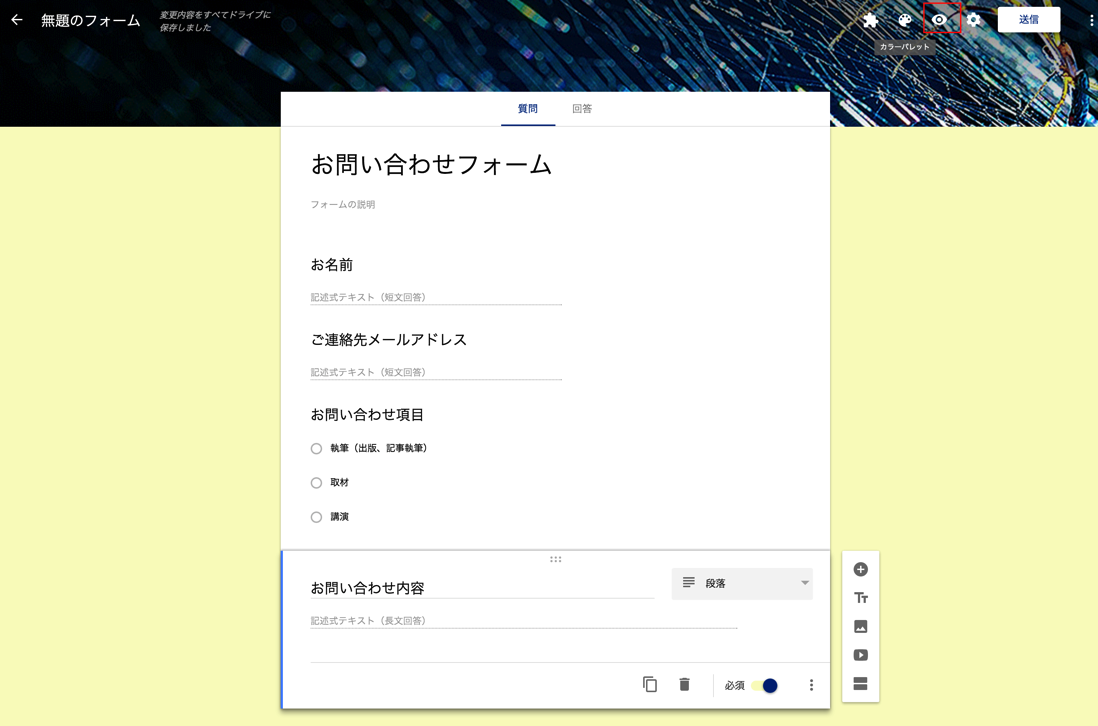
これが初期画面です。

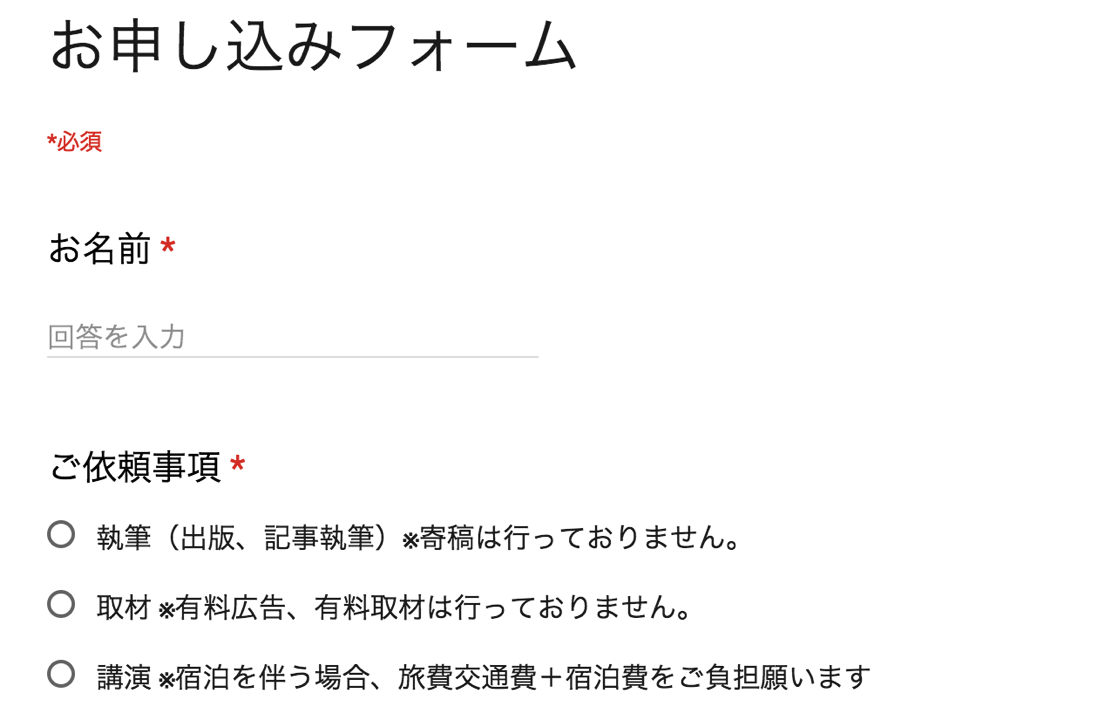
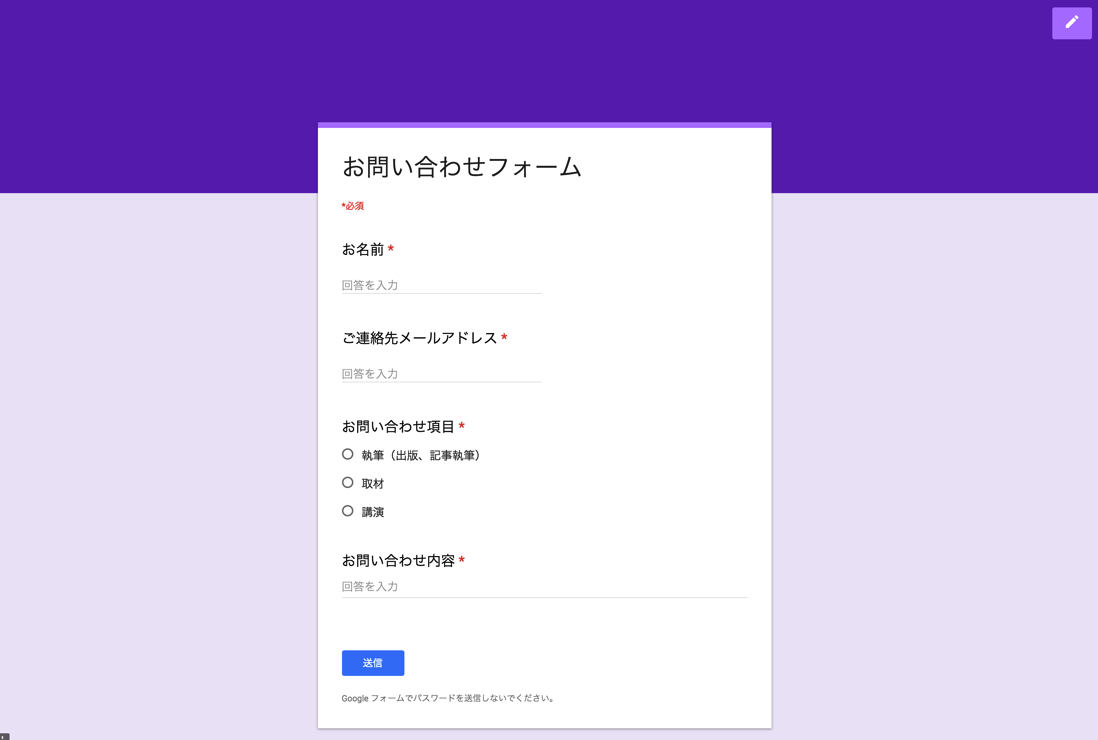
こういったフォームを作ることを目指しましょう。

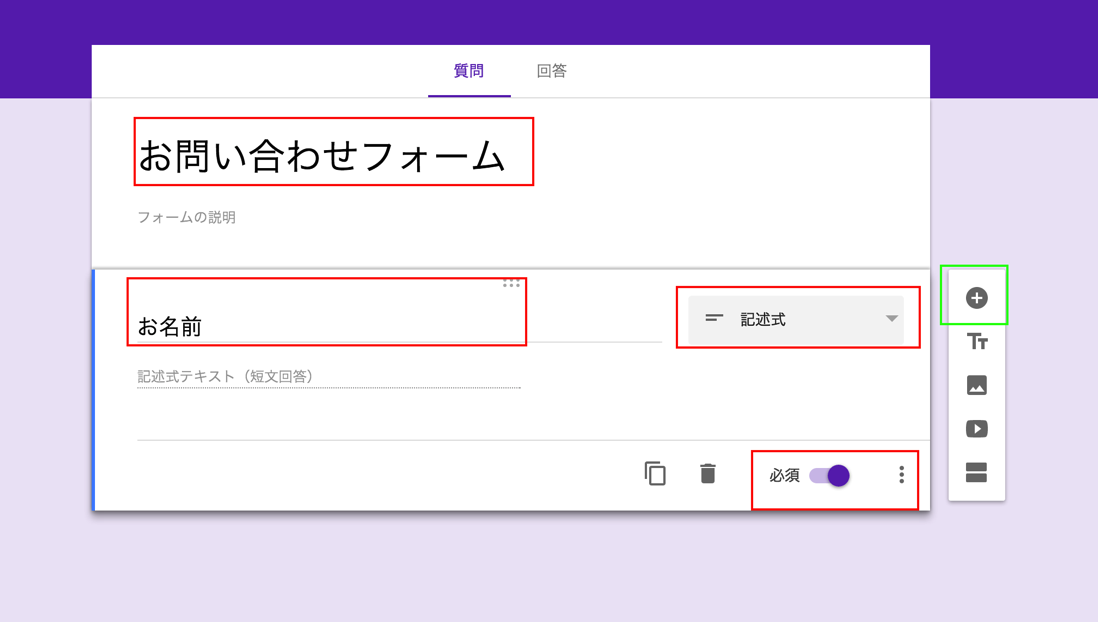
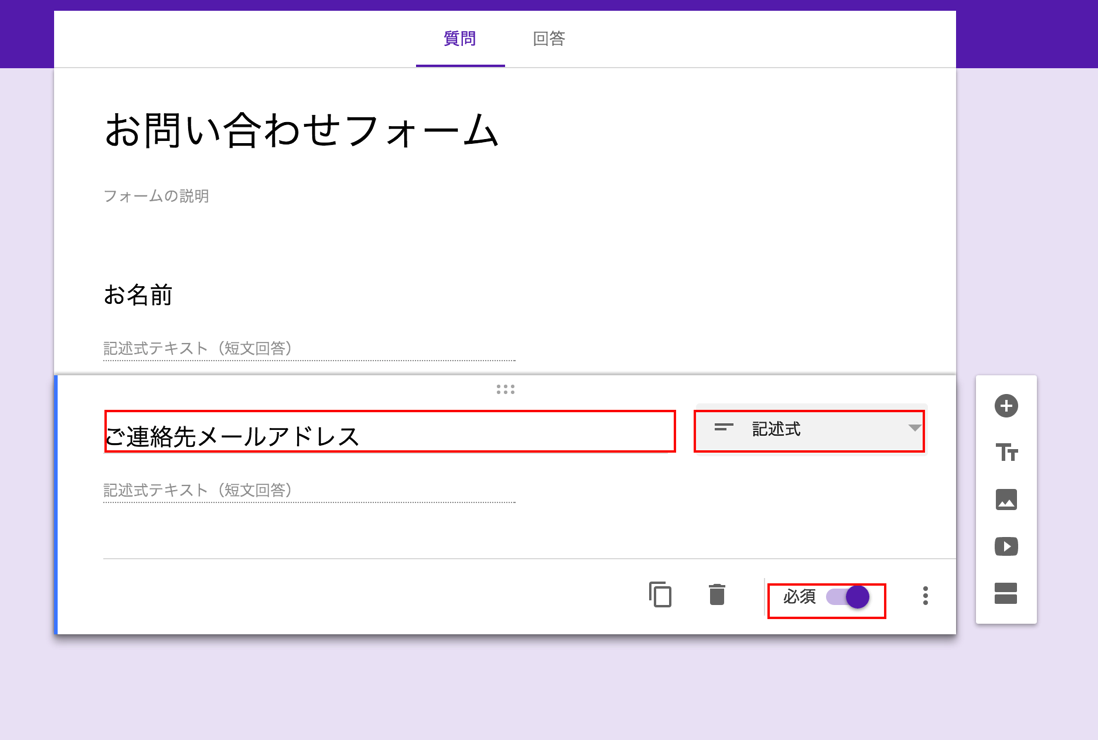
まず、タイトル、項目(お名前)、「記述式」、「必須」を設定します。
「記述式」というのは、1行で入力していただく項目です。
緑でかこった+のアイコンをクリックすると項目を追加できます。

メールアドレス。これも「記述式」です。

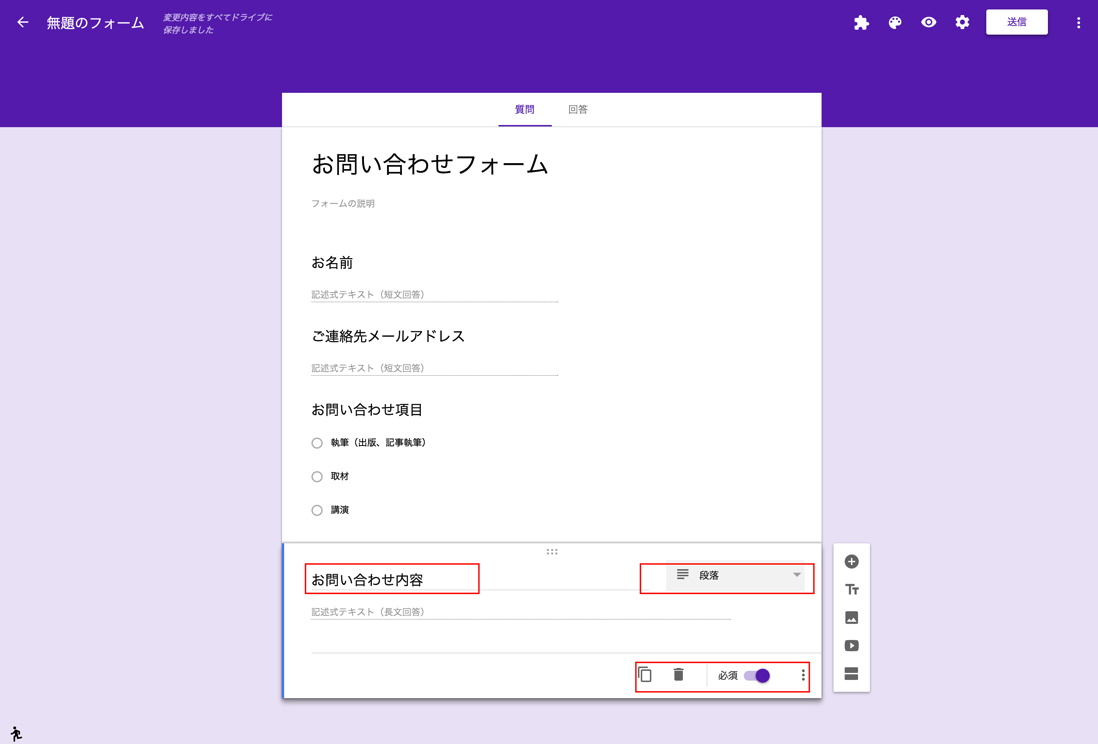
お問い合わせ項目。これは「ラジオボタン」にして入力していきます。
項目の「その他」は極力作らないようにしましょう。問い合わせることができる項目を、明確に絞っておくべきです。
むやみな営業問い合わせをなくせます。

お問い合わせ内容。これは「段落」に設定します。
複数行にわたるからです。

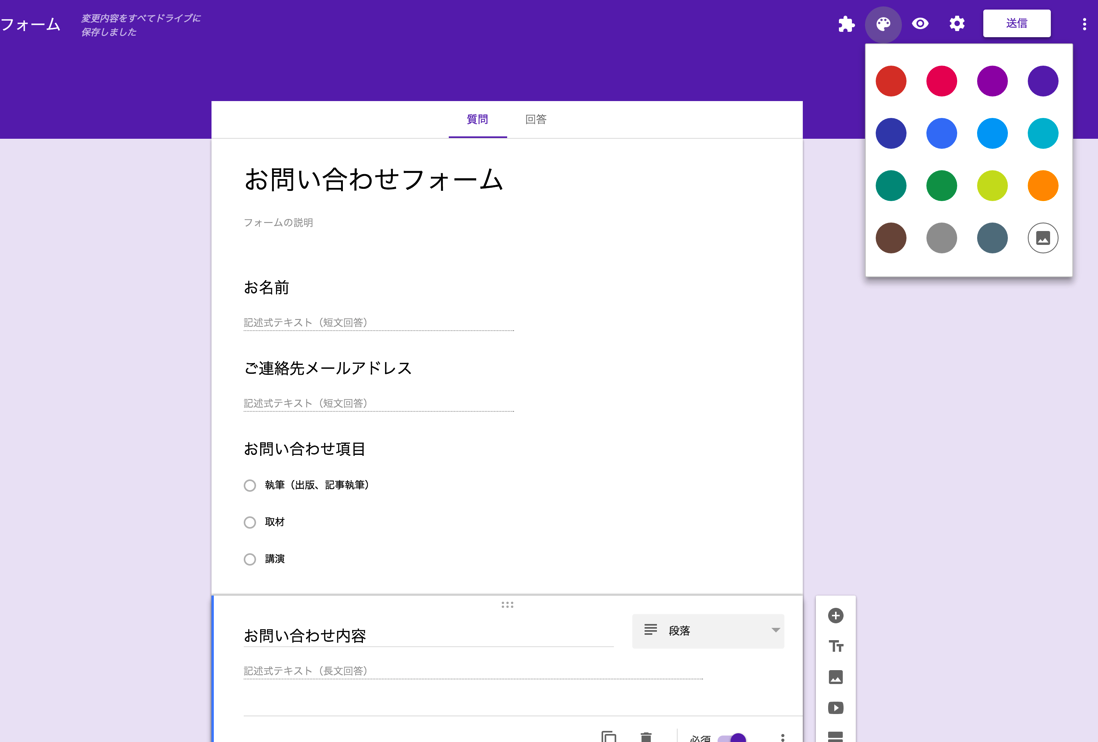
③色を変える
このアイコンで色やデザインを変えることができます。

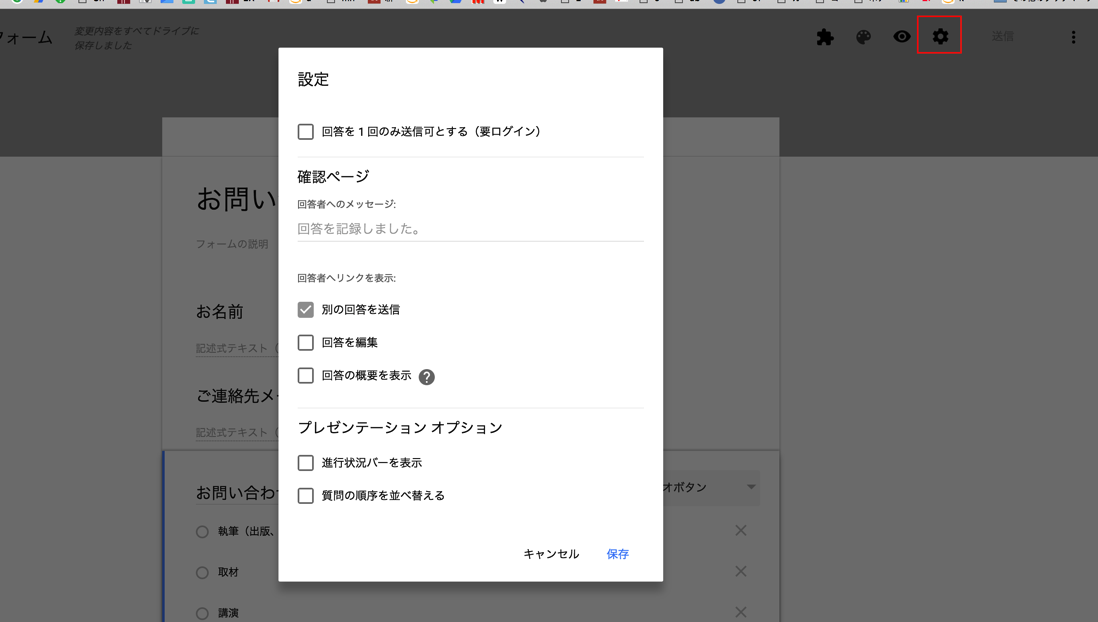
④申し込み後のメッセージを変更する
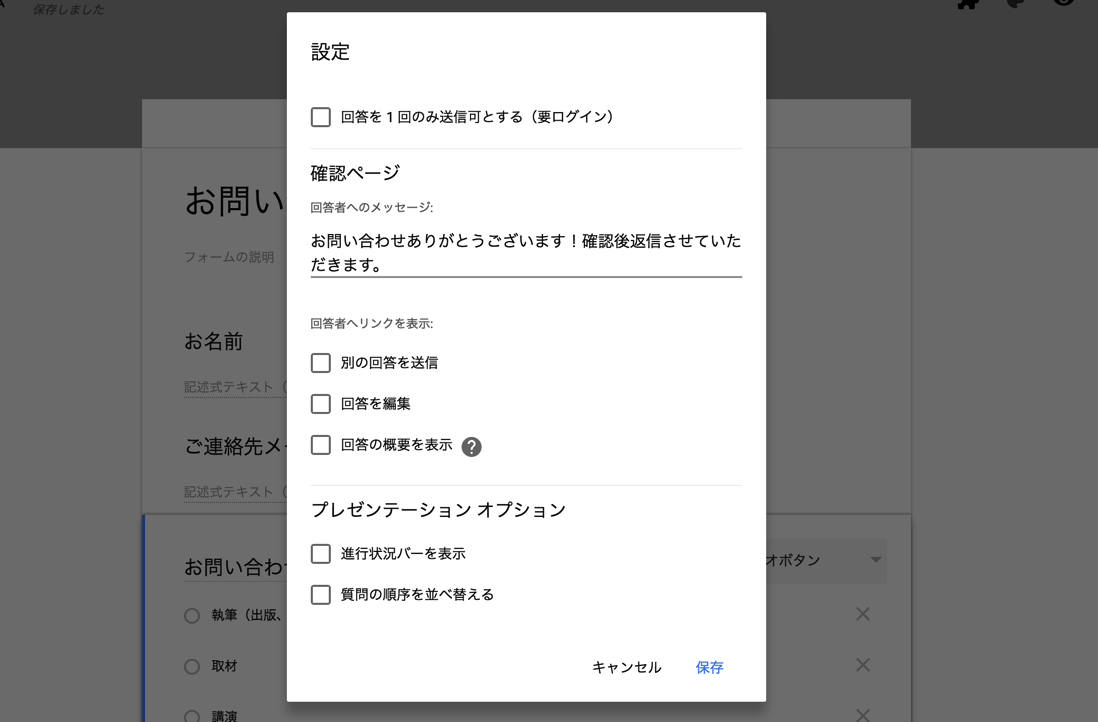
歯車のアイコン[設定]をクリックすると、問い合わせ後に表示されるメッセージを変更できます。

このGoogleフォームは、もともとアンケートを目的としているので、「回答を記録しました」というメッセージが表示されるのです。
これでは味気ないので、
「お問い合わせありがとうございます! 確認後返信させていただきます。」
と変えておき、[別の回答を記録]のチェックを外しておきましょう。

「確認後返信させていただきます」には意味があります。
「24時間以内に返信させていただきます。」「2営業日以内に返信させていただきます」だと、営業メールにも返信しなければいけません。
だからこそ、「確認後」にしています。
(営業メールなら返信しなくてもいいのですが)
「確認後」としておいて、問い合わせにはすぐ返信しておけば大丈夫です。
⑤回答のシートを作る
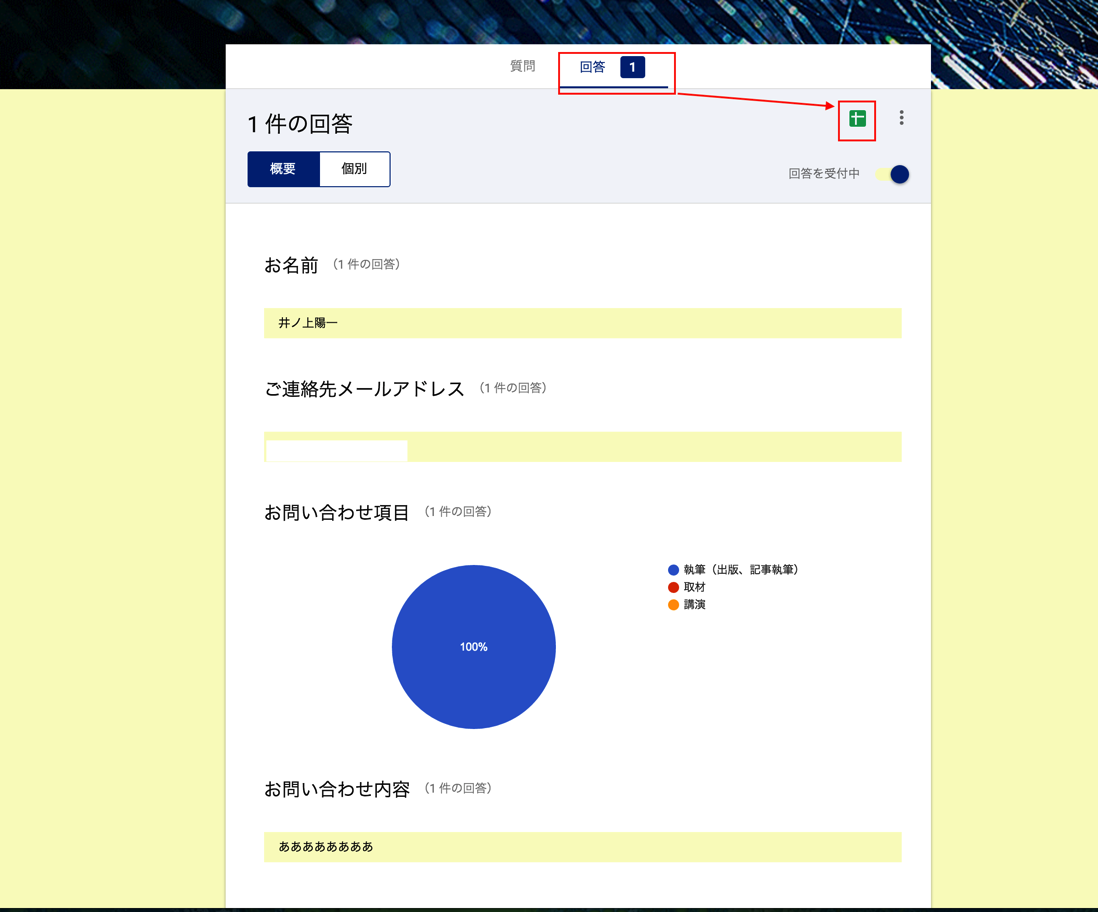
[回答]のタブをクリックすると、問合せ内容を見ることができます。
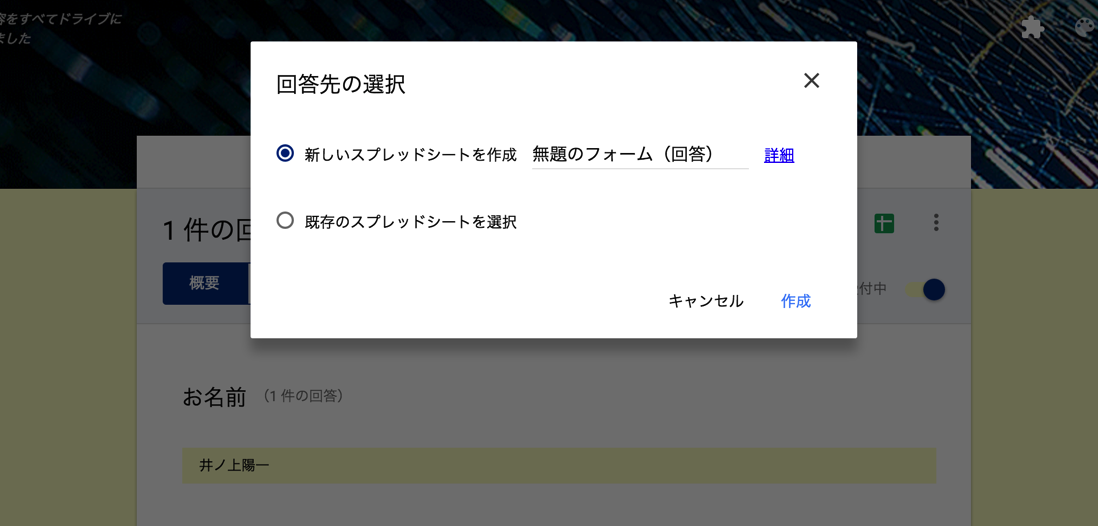
さらに、緑のアイコンをクリックしてみましょう。

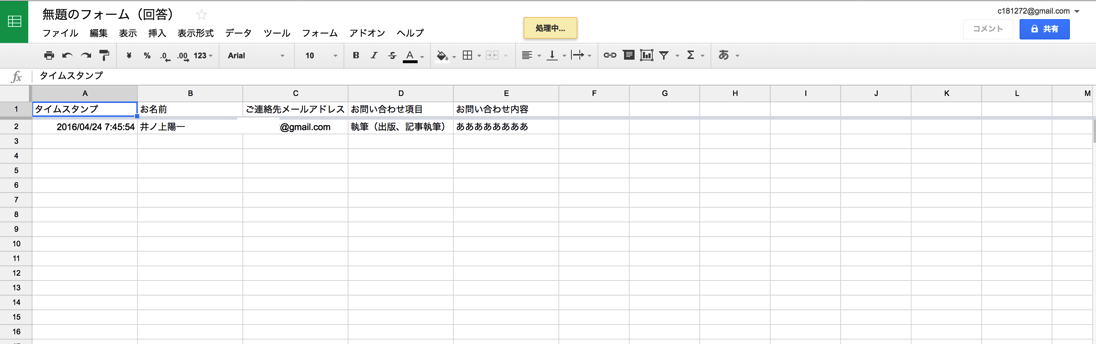
このようにスプレッドシート(Googleが提供するExcelのようなもの)が作れ、

問い合わせ内容を一覧でみることができるのです。
Excelにもダウンロードできます。

⑥通知の設定をする
問い合わせにすばやく対応するために、問い合わせがあったらメールが来るようにしましょう。
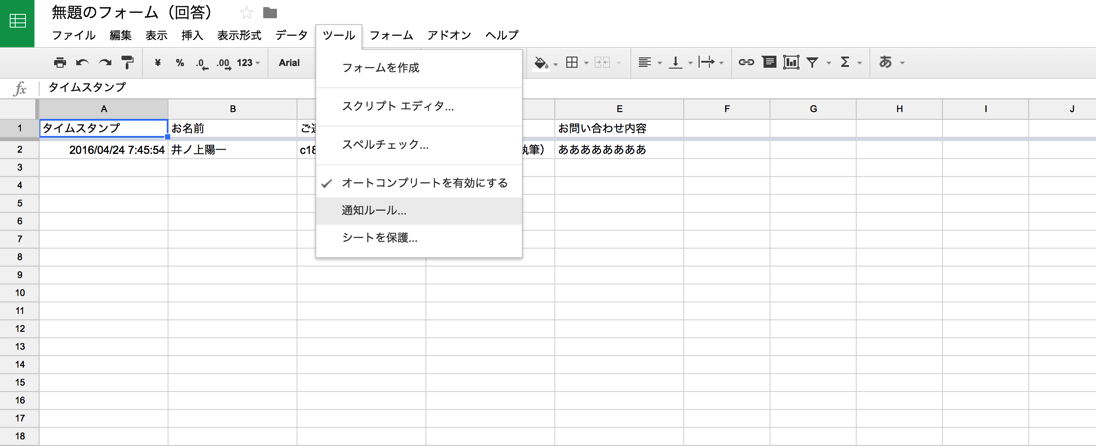
回答のスプレッドシートで[ツール]→[通知ルール]を選択し、

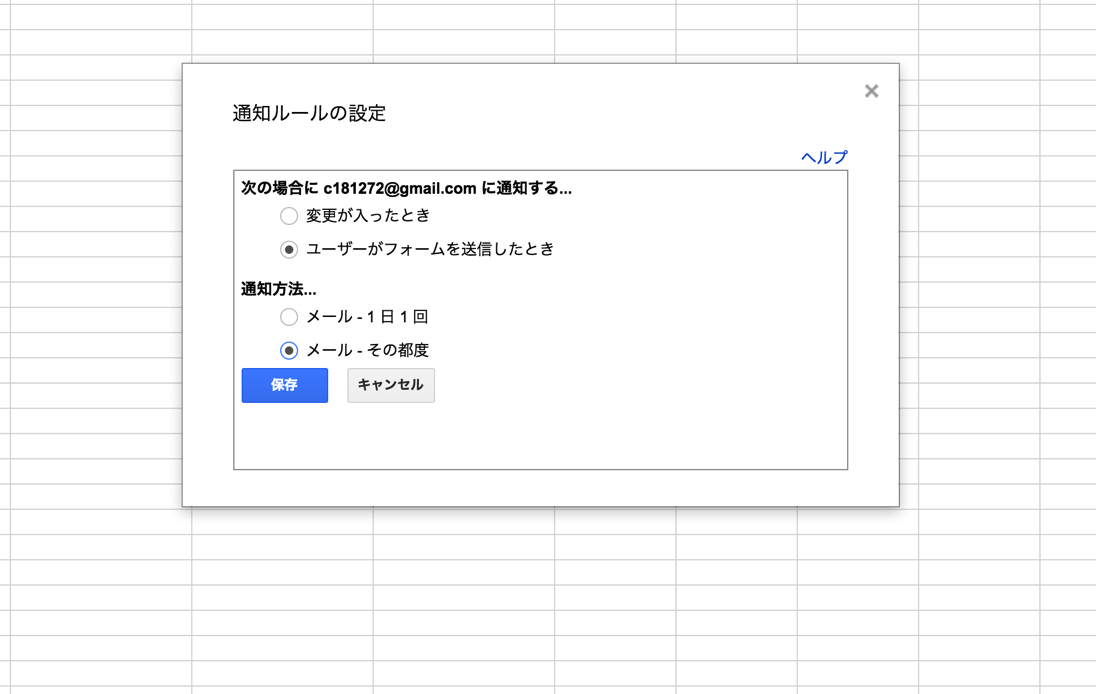
次のように設定します。

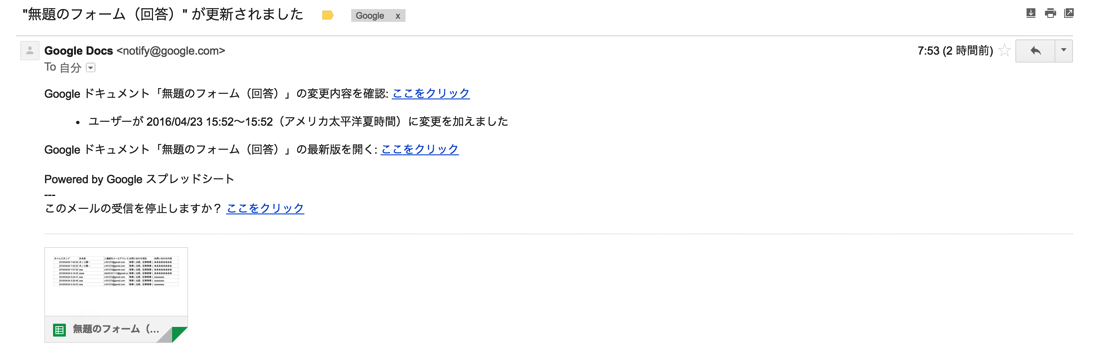
これで、このようなメールが来ます。
届くのは、このフォームを作る際にログインしているGmailアドレスです。

⑦テストしてみる
フォームに戻り、このアイコンで、プレビュー表示できるのでテストしてみましょう。

⑧フォームを設置する
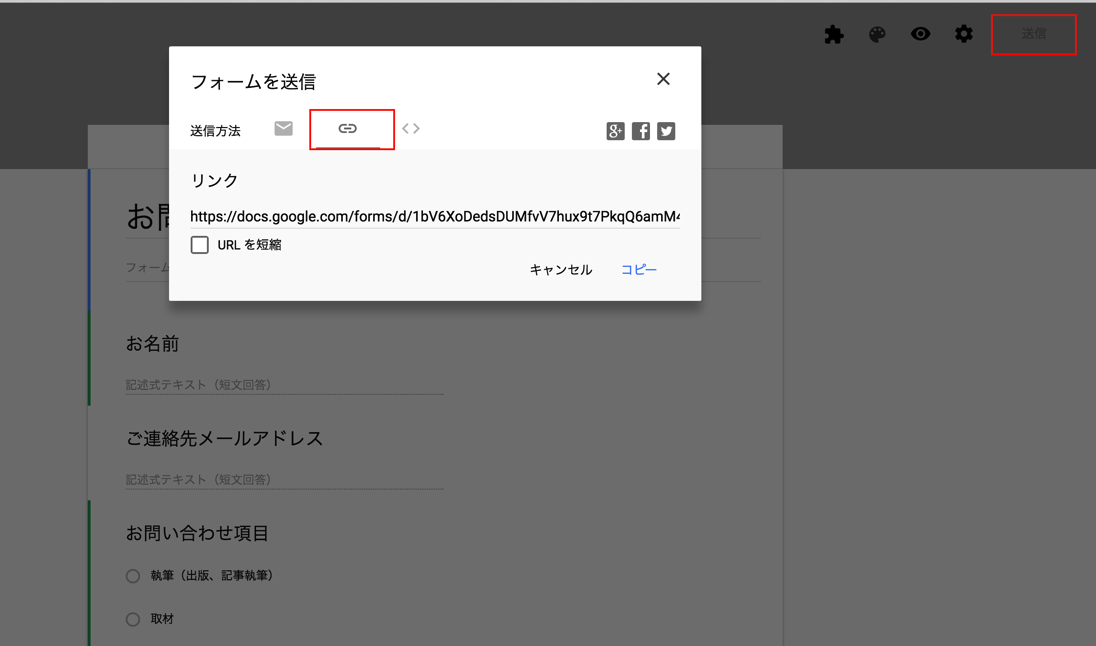
フォームで、[送信]をクリックすると、リンクを作ったり、

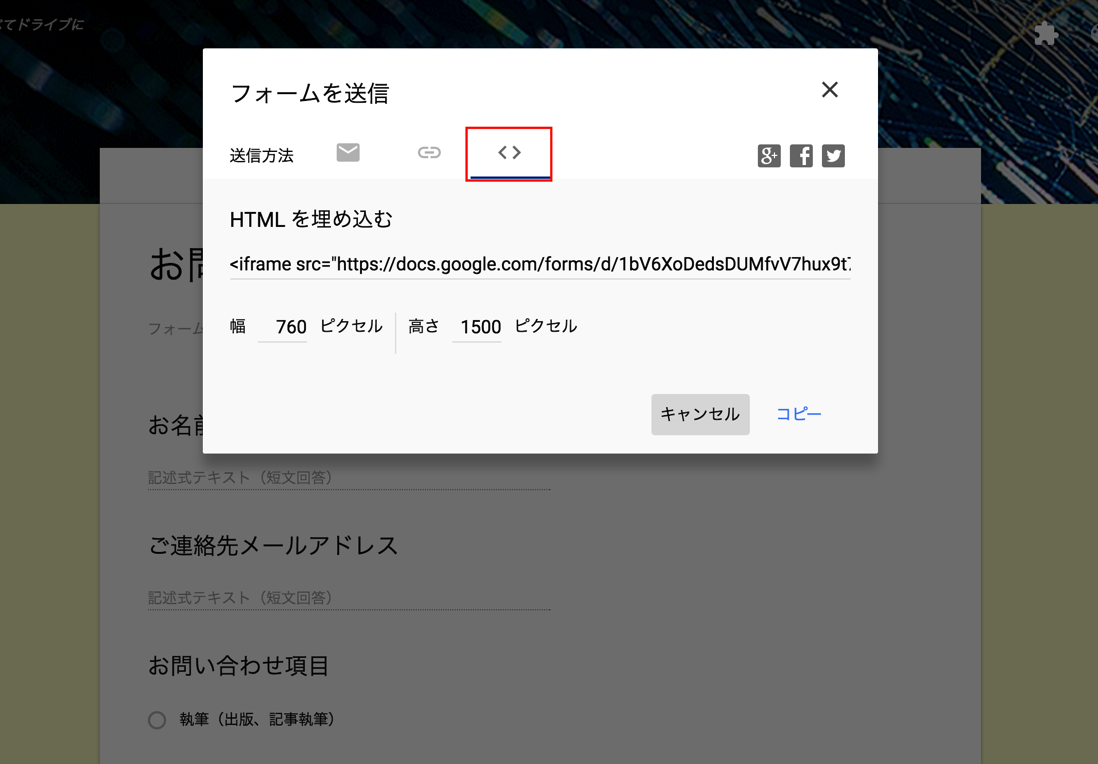
ブログやHP貼り付け用のHTMLを作ったりすることができます。

できるだけ画面を移動せずに問い合わせができた方がいいので、ブログやHPに埋め込みましょう。
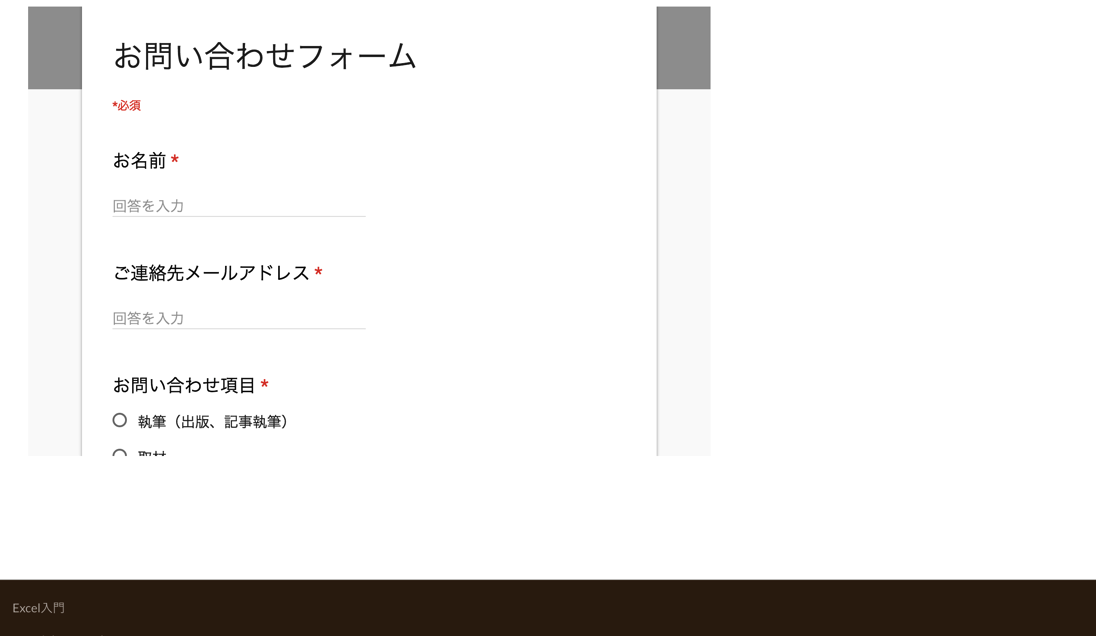
ブログの場合、高さを1000から1500にしておいた方がいいです。
高さが足りないと、フォームをスクロールして表示しなければいけません。
500だとこうなります。

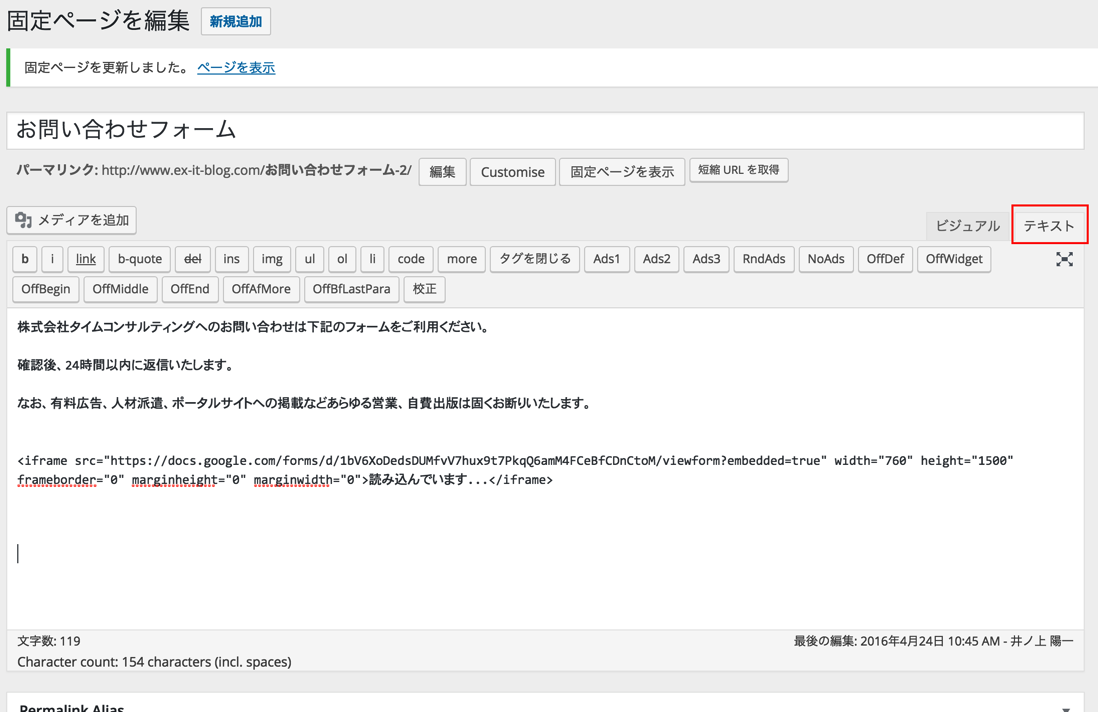
WordPressなら、HTMLをコピーして、固定ページの[テキスト]タブへ貼り付けましょう。

自動返信メールの設定
これで問い合わせフォームは完成です。
ただ、自動返信メールを出す場合は、さらに設定が必要となります。
フォームに入力していただく
↓
自動返信メール
↓
こちらが入力を知る(メールで届く)
↓
返信する
という流れです。
自動返信メールが必要かというと、そうでもありません。
自動返信メールが来ても、返信自体が遅かったら意味がありませんし、すぐ返信するスタンスなら問題ないはずです。
とはいえ、「問い合わせた」旨の確認として自動返信メールが必要ならば、次のように設定してみましょう。
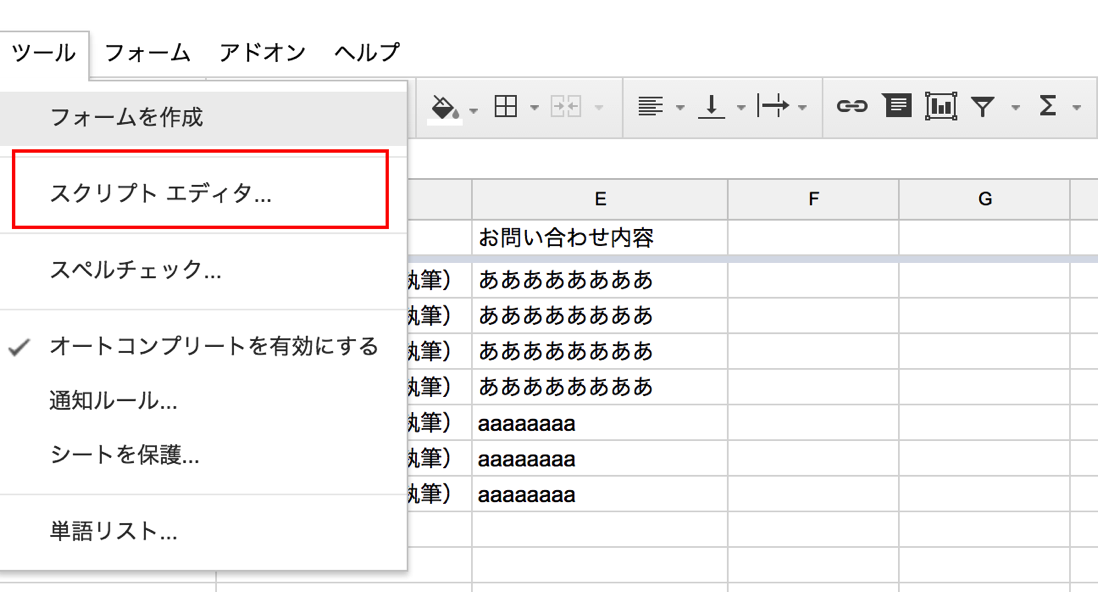
回答のシートの方で、[ツール]→[スクリプトエディタ]をクリックし、

このコードを貼り付けてみてください。
([お名前]、[ご連絡先メールアドレス]は、フォームの項目名と一定させる必要があります)
function autoreply() {
//自動返信メールの件名
var title = "お問い合わせありがとうございます。";
//自動返信メールの本文 \nは改行。
var body
= "お問い合わせありがとうございます。\n"
+"下記のとおりお問い合わせを受け付けました。\n\n"
+ "------------------------------------------------------------\n";
//自動返信メールの本文2 本文1と本文2の間に入力内容が入る
var body2
= "------------------------------------------------------------\n\n"
+ "確認後、返信させていただきます";
//後の処理で使うため、変数を設定。(フォームと名称を一致させる必要あり)
var name = 'お名前';
var mail = 'ご連絡先メールアドレス';
var address = "";
var sheet = SpreadsheetApp.getActiveSheet();
var row = sheet.getLastRow();
var column = sheet.getLastColumn();
var range = sheet.getDataRange();
for (var i = 1; i <= column; i++ ) {
//スプレッドシートの入力項目名
var item = range.getCell(1, i).getValue();
//スプレッドシートの入力値
var value = range.getCell(row, i).getValue();
//本文(body)に、フォームの入力項目を追加
body += "■"+item+"\n";
//本文にフォームの入力内容を追加
body += value + "\n\n";
//フォームの入力項目が、「お名前」の場合は、「様」をつけて、本文の前に追加
if ( item === name ) {
body = value+" 様\n\n"+body;
}
//フォームの入力項目が「ご連絡先メールアドレス」の場合は、変数addressに入れる
if ( item === mail ) {
address = value;
}
}
//本文1に本文2を追加
body += body2;
//宛名=address、件名=title、本文=bodyで、メールを送る
GmailApp.sendEmail(address,title,body);
}
※差出メールアドレス、差出人はGoogleフォームを設定したアカウントのGmeilアドレスです。
この部分を
GmailApp.sendEmail(address,title,body);
次のように設定すれば、変更できます。
(ただし、そのアドレスでGmailから送れるように設定している必要があります)
GmailApp.sendEmail(address,title,body,{
from:'メールアドレス',name:'差出人'
});
※メールアドレス、差出人はそれぞれ入力してください。
たとえば、info@inoue.com で、井ノ上陽一だと
こうなります。
かっこやシングルコーテーションがないとエラーが出ますので気をつけましょう。
結果、プログラム下部はこうなります。
//本文1に本文2を追加
body += body2;
//宛名=address、件名=title、本文=bodyで、メールを送る
GmailApp.sendEmail(address,title,body,{
from:'info@inoue.com',name:'井ノ上陽一'
});
}
[プロジェクト名](適当な名前で大丈夫です)を入力し、メニューの[編集]に[現在のプロジェクトのトリガー]を選択すると、

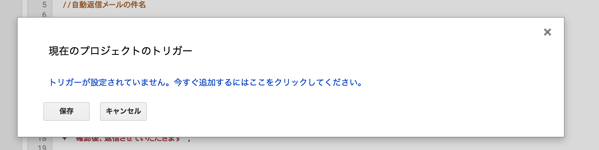
次のような画面になりますので、「今すぐ追加するにはここをクリックしてください」をクリックします。

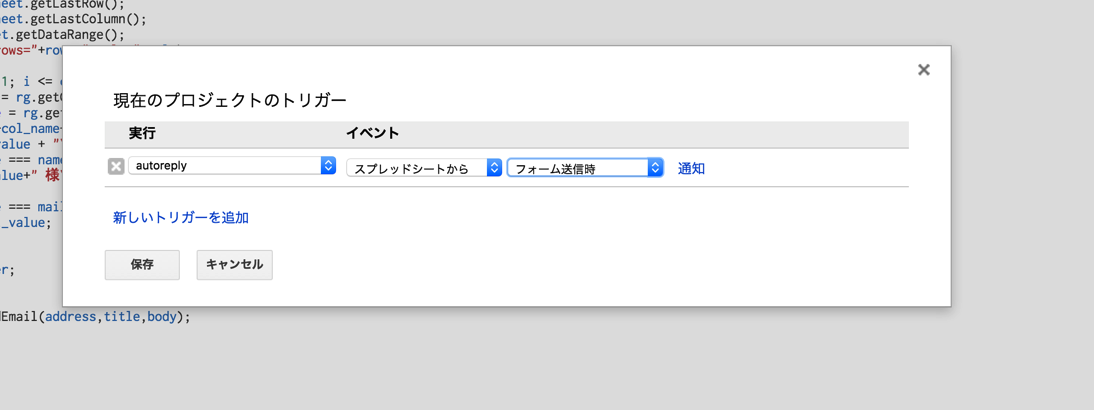
その後、次のように設定して、[保存]をクリックし、

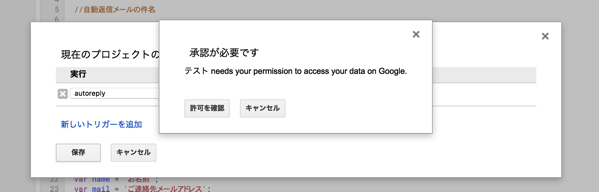
[許可を確認]をクリックしましょう。

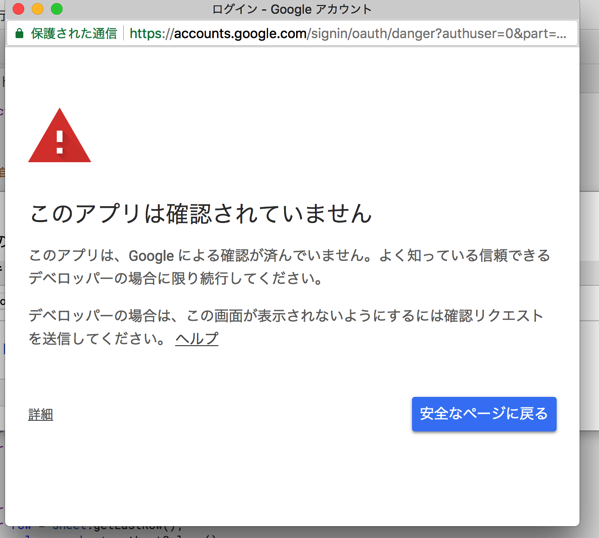
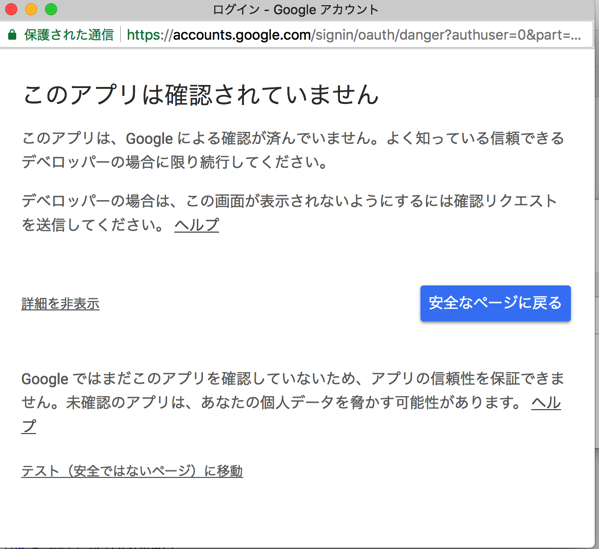
こういった警告が出るのですが、ひるまず[詳細]をクリックし、

(安全ではないページへ移動)をクリックします。

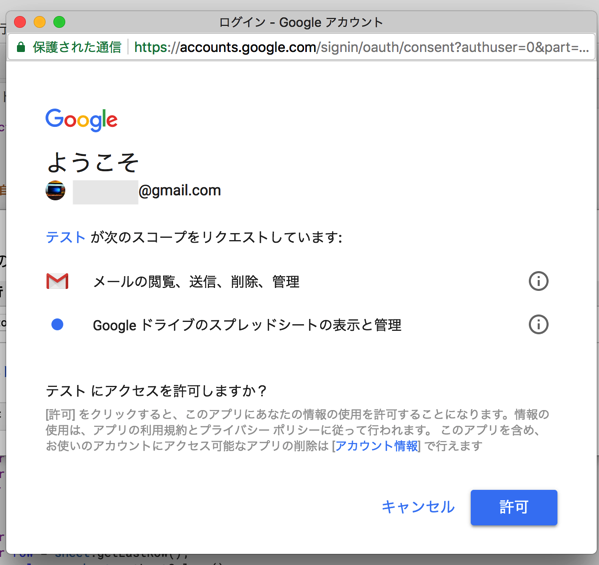
次の画面で、[許可]をクリックすれば設定完了です。

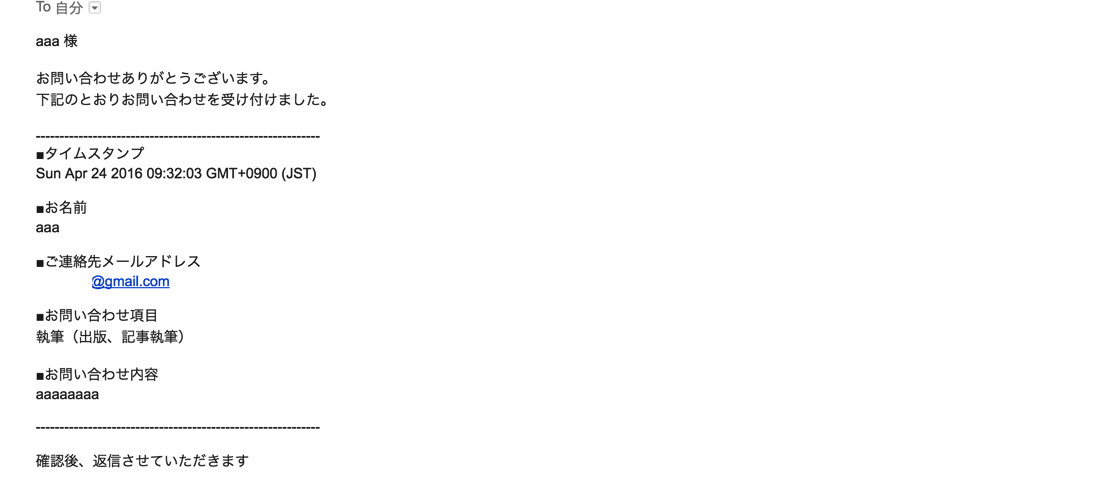
試しに自分のフォームに登録してみると、このようなメールが届きます。

自動返信メールが必要ない方は、この設定はしなくても大丈夫です。
やや難易度が高いので、まずは問い合わせフォームを設定しましょう。
早起きのより一層の徹底化のため、とある習慣を導入中。
1週間ほどたって、成果はまずまずです。
もうちょっと続けてみてから記事にします。
【昨日の1日1新】
※詳細は→「1日1新」
日本料理ほり川
■著書
『税理士のためのプログラミング -ChatGPTで知識ゼロから始める本-』
『すべてをがんばりすぎなくてもいい!顧問先の満足度を高める税理士業務の見極め方』
ひとり税理士のギモンに答える128問128答
【インボイス対応版】ひとり社長の経理の基本
「繁忙期」でもやりたいことを諦めない! 税理士のための業務効率化マニュアル
ひとり税理士の自宅仕事術
リモート経理完全マニュアル――小さな会社にお金を残す87のノウハウ
ひとり税理士のセーフティネットとリスクマネジメント
税理士のためのRPA入門~一歩踏み出せば変えられる!業務効率化の方法~
やってはいけないExcel――「やってはいけない」がわかると「Excelの正解」がわかる
AI時代のひとり税理士
新版 そのまま使える 経理&会計のためのExcel入門
フリーランスとひとり社長のための 経理をエクセルでトコトン楽にする本
新版 ひとり社長の経理の基本
『ひとり税理士の仕事術』
『フリーランスのための一生仕事に困らない本』
【監修】十人十色の「ひとり税理士」という生き方
