ネットを活用するには、リンクの知識が必須です。
知っておくと便利なことを、ネットを見る側、ネットでブログを書く側からまとめてみました。

※まだクリアしてないリンクたち。。 iPhone 7 Plus
リンクのしくみ
ネット上のリンクとは、こういったものです。
クリックすると、そのページにうつります。
リンク(つながる)という言葉通り、次から次へ関連のページを見に行けるのがネットの魅力です。
(延々とネットを見続けてしまう要因にもなっています)
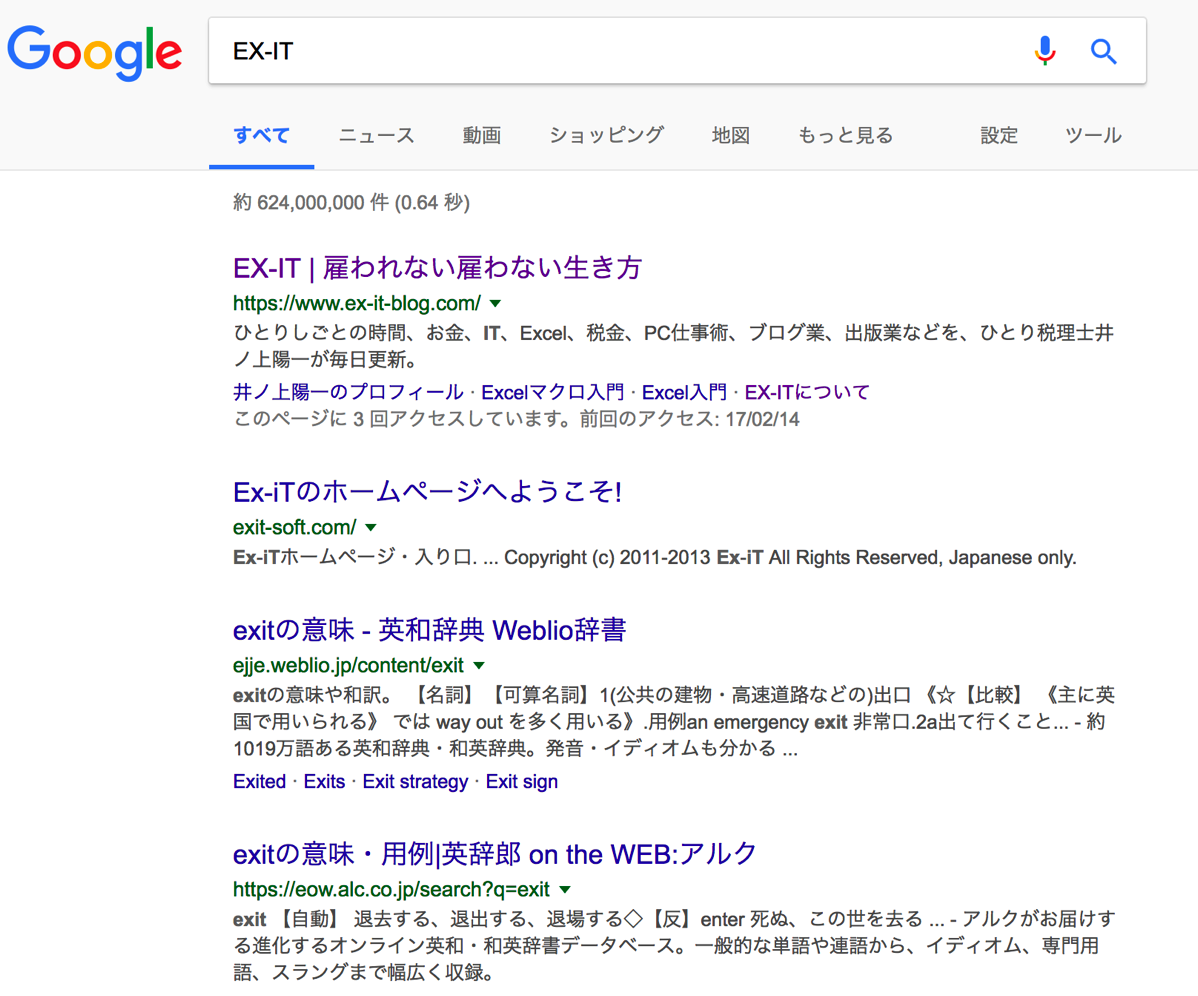
Googleで検索すると検索結果が表示され、それぞれがリンクになっています。

こういったリンクは、そもそもこう書かれているものです。
<a href="https://www.ex-it-blog.com/">EX-IT | 雇われない雇わない生き方</a>
それぞれ解説してみます。

そもそもは、
<a>と</a>
がリンクを表現するものです。
似たようなものに
見出し2
<h2></h2>
があり、この記事の1つめの見出しは、こう書いてあり、
<h2>リンクのしくみ</h2>
見た目としては、こうなります。
引用だとこのように表現し、
<blockquote>リンクは重要</blockquote>
表示はこうです。
リンクは重要
それぞれ、<a>と</a>、<blockquote>と</blockquote>
で囲んでいます。
リンクも同様です。
さらに、
どこにリンクを貼るか、
https://www.ex-it-blog.com/
どう表示するか
EX-IT | 雇われない雇わない生き方
を指定します。

aは、anchorの略で、碇の意味を意味しています。
hrefは、hypertext referenceの略で、ハイパーテキスト、つまりネット上のURLの意味です。
こう書けば、
<a href="https://www.ex-it-blog.com/">https://www.ex-it-blog.com/</a>
このように表示されますし、
https://www.ex-it-blog.com/
こう書けば
<a href="https://www.ex-it-blog.com/">井ノ上陽一のブログ</a>
このように表示されます。
井ノ上陽一のブログ
ブログやサイトをつくる側は、これを毎回書いているわけではありません。
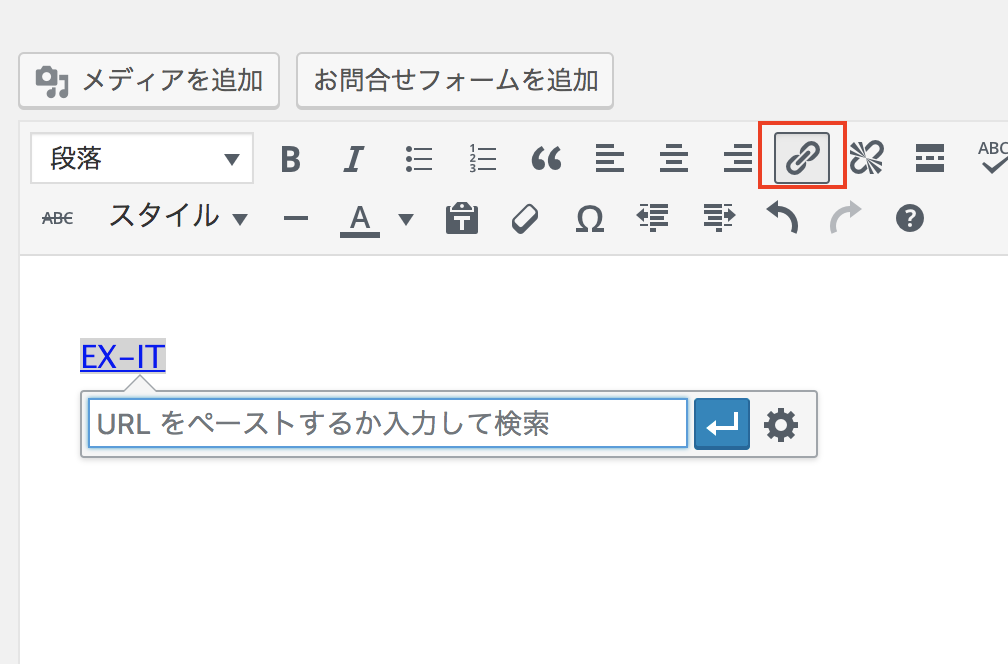
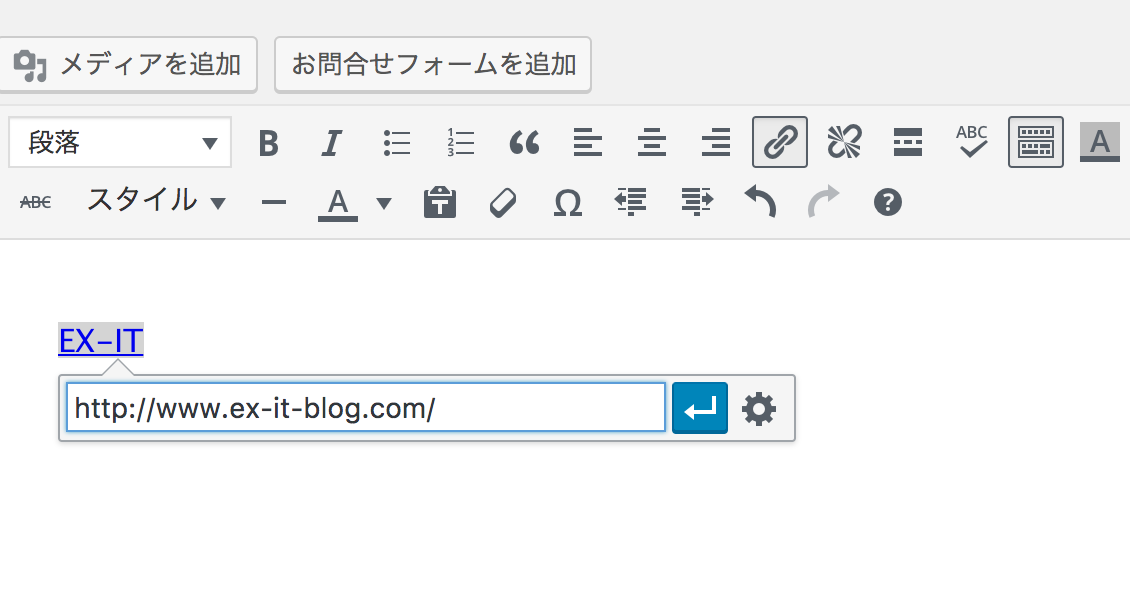
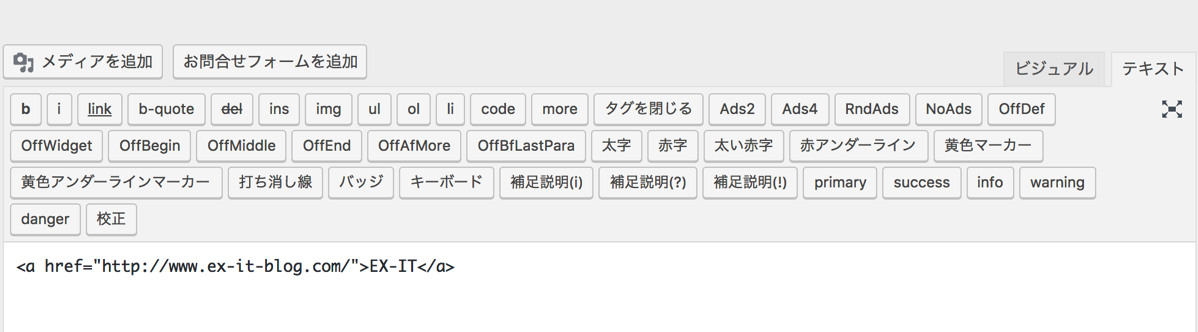
WordPressだと、リンクを表示する文字を入力し、選択(Shiftを押しながら←)してCtrl+k(MacはCommand+K)を押せば、

リンク先を入れるボックスが出てきますので、そこにURLを貼り付けるだけです。

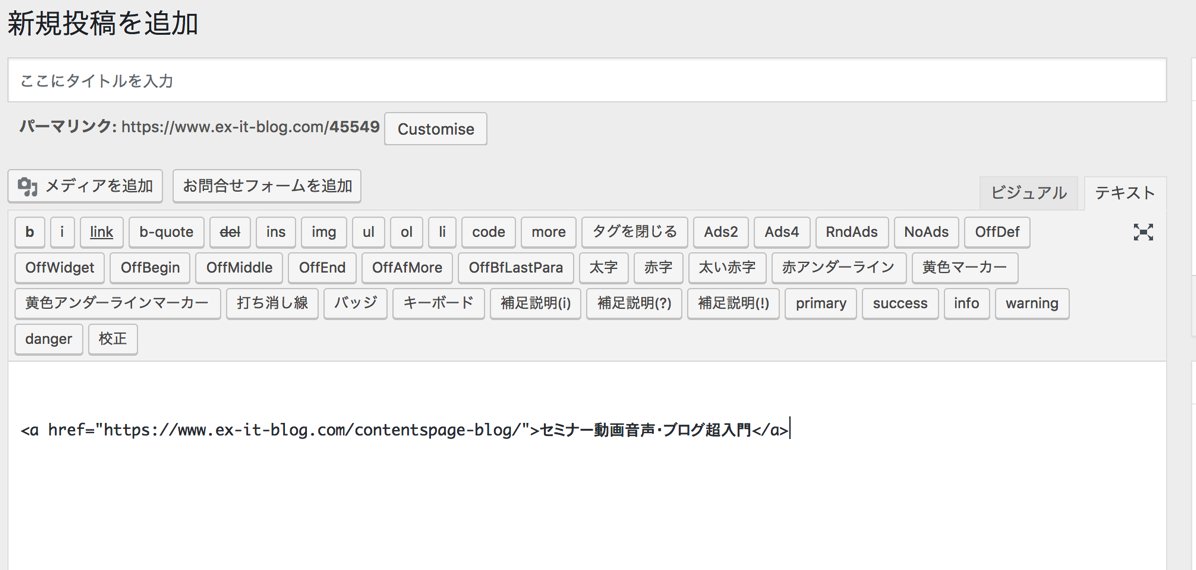
[テキスト]というタブを選択すると、このように確認できます。

リンクのクリック
リンクのクリックにもコツがあります。
3つのクリック方法
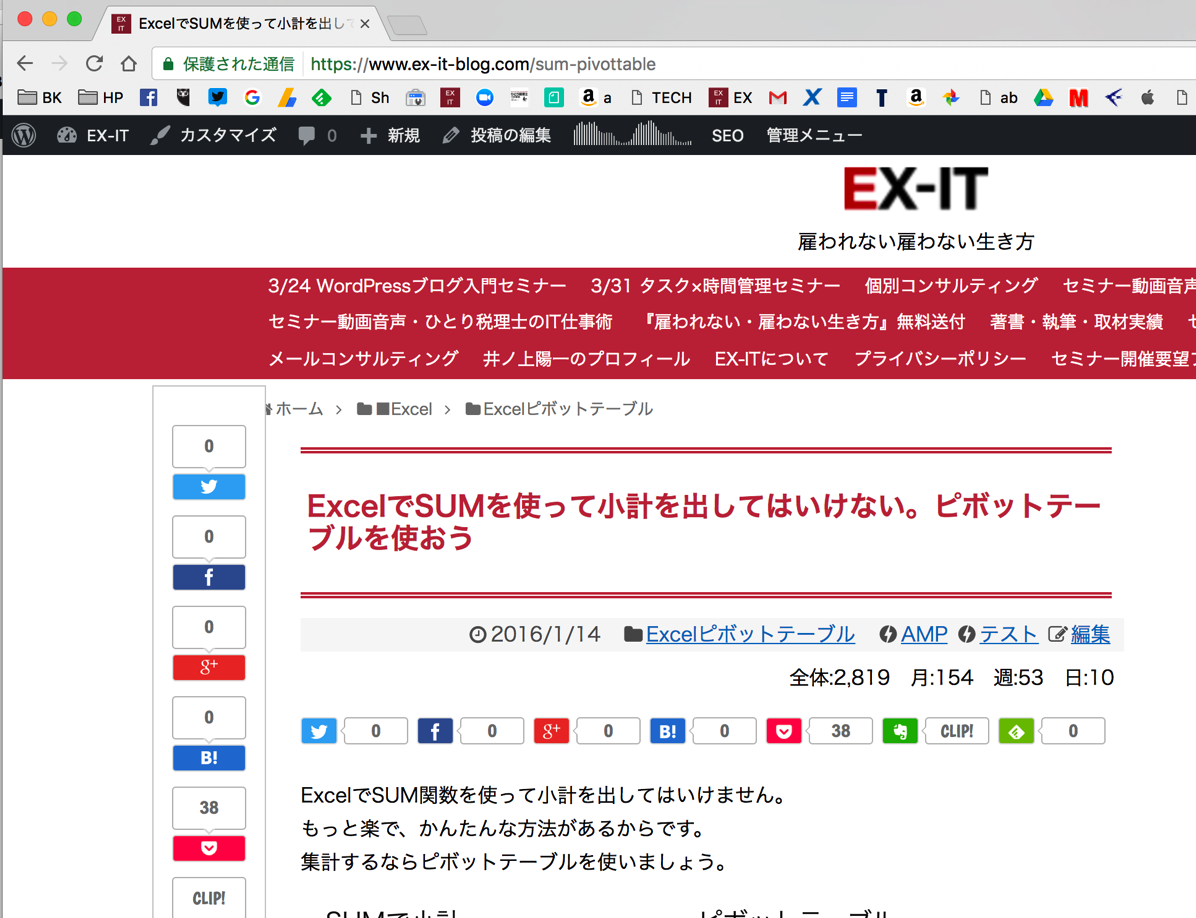
通常こういったリンクをクリックすると、

ページが切り替わり、そのページを読むことができるので便利です。

ただ、まだそのページを読みたいときや、他にもリンクをクリックしたいときは、ページが切り替わってしまうと戻らなければいけません。
マウスに「戻る」ボタンやショートカットキー(WindowsならAlt+←、Macならトラックパッドを左に)を使うならまだしも不便なときもあります。
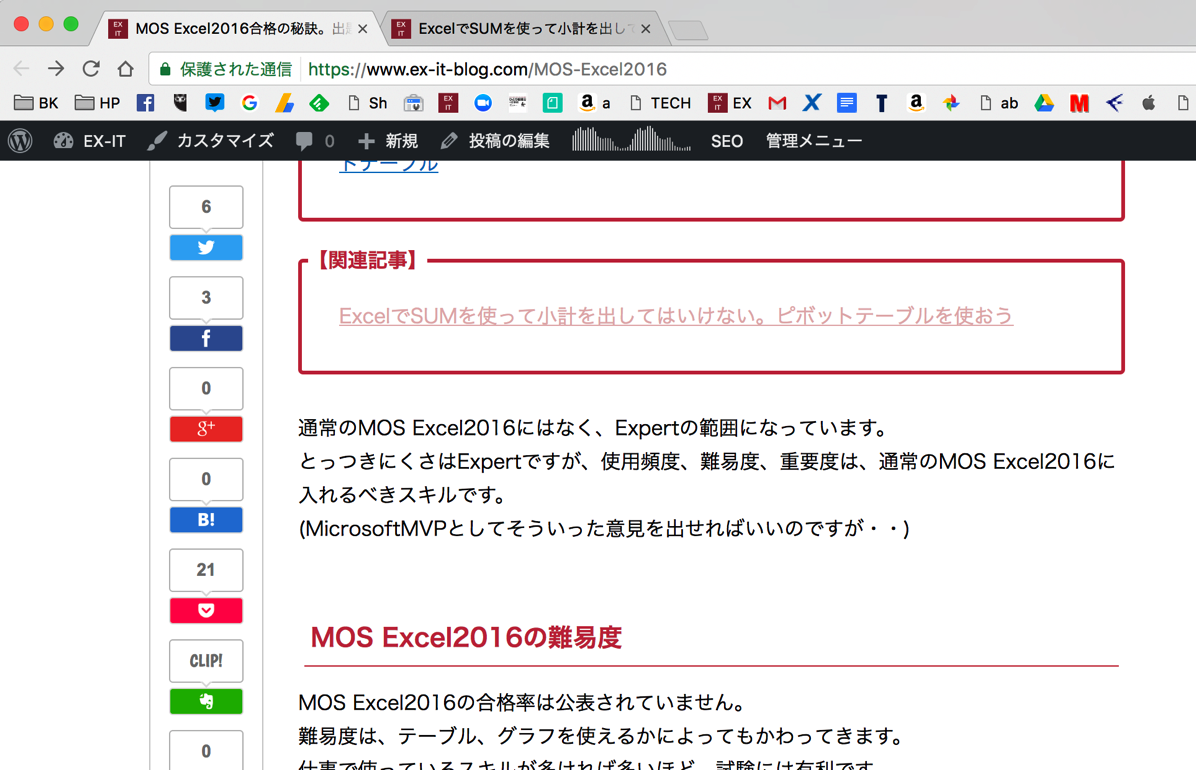
そこで、リンクを別のタブで開きたいときは、Ctrlキー(MacはCommandキー)を押しながらクリックしましょう。l
そうすれば、このように新しいタブ(右のタブ)にリンク先が開きます。

複数開くことできますので、読みながらCtrlを押しながらクリックしていきましょう。

マウスのスクロールボタンをクリックしても同様の操作ができます。
(マウスによりますが)
こちらを使ってもいいでしょう。

リンクのつくり方によっては、クリックするだけで別のタブが開く場合もあります。
リンクをつくる側が選べるのです。
CtrlとShiftを押しながらクリックすれば、リンク先を新しいタブで開きつつそのタブへ切り替えることができます。

リンク先を確認する
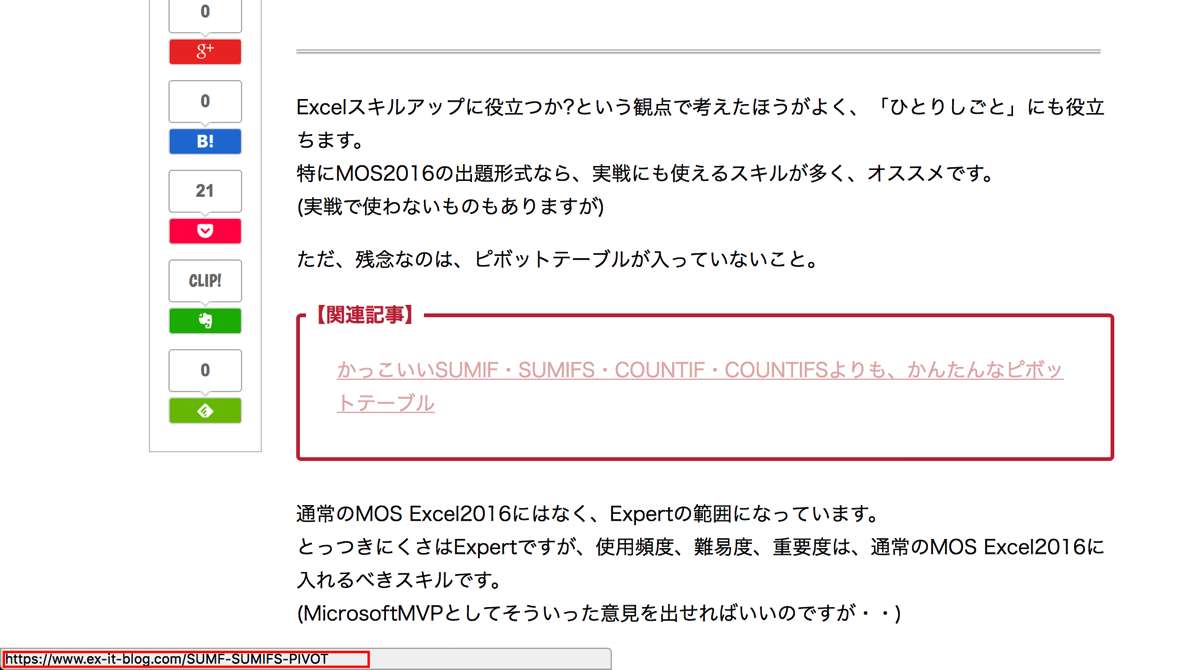
リンク先は、Chromeの下のバーに表示されます。
リンクするときに一瞬確認するようにしましょう。
どこにリンクされているか、怪しげじゃないか、どういう意図があるかがわかります。

たとえば、
Amazonでも
といったリンク先だと、それをクリックして買い物や申し込みをした場合、そのサイトに収入が入ります。
これらの収入があるからその記事を書いているのか、それとも本当にいいと思っているのかは記事を見て判断しましょう。
リンクをつくるCreateLink
リンクをつくる側、ブログを書く側は、次のような点をおさえておきましょう。
タグを知る、使ってみる
タグ
<a href="https://www.ex-it-blog.com/">EX-IT | 雇われない雇わない生き方</a>
をときどき確認してみる、タグで書いてみるということもオススメです。
リンク先はキーワードを入れる
特にリンク先が自分のサイトのときは、
こちら
といった表現ではなく、
EX-IT | 雇われない雇わない生き方
という表現にしましょう。
キーワードが入っていたほうが人にもわかりやすくGoogleにも評価されます。
先日の記事ではなく、ビットコインはお金を考えるのに最適なツール。ビットコインの使い方。としておきましょう。
外部リンクをはらない
外部リンクを安易に貼らないようにしましょう。
せっかくブログを見に来てくださったのに、外へ見に行かなければいけなくなります。
「くわしくはこちらのサイトに書いてあります」では、自分は紹介するだけです。
主体性を持ち、自分の考えを読んでもらうなら、自分の記事で完結する、解決するようなものを目指しましょう。
おすすめ本、おすすめサイトなどを紹介するのもいいのですが、あくまで主体は自分の思考・行動です。
CreateLinkを活用
かといって、リンクを作るのはそれなりに大変です。
Choromeの拡張機能CreateLinkを使ってみましょう。
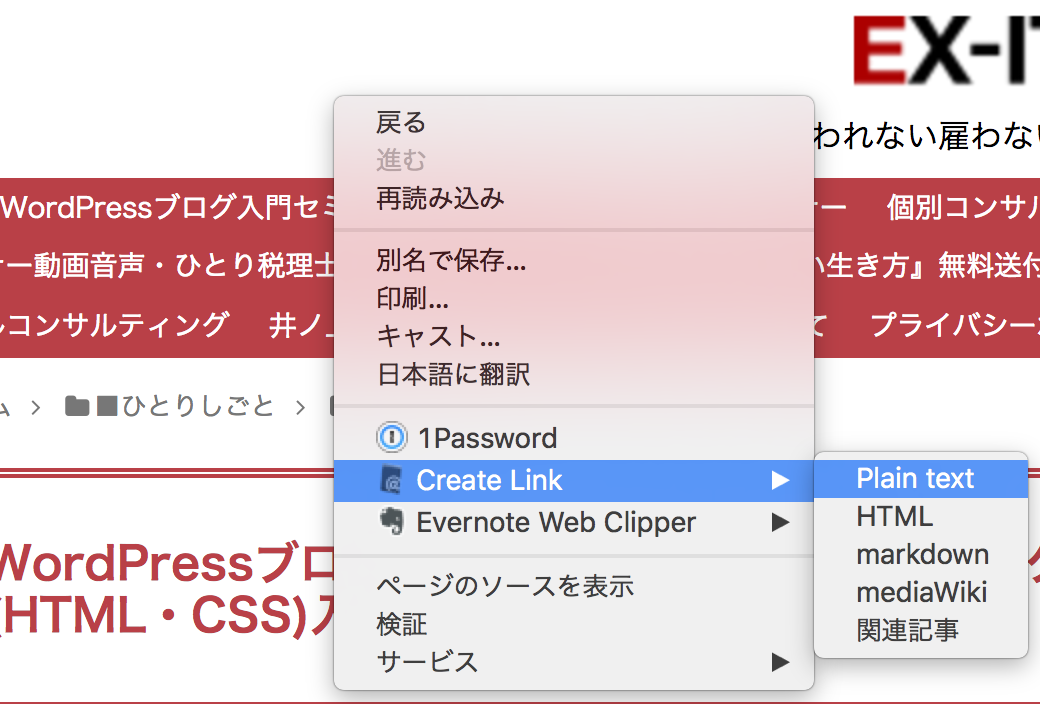
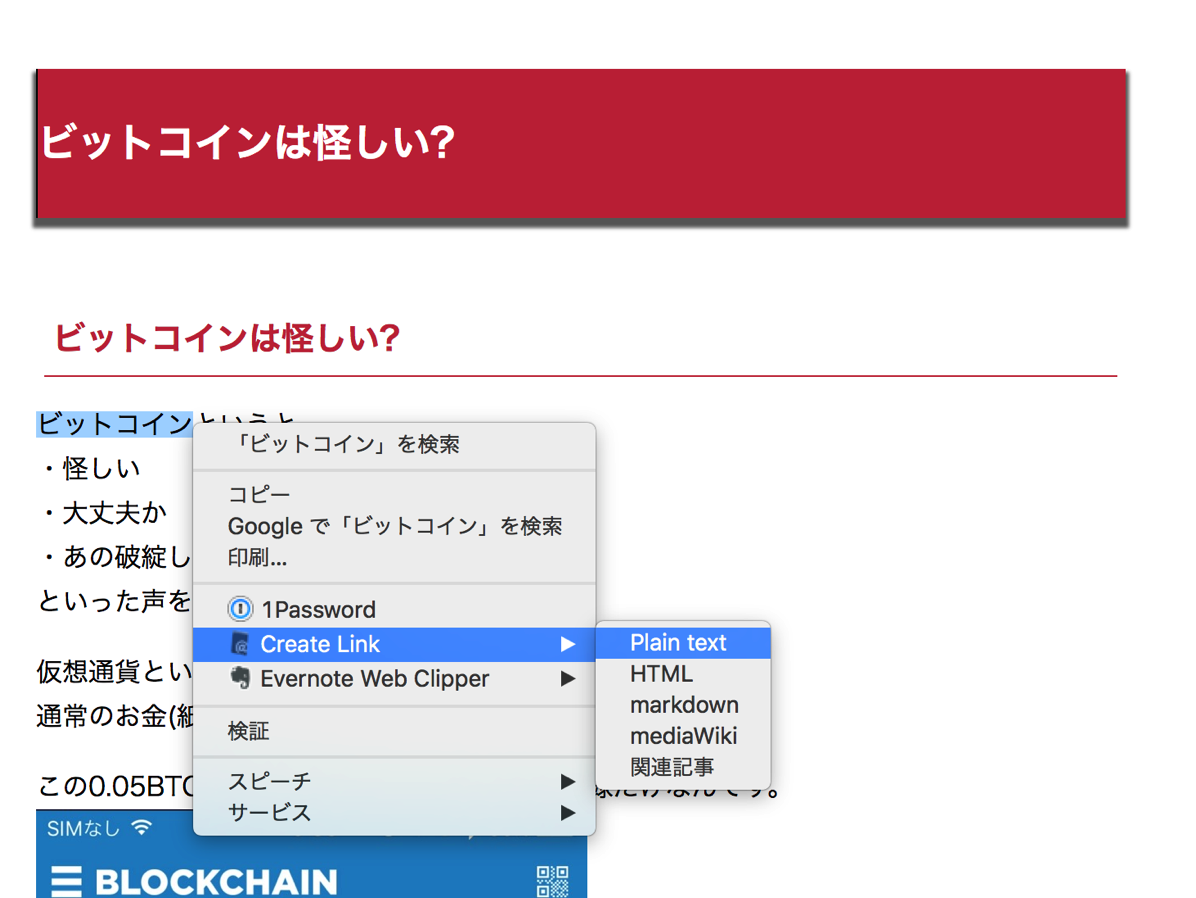
これを使うと、右クリックでメニューが出てきて、リンクをかんたんに作れるものです。
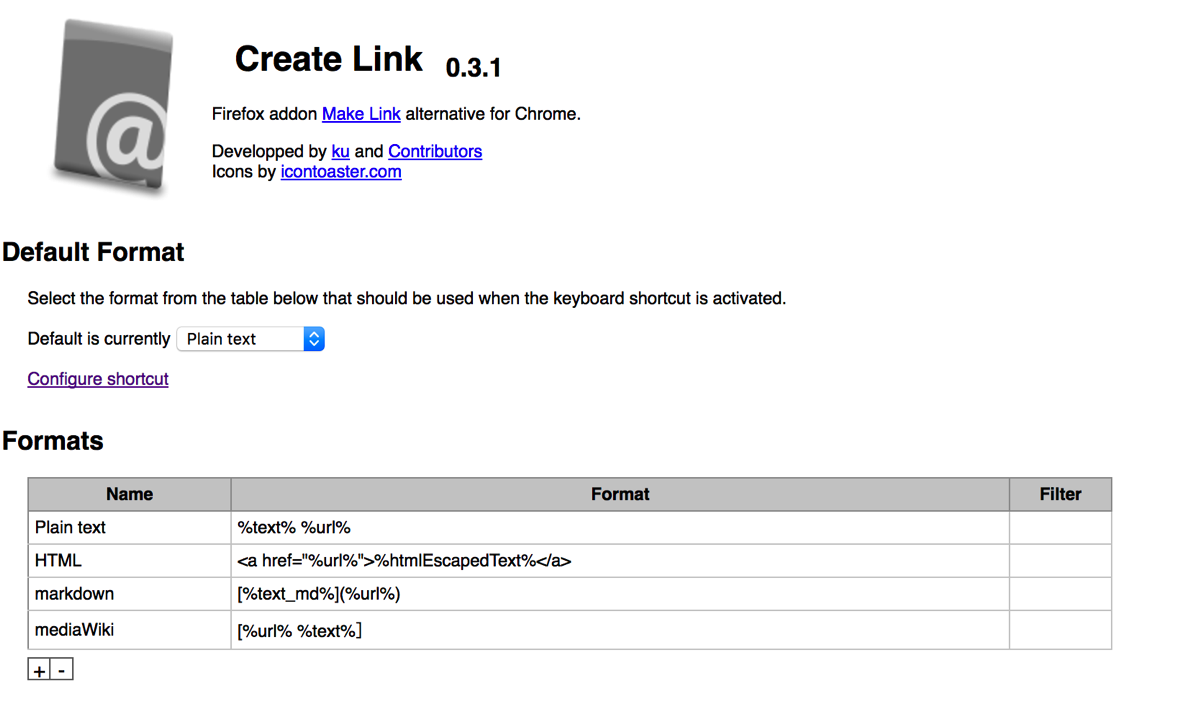
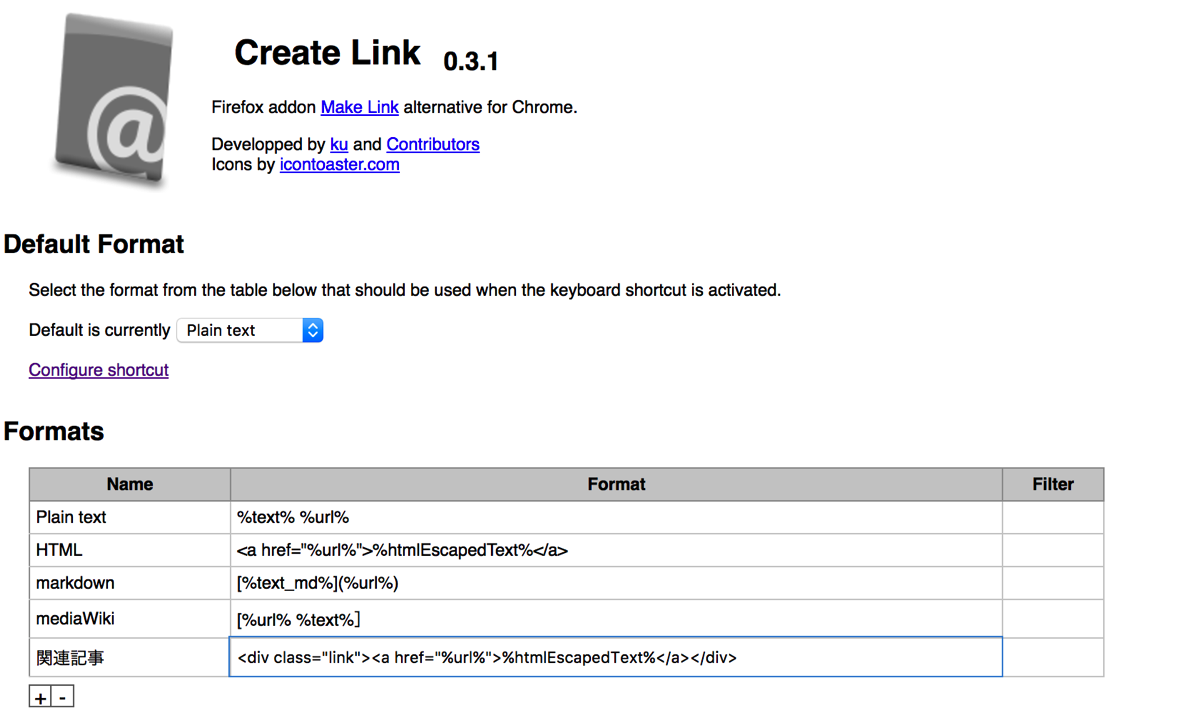
標準だと、Plain text、HTML、markdown、mediawikiといったメニューがあり、Plain text、HTMLを使っています。
(「関連記事」は私がカスタマイズしたものです。後述します。)

「Plain text」
サイトの任意の場所で右クリックし、「Plain text」をクリックすれば、そのサイトから、こういった文字列をコピーできます。
EX-IT | 雇われない雇わない生き方 https://www.ex-it-blog.com/
メールに貼り付ける、Facebookに投稿する、Twitterに投稿するといったときに便利です。
この文字列は、どこも選択してない場合は、ページ・記事のタイトルになり、選択している場合はそのテキストになります。

ビットコイン https://www.ex-it-blog.com/How-to-use-bitcoin
どちらかというと、誤作動でこうなってしまうことも多いので気をつけましょう。
次の「HTML」でも同じです。
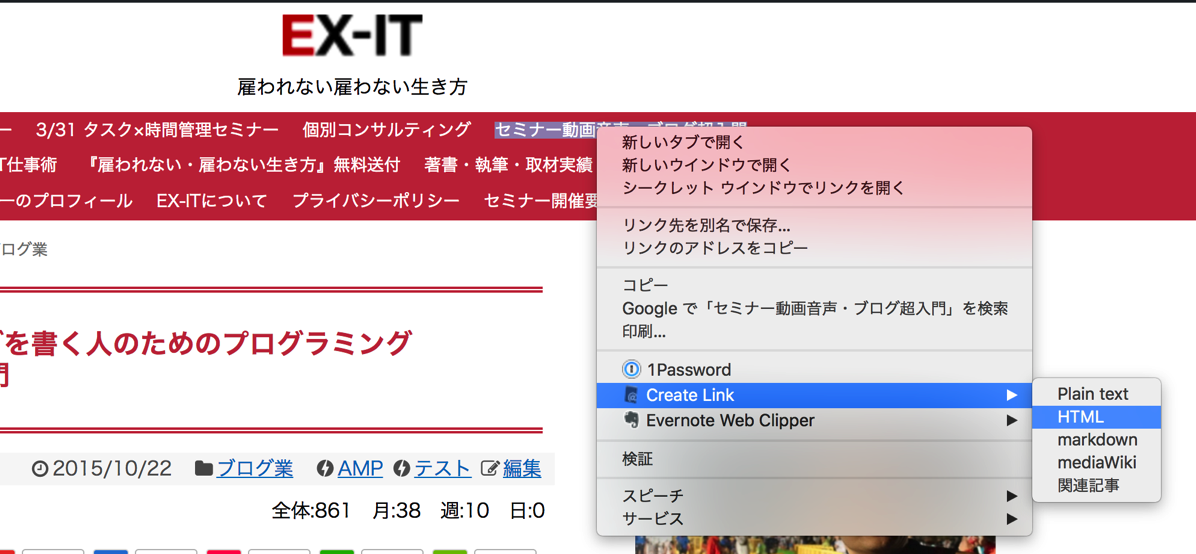
「HTML」
「HTML」だと、こういった文字列がコピーできます。
<a href="https://www.ex-it-blog.com/">EX-IT | 雇われない雇わない生き方</a>
ブログの投稿画面(テキストタブ)に貼り付ければ、EX-IT | 雇われない雇わない生き方というリンクになります。
このように自分のサイトへの関連記事をつくるのに便利です。
サイト内の特定ページ(固定ページ)へのリンクも、そのページへのリンク・テキストを右クリックして、[HTML]を選び、

WordPressの投稿画面または固定ページ作成画面の「テキスト」タブへ貼り付けます。

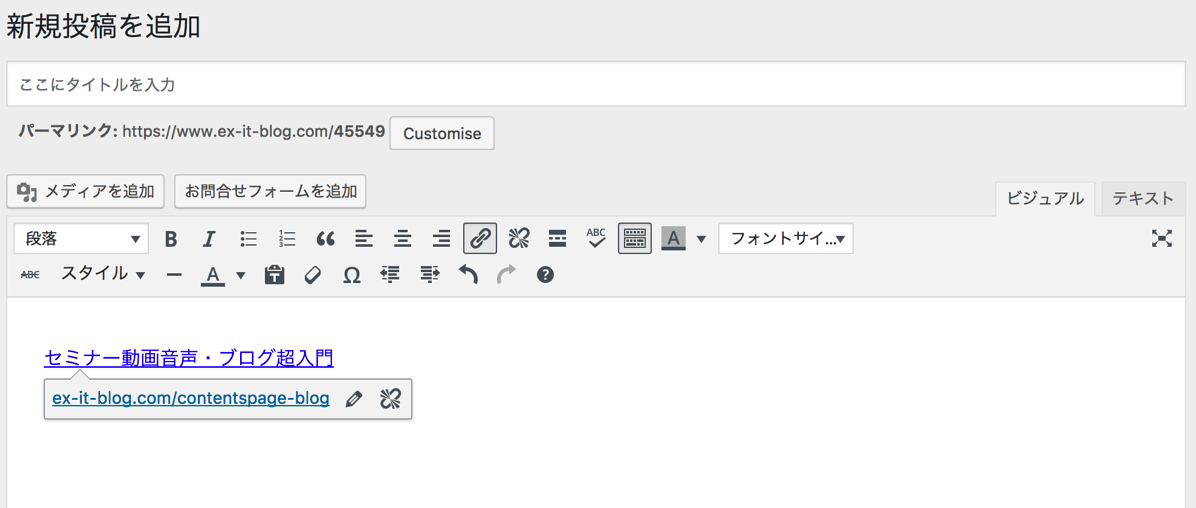
「ビジュアル」タブをみると、このようにリンクができているので確認してみましょう。

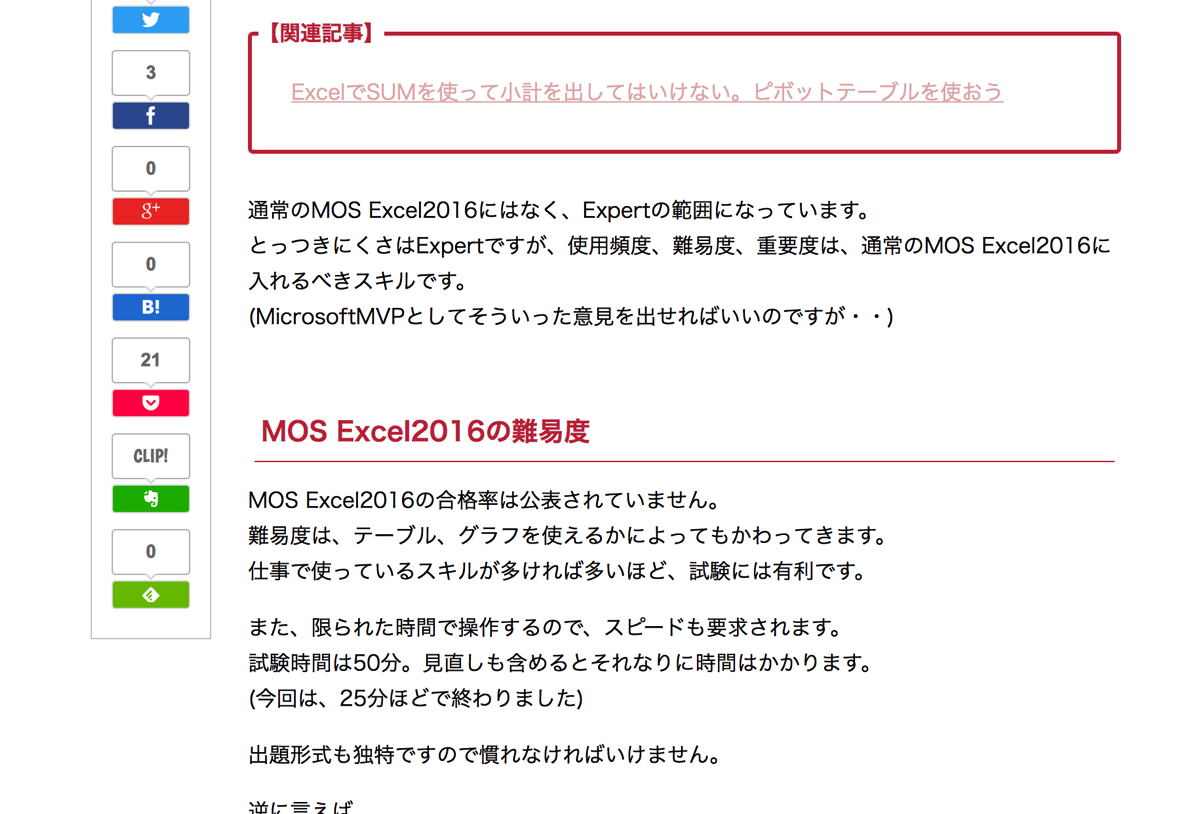
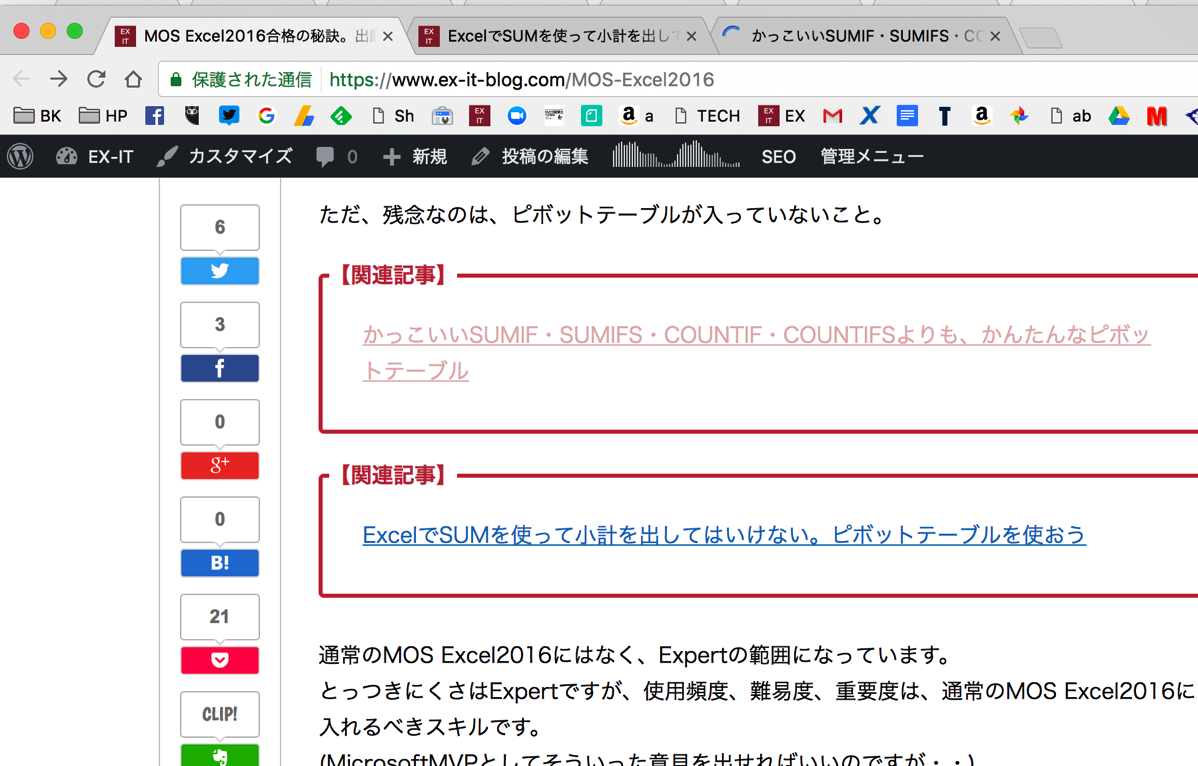
さらに、工夫して、私は自分なりのリンクを作っています。
こういったリンクです。
リンクを貼るサービスを使っていましたが、不具合があったりバージョンが変わったりすることもあり、このCreateLinkで作るようにしました。

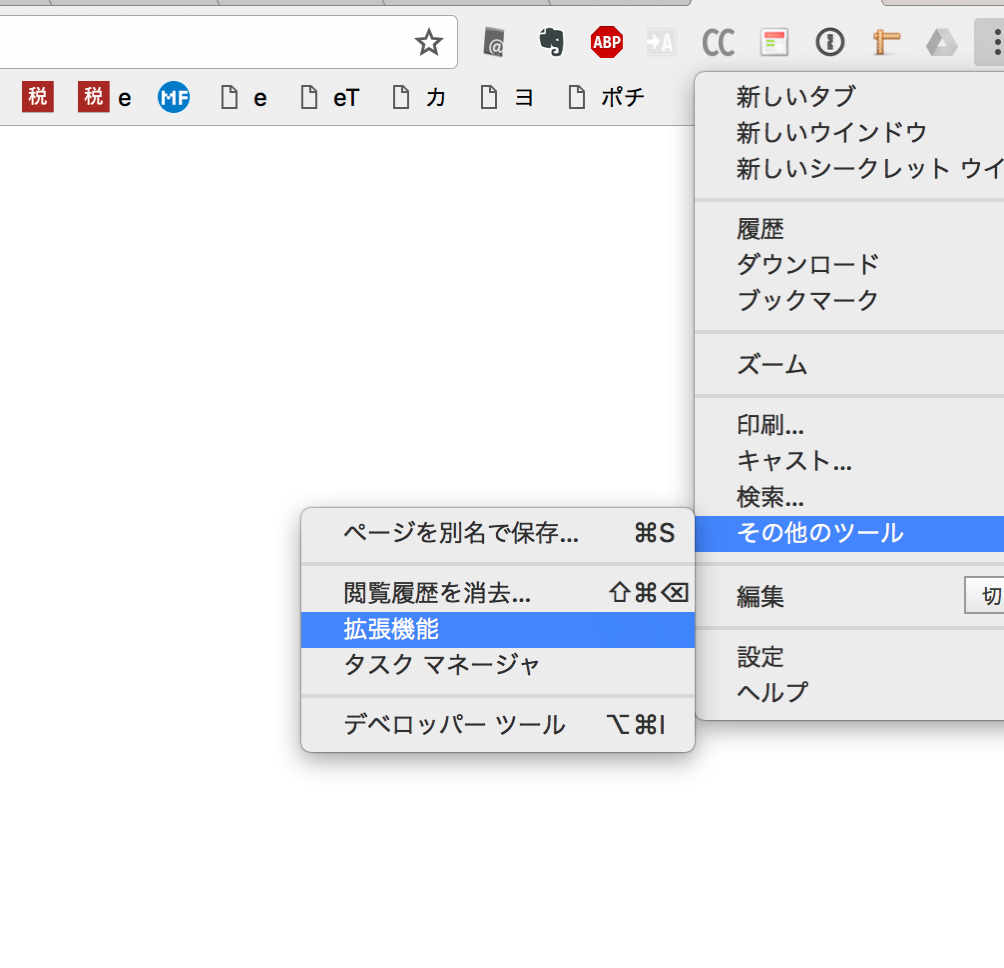
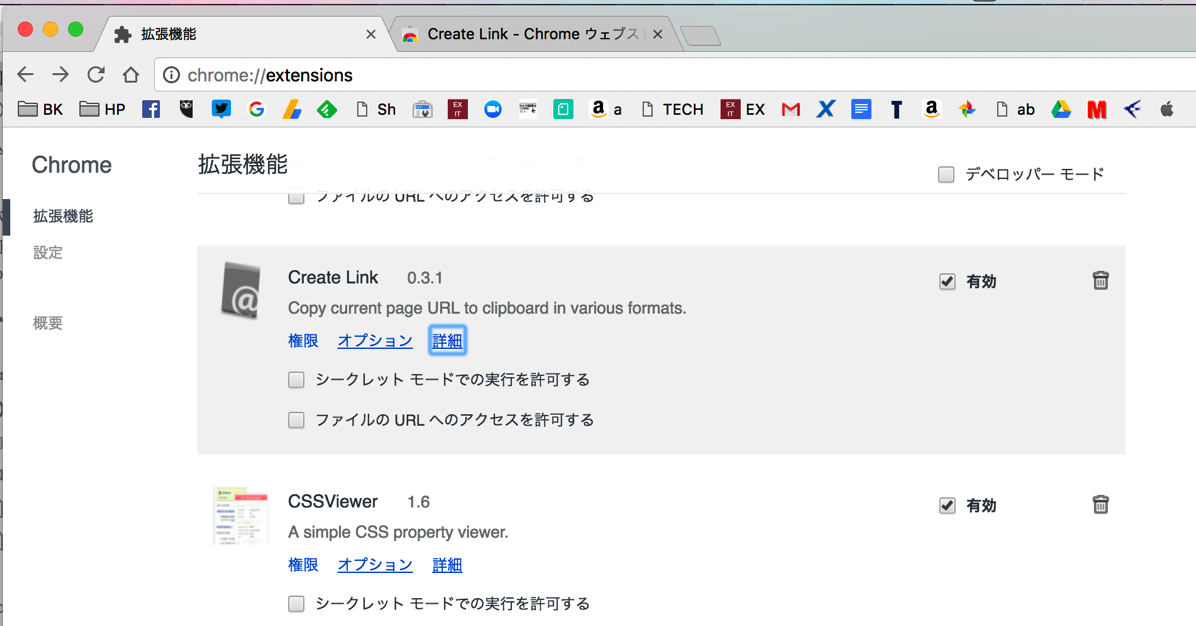
Chromeの設定から[その他のツール]→[拡張機能]を選択し、

CreateLinkの[オプション]をクリックすると、

設定画面がでてきますので、

+をクリックして次のように入力してみてください。
<div class="link"><a href="%url%">%htmlEscapedText%</a></div>

このうち、デザインについては、<div class=”link”>と</div> で指定しています。
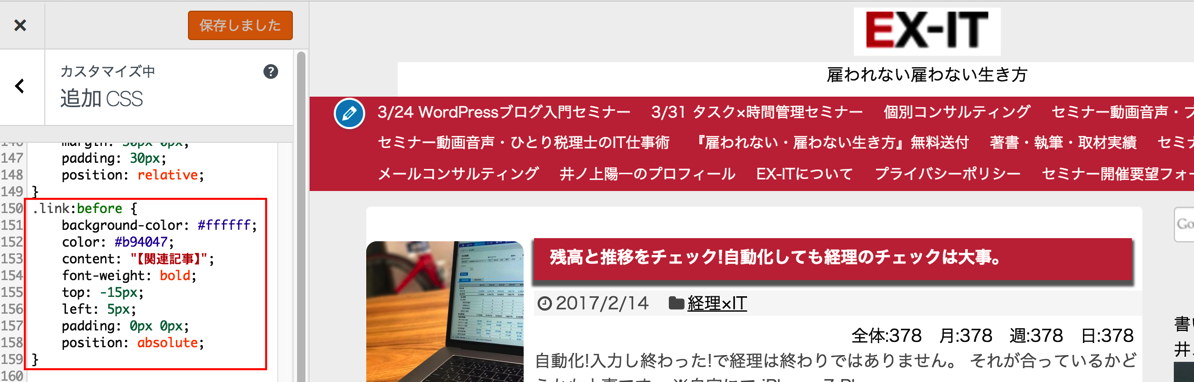
さらにWordPressでも設定が必要です。
ダッシュボードの[外観]→[カスタマイズ]→[追加CSS]を開き、次のように貼り付けてみてください。
.link:before {
background-color: #ffffff;
color: #b94047;
content: "【関連記事】";
font-weight: bold;
top: -15px;
left: 5px;
padding: 0px 0px;
position: absolute;
}

CreateLinkでつくったこのリンクを貼り付けておき、上のプログラム(CSS)を変更すれば指定している部分をいっぺんに変更できます。
管理しやすくなるのです。
ここまで設定すれば、右クリックして「関連記事」を選べば、リンクを作れます。
「関連記事」も「link」の任意のもので大丈夫です。ただ、CreateLinkの「link」とWordPressの「link」は同じ文字列にしなければいけません。
色は、枠の中は#ffffffで白、フォント・線の色は、#b94047でえんじが指定しています。
好きな色を検索して変更してみてください(青なら、「HTML 青」で検索)。
[関連記事]という語も変更できます。
変更するのはあくまでWordPressのCSSのほうだけです。
CreateLinkはそのまま使い変更しません。
なお、前述した、「クリックすると新しいタブで開く」という指定もできます。
<div class="link"><a href="%url%">%htmlEscapedText% target="_blank"</a></div>
新しいタブで開く指示はtarget=”_blank”です。
これを入れるかどうかは、リンクをつくる側の考え方・好みでしょう。
毎回新しいタブで開くのは不便な時もありますし、スマホだと新しいタブが開くとかえって使いにくいときもあります。
リンクをつくる側になると、ネットのしくみもわかるというメリットがあるのでオススメです。
昨日、ランで移動したのですが、着替えるときにジーンズを忘れていることに気づきました。。。
しかたなく、その後もランの格好で(ウインドブレーカーと短パン・・)。
病院とパーソナルトレーニングだったのでなんとかなりましたが、帰りの電車も短パンでした・・。
【昨日の1日1新】
※詳細は→「1日1新」
ocnモバイルOne 再契約
ベローチェ 神保町店
スタバ 田町駅西口店
■著書
『税理士のためのプログラミング -ChatGPTで知識ゼロから始める本-』
『すべてをがんばりすぎなくてもいい!顧問先の満足度を高める税理士業務の見極め方』
ひとり税理士のギモンに答える128問128答
【インボイス対応版】ひとり社長の経理の基本
「繁忙期」でもやりたいことを諦めない! 税理士のための業務効率化マニュアル
ひとり税理士の自宅仕事術
リモート経理完全マニュアル――小さな会社にお金を残す87のノウハウ
ひとり税理士のセーフティネットとリスクマネジメント
税理士のためのRPA入門~一歩踏み出せば変えられる!業務効率化の方法~
やってはいけないExcel――「やってはいけない」がわかると「Excelの正解」がわかる
AI時代のひとり税理士
新版 そのまま使える 経理&会計のためのExcel入門
フリーランスとひとり社長のための 経理をエクセルでトコトン楽にする本
新版 ひとり社長の経理の基本
『ひとり税理士の仕事術』
『フリーランスのための一生仕事に困らない本』
【監修】十人十色の「ひとり税理士」という生き方

