当ブログ「EX-IT」のデザインや表示について、よく聞かれる項目をまとめてみました。
WordPressブログの構成
WordPressでブログを作る場合、その構成は、
・テーマ
・プラグイン
・ウィジェット
で決まります。
テーマ
テーマは、全体のデザインやパーツの構成を決めるものです。
気に入ったテーマを探してみましょう。
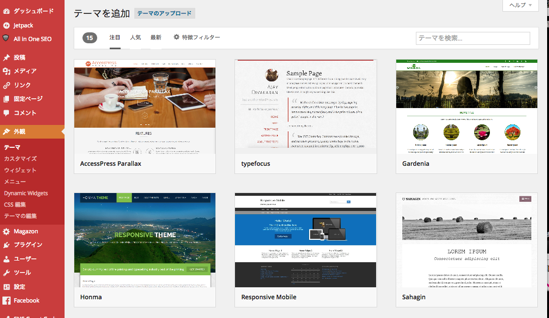
ダッシュボード(WordPressの管理画面)で、[外観]→[テーマ]→[新規追加]を選ぶと、テーマを検索できます。
テーマはほとんど無料です。
テーマによっては、ダウンロードしたZIPファイルを、[外観]→[テーマ]→[新規追加]の[テーマのアップロード]で、アップロードする場合もあります。

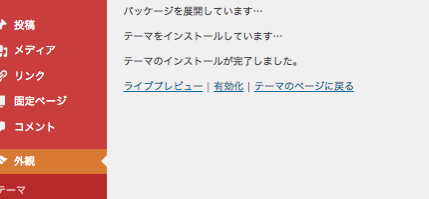
テーマをインストールするだけでは、変更できません。
[有効化]してはじめて、ブログのデザイン、パーツが変わります。
ブログに書いた記事には影響ありませんので、ころころ変えても大丈夫です。

EX-ITでは、有料(48ドル)のテーマMagazonを使っています。
英語表記でサポートも英語ですが、カテゴリ別の最新記事を表示できるのがお気に入りです。
有料なので、他のブログとかぶる可能性も低くなります。
通常は無料テーマで問題ありません。
重要なのは、レスポンシブデザインのものを選ぶことです。
レスポンシブデザインとは、スマホやタブレットにも対応したものをいいます。
スマホ対応かどうかは、Googleも評価しているといいますので、スマホでの表示も確認しておきましょう。
「このブログは、どのテーマを使っているか?」は、ページ下部を見ればわかることが多いです。
リンクがあるので、クリックしてみましょう。
(この場合は、WPThemes.co.nzです)

テーマは、[外観]→[カスタマイズ]である程度、色やデザインを変えることができます。
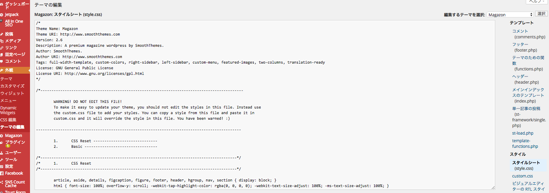
また、[外観]→[テーマの編集]で細かく設定ができますが、こういったプログラムを修正、追加しなければいけません。
慎重にやりましょう。
(functions.phpをさわるときは特に慎重に。触らない方が無難です)
テンプレート(phpで終わる)は、主に、どこに何を表示するかというプログラムです。
ヘッダー(画面上部)のheader.php、メインページのindex.php、single.phpなどはカスタマイズするときによく使います。
スタイルシート(cssで終わる)は、主に、どう表示するかというもので、デザイン全般をコントロールします。
見出しを何色にするかというのは、スタイルシートです。

テンプレートやスタイルシートを変更するのは敷居が高く、リスクもある(ブログの表示が壊れる)ので、プラグインやウィジェットでできることをまずはやっていきましょう。
表示されなくなったときのために、この記事を参考にしていただければ。
同じテーマでも印象ががらりとかわりますので、見比べてみてください。
(ご紹介しているブログのテーマは、今日現在のものです。かわる可能性があります)
・Twenty Twelve
Balance | バランスのある人生を!仕事、税務、会計、ITもバランス重視で。あと家事と育児も。
Twenty〜は、WordPressの公式テーマです。
Twenty fifteenやTwenty fourteenも使いやすいです。
・Simplictiy
しんたん! |
コリオリッタ |
monootuku
・stinger(最新は、stinger5。アップロードが必要です)
阿波座の税理士空閑Blog
歩々是道場 〜神戸で働く税理士blog〜
moriya-blog | 税理士・公認会計士、音楽イベント オトノイエ主宰Blog 税務、会計士、音楽、働き方について書いています。
FCコンサルタント山下 哲博 日々、ビジネス情報を配信します。
近日出荷-キンジツシュッカ- | 劣勢も覆す未来への武器を探すブログ
・マテリアル
ディズニー好きなイクメン税理士です | 税理士では珍しくMacを使っています
・WP Barrister
起業 独立 フリーランス 農業 貿易 輸出入 健康 アウトドア テント 外国語
プラグイン
プラグインは、追加機能です。
テーマで変更しきれない、ちょっとした機能を追加します。
テーマがパソコンのOS(Windows8、Windows7、yosemite、iOS8)とすれば、プラグインは、ソフトやアプリのようなものです。
プラグインはほぼ無料です。
ウィジェット
ウィジェットは、サイドバーともいい、ブログの横にあるパーツです。

左右どちらにもつけることができますし、1列又は2列にすることができます。
私の場合は、右に1列です。
EX-ITのウィジェットの作り方
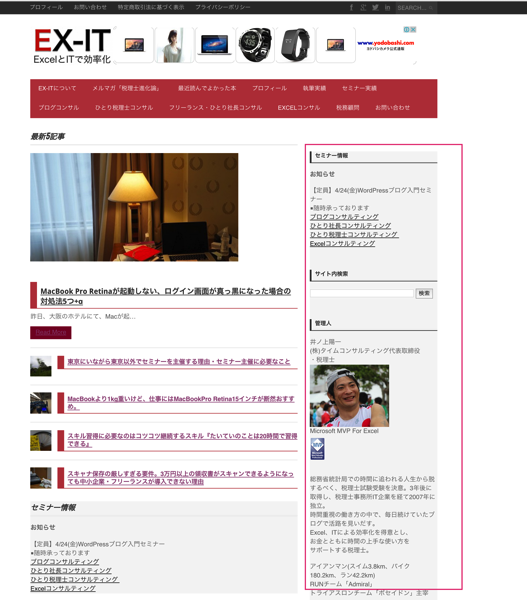
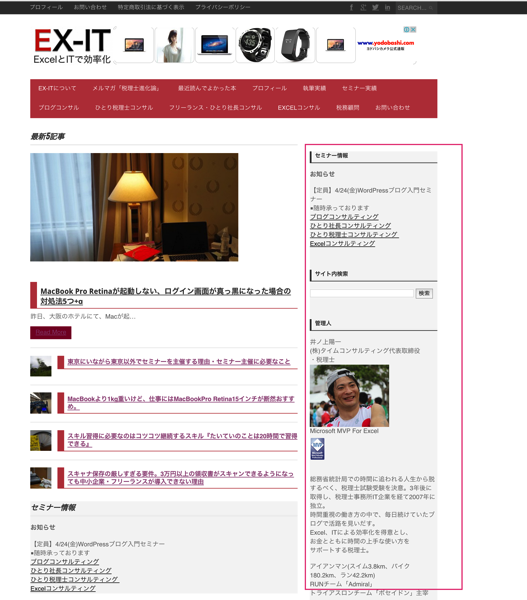
今日の時点で、EX-ITはこんな感じです。

上から見ていきます。
ブログタイトル&サブタイトル)
ブログのタイトルは、画像をKeynote(プレゼンテーションソフト)で作って、その画像を保存し、アップしています。
(テーマによっては、ブログタイトルに記事をアップできる場合があります)
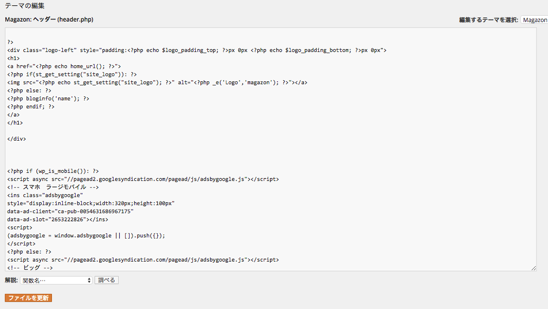
ブログタイトル横のGoogleアドセンス
ブログタイトル横にGoogleアドセンス(広告)を置いています。
別途、Googleに申請しなければいけません。
この場所は、アドセンスのコードをheader.phpに貼っています。
貼る場所により、表示される位置がかわりますので、いろいろ試してみましょう。
貼り付ける前に、バックアップ(header.phpをどこかに貼り付けておく)を忘れずに。

メニュー
メニューは、テーマの機能で使い、固定ページを表示しています。

色は、カスタマイズしています。
ブログ、ウェブ上の色は、こういったコード表から選ぶものです。
http://www.hi-ho.ne.jp/douton/htmlcolor.html
赤だと、#FF0000、白だと#FFFFFF 青だと#0000FFといった表記をします。
記事一覧
これもテーマの機能です。
カテゴリ別に表示できます。
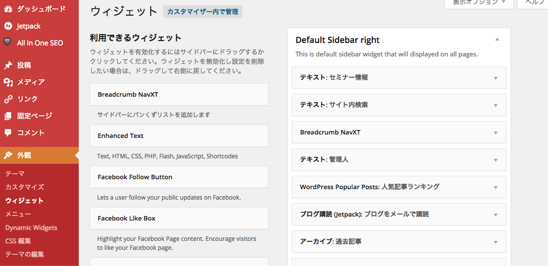
ウィジェット

ウィジェット(画面右)はパーツを組み合わせています。
[外観]→[ウィジェット]で、左側からパーツをドラッグして、追加・編集するしくみです。
プラグインやテーマによって、利用できるパーツはかわります。
今どんなパーツを使えるか確認しましょう。

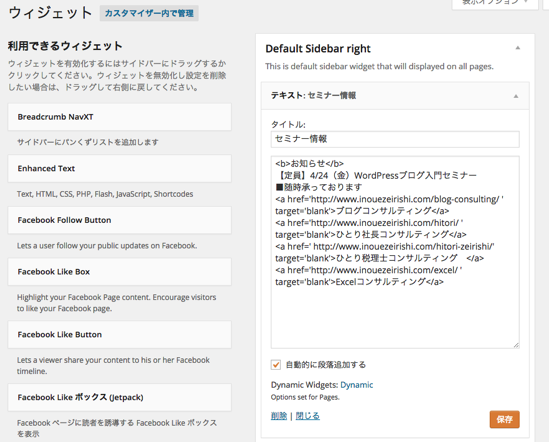
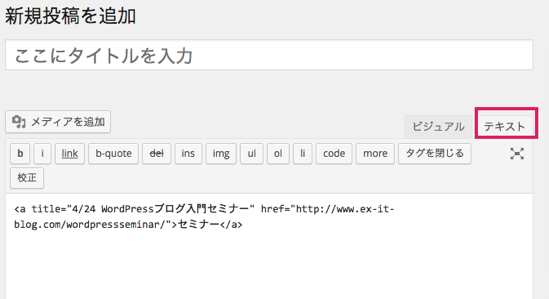
一番上の「セミナー情報」は、[テキスト]というパーツを追加し、このように入力します。
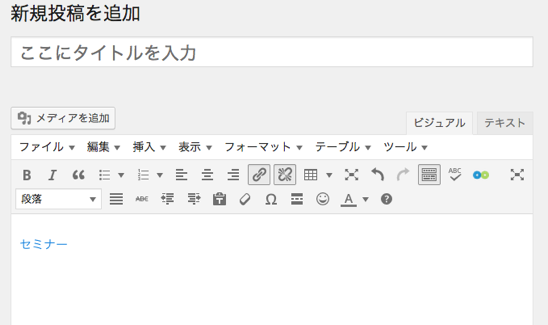
リンクや画像などは、タグというものを使って入力しなければいけません。

別途作るのは大変なので、記事投稿の画面で書いて、

記事投稿画面の[テキスト]タブから貼り付ければ楽です。

写真も同様です。
ウィジェットには、同じく[テキスト]パーツで、「管理人」というプロフィールも載せています。
誰が書いているかを明らかにするためです。
短めのプロフィールにし、詳細のプロフィールへリンクを貼っています。
ブログの毎日更新するカウントは、こちらのページを参考にしてください。
広告もテキストパーツを使っています。
サイト内検索
サイト内検索は、Googleアドセンスの検索をつけています。
通常は「検索」パーツをウィジェットに追加すれば大丈夫です。
人気記事ランキング
プラグインの「WordPress Popular Posts」を使って、過去24時間の閲覧数のランキングを表示しています。
プラグインを入れると、ウィジェットで追加できるパーツとして表示されるので、ドラッグして追加してください。
(プラグイン→[新規追加]で検索)

各記事の画像は、アイキャッチ画像です。
投稿ごとに設定するのはめんどくさいので、記事の最初の画像をアイキャッチに設定できるプラグイン、「Auto Post Thumbnail」
」を使っています。
過去の記事にも設定してくれるので便利です。
(ただし、画像があるもののみ)
メール購読
このパーツは、Jetpack by WordPress.comを使っています。

Amazonへのリンク
Amazonへのリンクは、Amazonアソシエイトに登録し、ヨメレバ、カエレバというサービスを使っています。

こちらの記事を参考にしてください。
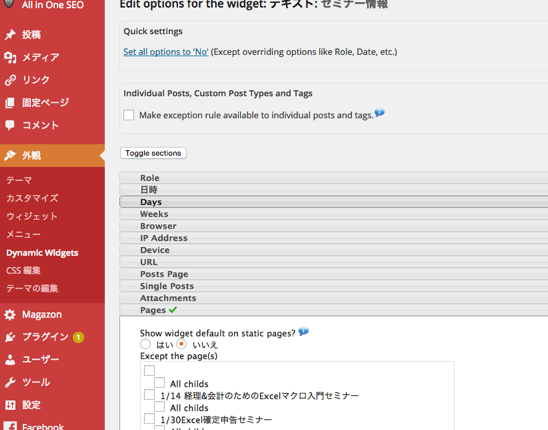
固定ページではウィジェットを表示しない
固定ページ、たとえば、プロフィールやセミナー告知ページでは、ウィジェットの表示を消しています。

これは、プラグイン「Dynamic Widgets」の機能です。
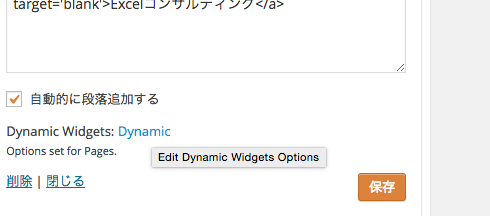
有効にすると、ウィジェットに「Dynamic Widgets:static」と表示されますので、staticをクリックして設定します。
この場合は、page(固定ページ)で表示しない設定です。

設定後は、ウィジェットの表記が、Dynamicに変わります。

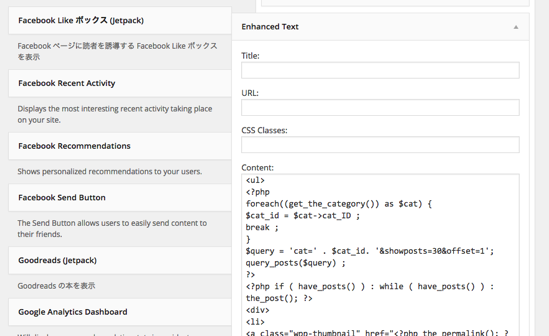
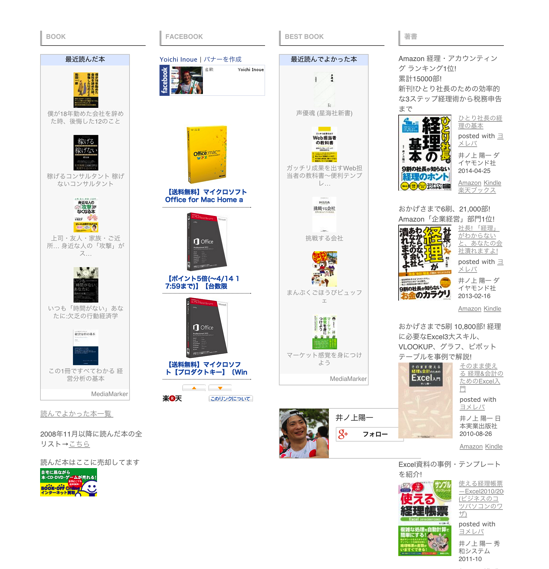
記事ページのみ、同じカテゴリの記事を表示
Dynamic Widgetsの仕組みを使い、トップページ、固定ページでは表示せず、記事ページだけ、同じカテゴリの記事一覧を表示しています。
たとえば、昨日の記事だと、Macというカテゴリですので、Macカテゴリの記事一覧が表示されます。
この記事一覧の作り方は少々複雑です。
・プラグイン「Enhanced Text Widget」をインストール、有効化
・ウィジェット「Enhanced text」をドラッグして追加

・次のコードを貼り付け
<ul>
<?php
foreach((get_the_category()) as $cat) {
$cat_id = $cat->cat_ID ;
break ;
}
$query = 'cat=' . $cat_id. '&showposts=30&offset=1';
query_posts($query) ;
?>
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<div>
<li>
<a class="wpp-thumbnail" href="<?php the_permalink(); ?>"><?php if ( has_post_thumbnail() && !$hide_thumb ) the_post_thumbnail( array(50,50) , 'micro', array('alt' => trim(strip_tags( get_the_title() )), 'title' => trim(strip_tags( get_the_title() )))); ?></a>
<a href="<?php the_permalink(); ?>"><?php the_title(); ?></a>
</li>
</div>
<?php endwhile; endif; ?>
<?php wp_reset_query() ?>
</ul>
読んだ本、オススメ本へのリンク
フッターには読んだ本、おすすめ本へのリンクを入れています。

こちらの記事を参考にしてください。
残念ながらiPhoneアプリはなくなったので、カメラで登録はできません。
iPhone又はPCで、入力して登録しています。
EX-ITの記事ページの作り方
記事ページではこんな工夫をしています。
見出しの色、デザイン
見出しの色やデザインは、スタイルシート(CSS)で指定しています。
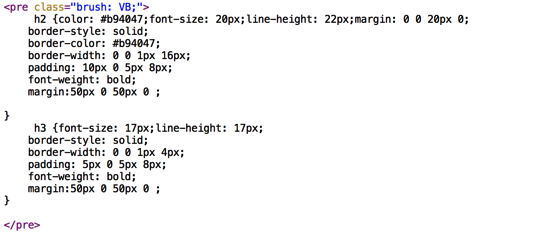
このコードをスタイルシート下部に貼り付ければ、EX-ITと同じ見出しにできます。
(ただし、記事中で、h2タグ、h3タグを設定又はメニューで「見出し2」「見出し3」を選んだ場合です)
色や余白、フォントサイズは数値を変えれば、変更できます。
h2 {color: #b94047;font-size: 20px;line-height: 22px;margin: 0 0 20px 0;
border-style: solid;
border-color: #b94047;
border-width: 0 0 1px 16px;
padding: 10px 0 5px 8px;
font-weight: bold;
margin:50px 0 50px 0 ;
}
h3 {font-size: 17px;line-height: 17px;
border-style: solid;
border-width: 0 0 1px 4px;
padding: 5px 0 5px 8px;
font-weight: bold;
margin:50px 0 50px 0 ;
}
コードの表示
上記のようなHTMLや、Excelマクロのコードを表示するには、プラグイン「SyntaxHighlighter Evolved」
を入れて、さらに、こういったタグで囲んでいます。

PHPだとうまくいかないことがあり、今回もそうでした。
そのときは、プラグイン「Crayon Syntax Highlighter」を使っています。
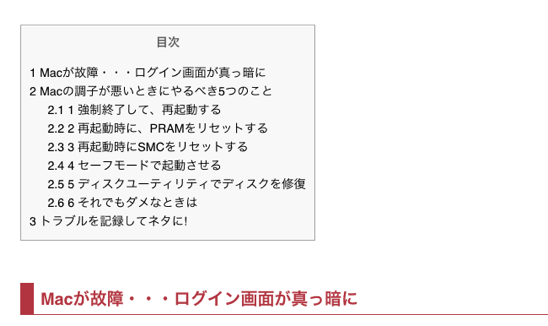
目次
記事内の目次は、プラグイン「Table of Contents Plus」を使っています。
これも、見出しをちゃんと設定している場合のみに使えるものです。

サイト内の記事、他サイトへのリンク
サイト内の記事、他サイトへのリンクは、このしくみを使っています。
http://itopia.teambog.net/2014/09/06/4899
以前は、ShareHTMLメーカーというものを使っていました。
今回、上部のブログ紹介では、こちらを使っています。
編集後記
編集後記、1日1新のフォーマットを毎回入力してはいません。

%とbを押すと、一瞬でフォーマットを入力できるようにしています。
ーーここからーーー
【昨日の1日1新】
※詳細は→「1日1新」
ーーーここまでーーー
TextExpanderというソフトのおかげです(Mac専用。WindowsならPhraseExpress)。
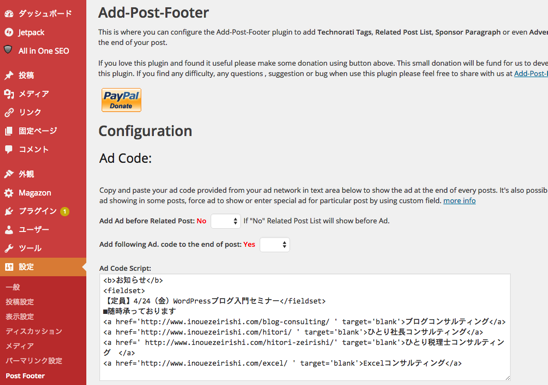
記事下のお知らせ
記事の下のお知らせは、全記事に表示され、一括して変更できるしくみです。

プラグインの「Add Post Footer」を使います。

アイキャッチ画像付きページナビ
記事の下で、前の記事、後の記事を表示するには、

[外観]→[テーマ編集]で、single.phpの下の方に、次のコードを貼り付けます。
<div id="prev_next" class="clearfix">
<?php
$prevpost = get_adjacent_post(false, '', true);
$nextpost = get_adjacent_post(false, '', false);
if( $prevpost or $nextpost ){
?>
<?php
if ( $prevpost ) {
echo '<a href="' . get_permalink($prevpost->ID) . '" title="' . get_the_title($prevpost->ID) . '" id="prev" class="clearfix">
<div id="prev_title">PREV</div>
' . get_the_post_thumbnail($prevpost->ID, array(100,100)) . '
<p>' . get_the_title($prevpost->ID) . '</p></a>';
} else {
echo '<div id="prev_no"><a href="' .home_url('/'). '"><div id="prev_next_home"><i class="fa fa-home"></i>
</div></a></div>';
}
if ( $nextpost ) {
echo '<a href="' . get_permalink($nextpost->ID) . '" title="'. get_the_title($nextpost->ID) . '" id="next" class="clearfix">
<div id="next_title">NEXT</div>
' . get_the_post_thumbnail($nextpost->ID, array(100,100)) . '
<p>'. get_the_title($nextpost->ID) . '</p></a>';
} else {
echo '<div id="next_no"><a href="' .home_url('/'). '"><div id="prev_next_home"><i class="fa fa-home"></i>
</div></a></div>';
}
?>
<?php } ?>
まとめ
WordPressブログでは、いろんなことができ、デザインの自由度もあります。
ただ、重要なのは、記事の投稿です。
デザインはあとからなんとでもなりますので、まずは記事に専念しましょう。
毎日15分だけ、ブログ改善をするというルールを決めてやってもいいでしょうね。
【編集後記】
昨日の夜、映画「宮古島トライアスロン」を見に行きました。
今週末に迫った、宮古島トライアスロンのドキュメンタリー映画です。
随所に映し出される、きれいな景色の宮古島がより楽しみになりました。
完走目指します!
【昨日の1日1新】
※詳細は→「1日1新」
カロリーを気にせず食べられるポテトチップス
映画「宮古島トライアスロン」
伊勢丹AppleWatch Store
テアトル新宿
■著書
『税理士のためのプログラミング -ChatGPTで知識ゼロから始める本-』
『すべてをがんばりすぎなくてもいい!顧問先の満足度を高める税理士業務の見極め方』
ひとり税理士のギモンに答える128問128答
【インボイス対応版】ひとり社長の経理の基本
「繁忙期」でもやりたいことを諦めない! 税理士のための業務効率化マニュアル
ひとり税理士の自宅仕事術
リモート経理完全マニュアル――小さな会社にお金を残す87のノウハウ
ひとり税理士のセーフティネットとリスクマネジメント
税理士のためのRPA入門~一歩踏み出せば変えられる!業務効率化の方法~
やってはいけないExcel――「やってはいけない」がわかると「Excelの正解」がわかる
AI時代のひとり税理士
新版 そのまま使える 経理&会計のためのExcel入門
フリーランスとひとり社長のための 経理をエクセルでトコトン楽にする本
新版 ひとり社長の経理の基本
『ひとり税理士の仕事術』
『フリーランスのための一生仕事に困らない本』
【監修】十人十色の「ひとり税理士」という生き方











