WordPressでブログをやるにあたって、プログラムについても知っておいた方がいいです。
必要最低限のことをまとめてみました。
(画面はWordPressについて書いていますが、WordPress以外でブログを書いている方にも通じる部分があります)

※オフィスにて。DSC-RX100M3
WordPressブログ記事の[ビジュアル]と[テキスト]
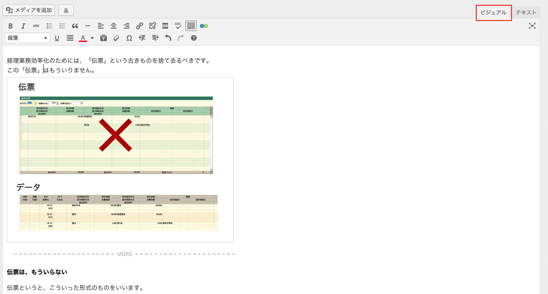
WordPressの管理画面の[投稿]は、次のようなものです。

ここで記事を書いている方も多いかと思います。
(私はMarsEditというMac用ソフトで書いています)
この画面をよく見ると右上に[ビジュアル]というタブと[テキスト]というタブがあり、通常は[ビジュアル]タブが選択されています。
ネット上のHPやブログなどは、HTMLやCSSというプログラム言語で書かれています。
プログラム言語というと、敷居が高く難しいイメージがあります。
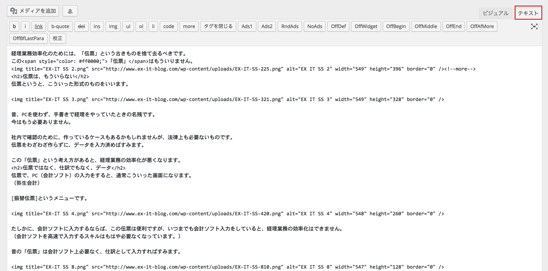
それをわかりやすくしてくれているのがブログサービスなのです。 [テキスト]タブをクリックすると、
このような表示になり、HTMLの一部が表示されます。
ブログを書く上ではこれをある程度理解しておくと便利です。

知っておいた方がいいHTML
HTMLは、Hyper Text Markup Languageの略で、マークアップ言語といわれるものです。
マークアップとは、マーク(記号や文字)で囲むことにより、機械(PC)に命令を伝えることをいい、このマークは「タグ」と呼ばれます。
画像
たとえば、画像を表示して欲しいと言うときに、■という命令をするなら、
■画像■
と書きます。
人間には、画像だけが表示されるわけです。
ただし、その画像はインターネット上にありますので、その場所を指示しなければいけません。
インターネット上の場所は、URLという形で表現されます。
たとえば、このブログだと、https://www.ex-it-blog.com/です。
この写真は、

https://www.ex-it-blog.com/wp-content/uploads/633a426bc188891df7382941309d7bde.jpg
という場所にあります。
管理画面で画像を入れると、自動的に自分のブログが置いてあるサーバーに保存されるのです。
これを画像として表示するなら、imgというタグを使います。
imageの略です。
<img alt=”” />
と書き、○○には、src(source:ソース。画像の場所を指示)=画像の場所を入れます。
<と>できちんと囲むことも大事です。
さらに、
・画像の大きさを指定したいときは、width(横)、height(縦)
・画像の説明 alt Title
・外枠 border 0に指定すると、枠が非表示
といったオプションがあります。
前述の画像は、こう書かれています。
<img title=”疲労回復薬膳カレー.jpg” src=”https://www.ex-it-blog.com/wp-content/uploads/633a426bc188891df7382941309d7bde.jpg” alt=”疲労回復薬膳カレー” width=”550″ height=”345″ border=”0″ />
当ブログの画像の設定は、幅(width)が550です。
(ソフトの設定で自動的にやっているため549や551になることもあります)
リンク
リンクをはるときは、aというタグを使います。
anchorの略で、碇の意味です。
リンクを張る=碇をおろすというイメージでしょうね。
たとえば、プロフィールというリンクは、
<a href=”https://www.ex-it-blog.com/profile/”>プロフィール</a>
と書きます。
hrefは、hypertext referenceの略で、ハイパーテキスト、つまりネット上のURLの意味です。
imgのときは、<img ○○>という形式でしたが、aの場合は、とで囲みます。
表示名
という形式です。
前述の例では、表示名は、プロフィールとなっています。
引用
引用をしたときは、
引用
と表現され、これは、
<blockquote>引用</blockquote>
と書かれています。
見出し
見出しは、この記事の場合、見出しの1つめが、
<h2>知っておいた方がいいHTML</h2>
見出しの2つめが、
<h3>画像</h3>
と書いています。
h2、h3というのが見出しのタグです。
<h2>と</h2>
で囲みます。
なお、h1はブログ記事タイトルで使っているので、h2からつけるものです。
この見出しは、Google検索上も重要ですので、必ず使いましょう。
他にも多くのHTMLがありますが、ひとまずはこれくらい知っておけば大丈夫です。
このHTMLで設定したものの見た目は、スタイルシート(CSS)で設定します。
見た目はスタイルシート(CSS)で設定
上記のHTMLで設定したものが、どんな見た目(色、フォントなど)は、テーマによって決められています。
それを好きなように変えるのはスタイルシートを編集しなければいけません。
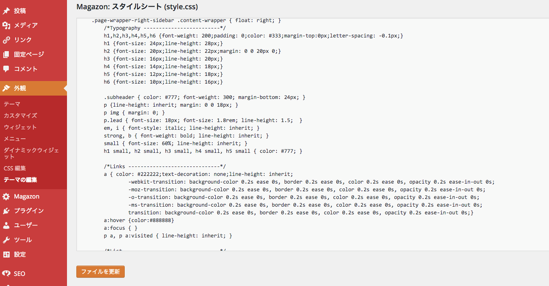
スタイルシートは、WordPressの管理画面の[外観]→[テーマの編集]の[スタイルシート]にあります。

たとえば、この中にh2やh3のデザインに関する記述があるはずで、この記述がCSS(Cascading Style Sheets)という言語です。

この部分を編集するか、スタイルシートの一番下に、CSSを追加すれば、変更できます。
(下に追加した方が無難です。壊してしまうとブログの表示がおかしくなるので、かならずテキストファイルなどに元のスタイルシートを貼り付けてからやりましょう)
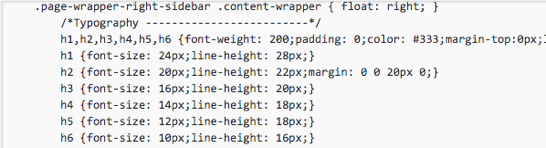
当ブログの見出しはこのように設定しています。
h2 {
color: #b94047;/フォントの色/
font-size: 20px;/フォントのサイズ/
font-weight: bold;/フォントの太字/
border-color: #b94047;/線の色/
border-style: solid;/線のスタイル/
border-width: 0 0 2px 16px;/*線の太さ:上右下左 */
padding: 0px 0 5px 10px;/内側の余白:上右下左 */
margin:70px 0 50px 0 ;/外側の余白:上右下左 */
}
フォントの色は、こういったサイトで色のコードを探しましょう。
私はえんじ色の b94047を使っています。
サイズは、pxで設定します。
boldは太字という意味です。
線のスタイルで、Solidは1本線。
線の太さは、上が0、右が0、下が2 左が16と設定しています。
すべて1にすると、線で囲めます。
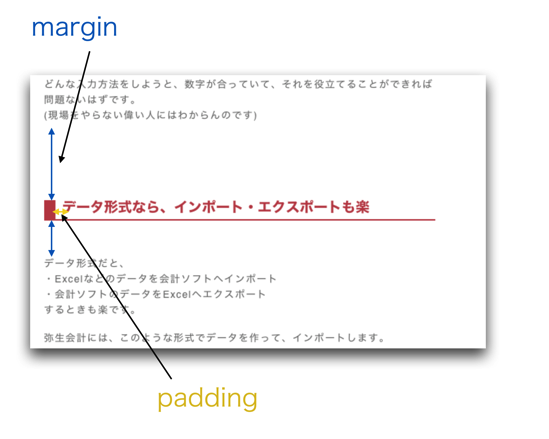
余白は内側のものがpadding、外側がmarginです。
見出しの前後は行をあけた方がいいので、これもCSSで設定しています。

HTMLでこれらを設定することもできますが、CSSで設定しておいた方が、一括してすべての記事のデザインを変更できるため、この方法が主流です。
まずは、WordPressの投稿画面の[テキスト]を見て、自分の記事がどう表現されているかを確認してみましょう。
その上で、少しずつ覚えていけばいいかと思います。
昨日、右足首に若干違和感があったので、ランは休み。
冷やしつつ、ちょっと休みます。
今シーズンのレース予定は、
・11/15 埼玉マラソン
・12/6 湘南マラソン
・12/13 青島(宮崎)マラソン
・1/31 新宿ハーフマラソン
今回は軒並み抽選に外れたので、少なめです。
もう1レース、来年こそ、3月のバルセロナマラソンを狙っています。
【昨日の1日1新】
※詳細は→「1日1新」
銀座カフェビストロ
【1日1節】
時間術の本を1日1節書く。12月22日完了予定。
22/84
■著書
『税理士のためのプログラミング -ChatGPTで知識ゼロから始める本-』
『すべてをがんばりすぎなくてもいい!顧問先の満足度を高める税理士業務の見極め方』
ひとり税理士のギモンに答える128問128答
【インボイス対応版】ひとり社長の経理の基本
「繁忙期」でもやりたいことを諦めない! 税理士のための業務効率化マニュアル
ひとり税理士の自宅仕事術
リモート経理完全マニュアル――小さな会社にお金を残す87のノウハウ
ひとり税理士のセーフティネットとリスクマネジメント
税理士のためのRPA入門~一歩踏み出せば変えられる!業務効率化の方法~
やってはいけないExcel――「やってはいけない」がわかると「Excelの正解」がわかる
AI時代のひとり税理士
新版 そのまま使える 経理&会計のためのExcel入門
フリーランスとひとり社長のための 経理をエクセルでトコトン楽にする本
新版 ひとり社長の経理の基本
『ひとり税理士の仕事術』
『フリーランスのための一生仕事に困らない本』
【監修】十人十色の「ひとり税理士」という生き方
