文章を書くのに、Visual Studio Codeを使っています。
その使い方、使っている理由をまとめてみました。
※Visual Studio Codeの画面 by Panasonic G100
Visual Studio Codeで文章を書く
Visual Studio Codeとは
Visual Studio Code(VS Code) とは、 Microsoft が提供するテキストエディタテキストを書くソフトです。
そもそもはコード(プログラム)を書くことができるものですが、私はテキスト=文章を書くことにも使っています。
お客様のおすすめで使い始めました。
無料で、Windows でも Mac でも使え、こちらからインストールできます。
Visual Studio Code – コード エディター | Microsoft Azure
※インストール直後は英語ですが、後述する拡張機能によると日本語化できます。
Visual Studio Codeで書いているもの
Visual Studio Code で使って今、書いているのは
・ Kindle 本
・週刊メルマガ『雇われない雇わない生き方への道』
・週刊の連載
・その他の執筆
です。
メルマガ『税理士進化論』のバックナンバーをまとめていることにも使っています
バックナンバーは2,135,480文字あるのですが、Visual Studio Code では快適に読むことができ、問題ありません。
Wordだと固まってしまいますので。
メルマガ税理士進化論は直接オートビズというシステムに書いており、

この記事の方法で GAS Google Apps Script を使って集めています。
この方法を使っているのは、システムに直接書き込んだほうが速いということもありますし、記事部分だけをストックしておきたいという考えがあるからです。
(上記の方法だと記事部分だけを集めることできます)
週刊メルマガのバックナンバーやブログ記事もまとめてあります。
資産として、1つのファイルにあると便利です。
ブログは、Google ドキュメントに音声認識入力しつつ、WordPress の画面に直接書いています。
ブログの場合、画像を入れるので Visual Studio Codeだけで書くのはなかなか難しいのです。
(ブログもVisual Studio Codeに書いて、それをWordPress に貼り付けるという方法もできます。)
ただ WordPress の画面では置換ができませんので、一括で置換するときには、WordPress の管理画面からテキストをコピーして Visual Studio Code に貼り付け、置換しています。

さらに長文な本はどうしているかというと 、項目ごとのページ数をある程度考えながら書いたり、アウトライン(項目)を並べ替えたりするので、Visual Studio Code ではなくScrivenerというソフトを使っています。
Visual Studio Codeを使っている理由
この Visual Studio Code を使っている理由は、処理速度が速い=軽いということが第一です。
Wordよりも軽いので最近はWord を使っていません。
ただし文章を校正機能としては Word を使っています。
Wordのかわりに使っているソフト。Googleドキュメント・Visual Studio Code・Scrivener
さらに、Visual Studio Codeは、文章を書くモードに入りやすいということがあります。
文章を日々書いており、メルマガ税理士進化論とブログはVisual Studio Code以外で書いていますがそれ以外のものは Visual Studio Codeをひらきっぱなしにしてタブで切り替えられるようにしています。

「さあ、文章を書くぞ」というときに Visual Studio Codeに切り替えて、文章を書くモードにさっと入ることができるのです。
メルマガ税理進化論、ブログは、毎日なので、ある意味楽といえます。
毎日が締切なので、毎日書くしかないですし。
それ以外の、Visual Studio Codeで書いているものは、毎日ではなく、週刊や任意の日が締切のもの。
いわば毎日やらなくてもいいものです。
毎日やらなくてもいいものこそ、難しいもの。
今日はやらない、明日もやらない……と、締切間近になってしまいます。
そういったものを書くモードにさっと入ることができるのは、非常にありがたいです。
ブログやメルマガ税理士進化論も、毎日じゃなかったらVisual Studio Codeで書いているでしょう。
週刊メルマガだと月から金まででちょっとずつ書いていますので、そういったちょっとずつ書くということにはVisual Studio Codeは向いています。
おすすめの拡張機能・設定
Visual Studio Codeでおすすめの拡張機能・設定をまとめてみました。
拡張機能というのは Visual Studio Codeにさまざまな機能を追加できるものです。
これらも無料で使えます。
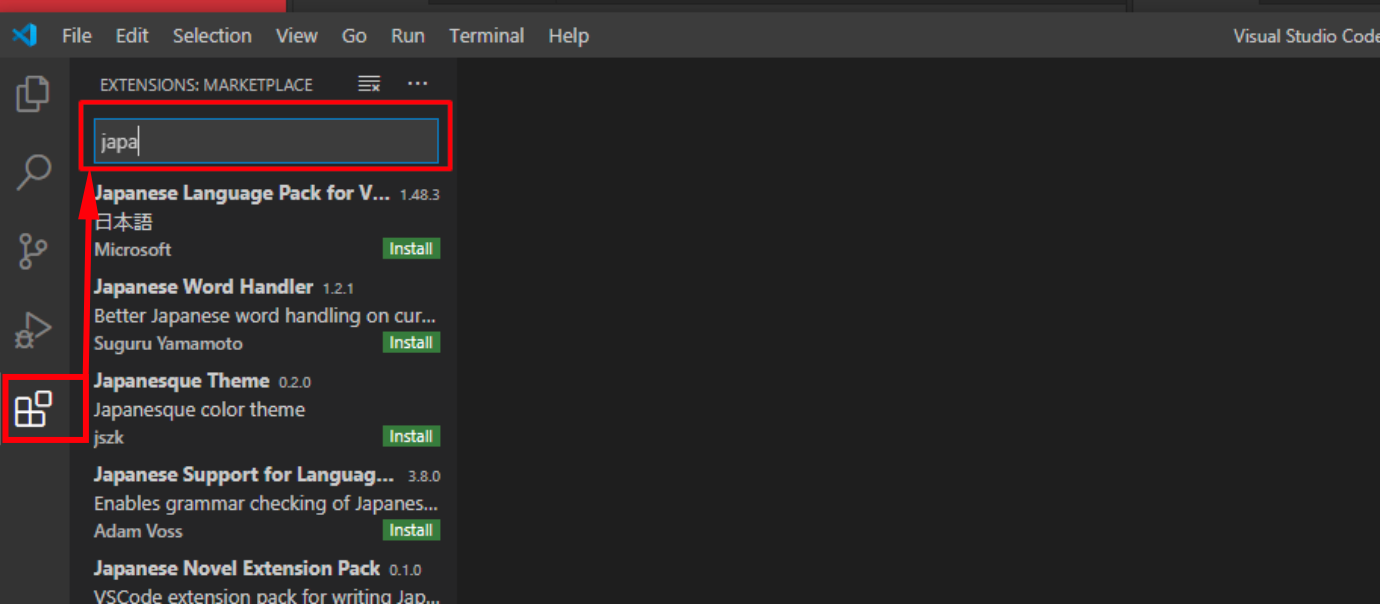
拡張機能は左側のアイコンをクリックして検索すると出てきますのでインストールをクリックしましょう。
拡張機能 Japanese Language pack for Visual Studio Code
Visual Studio Codeは英語版ですので、日本語版にしたい場合は入れましょう。
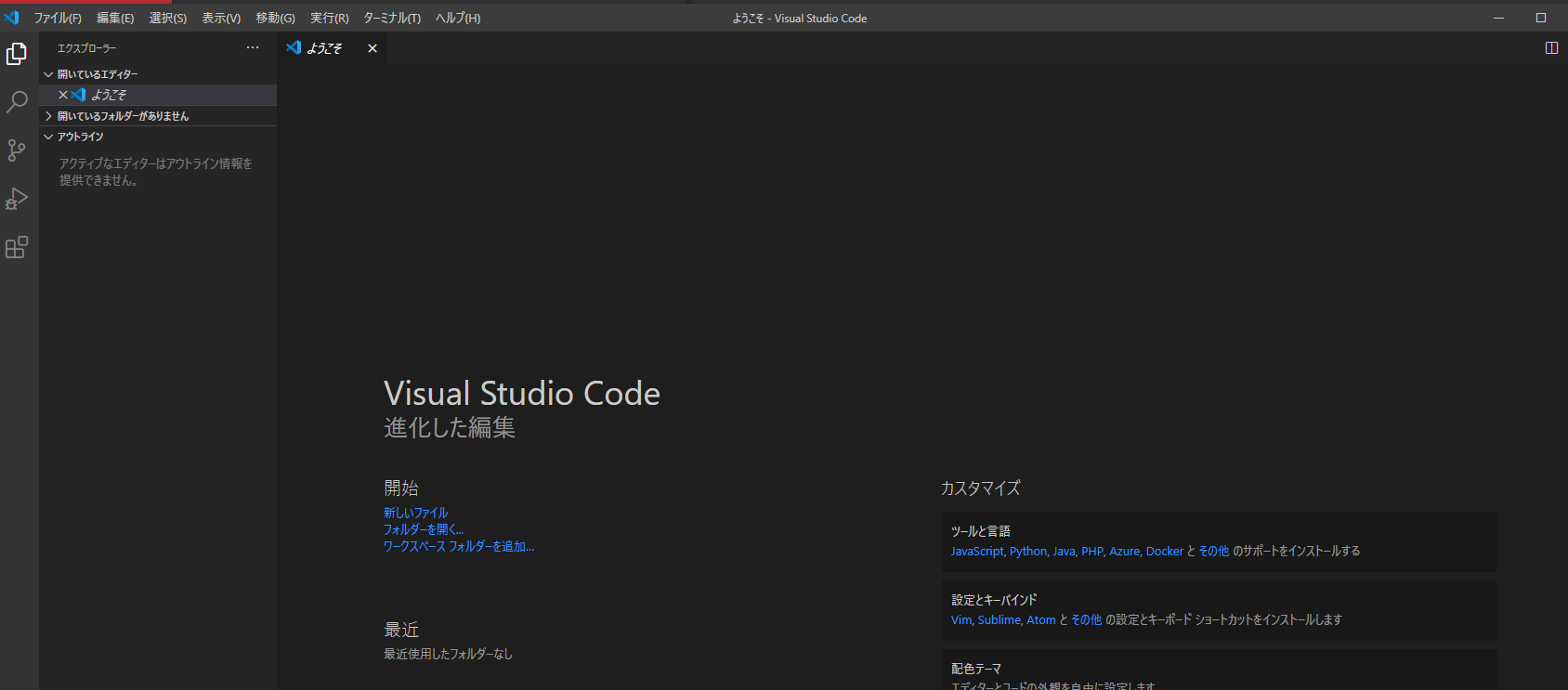
このように日本語になります。
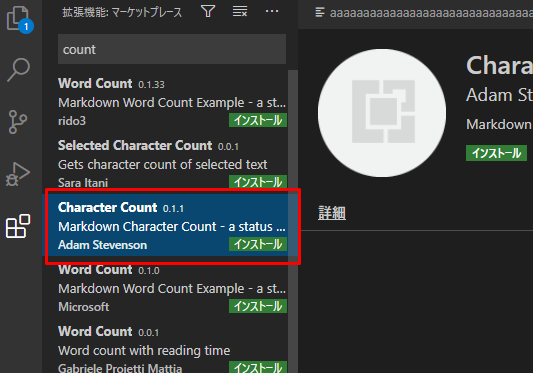
拡張機能character Count
文字数をリアルタイムに表示できる拡張機能です

字数制限がある原稿を書くときに欠かせません。

拡張機能Markdown PDF
後述する Markdown 記法で書いたものを PDF にするための拡張機能です
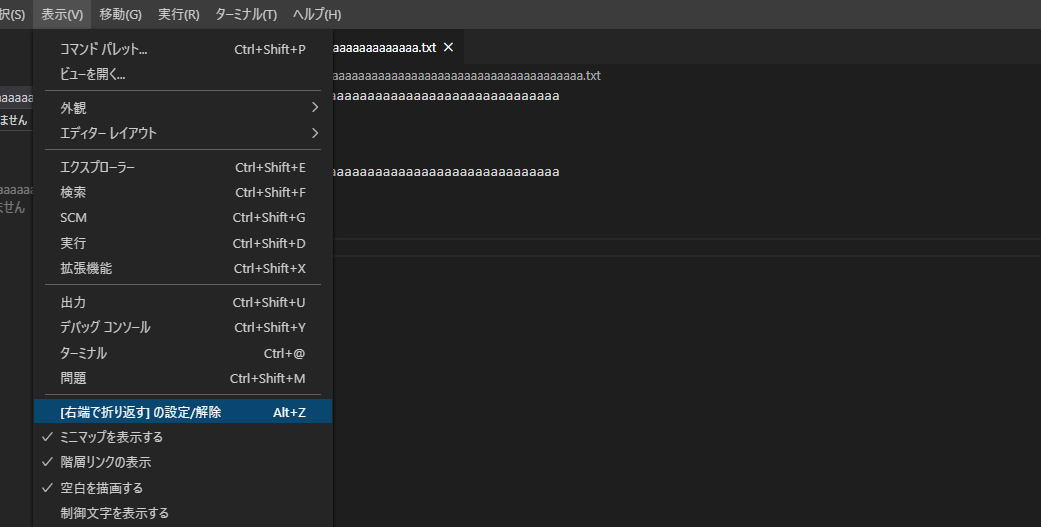
設定 右端で折り返す
標準設定ではテキストが右端で折り返しにはなっていませんので、[表示]→[右端で折り返すの設定の右端で折り返すまたはAlt+ Z をしており返すようにしておきましょう
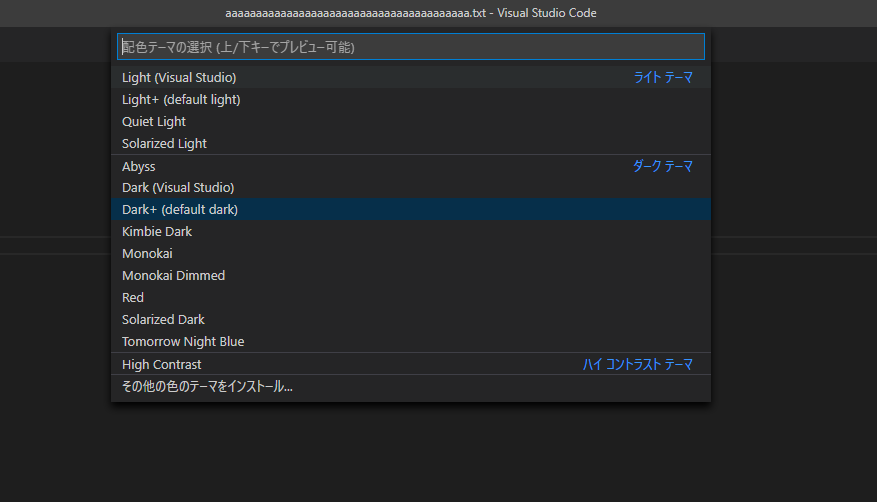
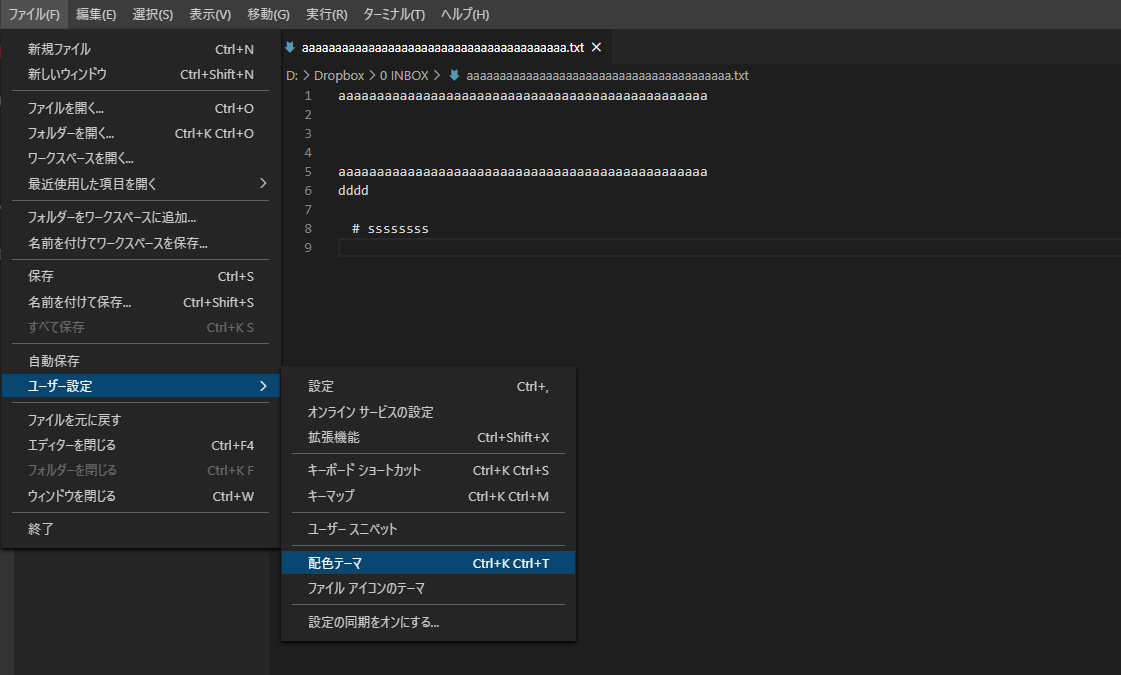
設定 配色を変える
標準設定では背景が黒で文字が白ですが、これを背景が白で文字は黒にすることもできます
[ファイル]→[ユーザー設定]→[配色テーマ]から選びましょう

Markdownで書いてみる
Visual Studio Code は Markdown (マークダウン)記法でも 書くことができます
Markdown 記法とは文章の書き方の1つのパターンであり、簡潔にすばやく文章を書けることに特徴があるものです
たとえば見出しであれば#を冒頭に入れればすみます
見出し1は#、見出し2は## 、見出し3は###という風に使えるのです。

その他、
・箇条書きだと-
・強調だと*で囲む
などといったものがあります。
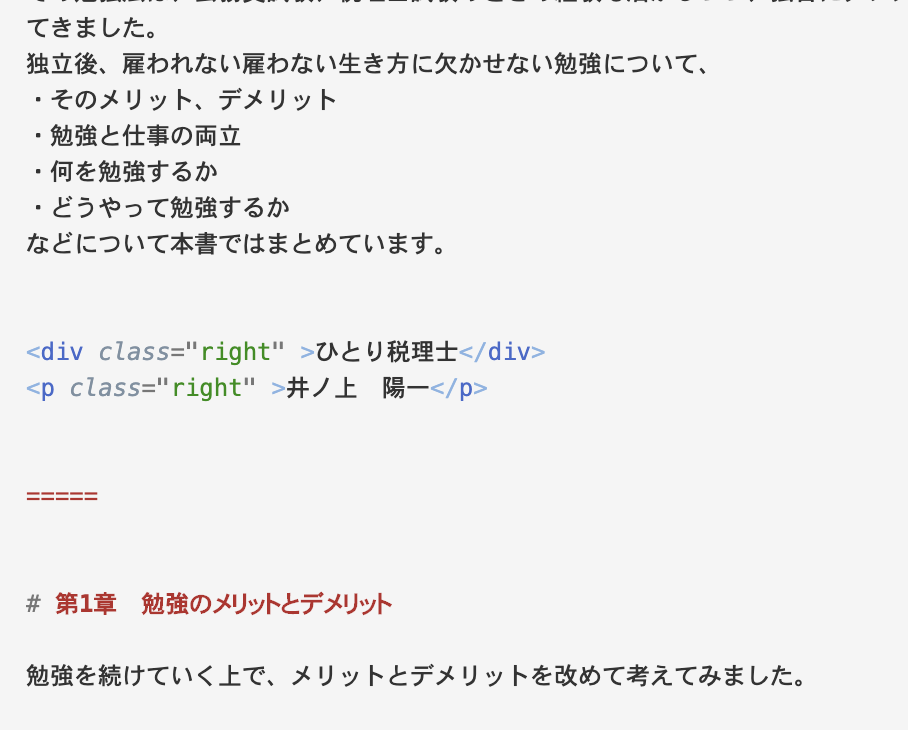
Markdown 形式で HTML も使うことができますので Kindle 本を書くときには併用しています。
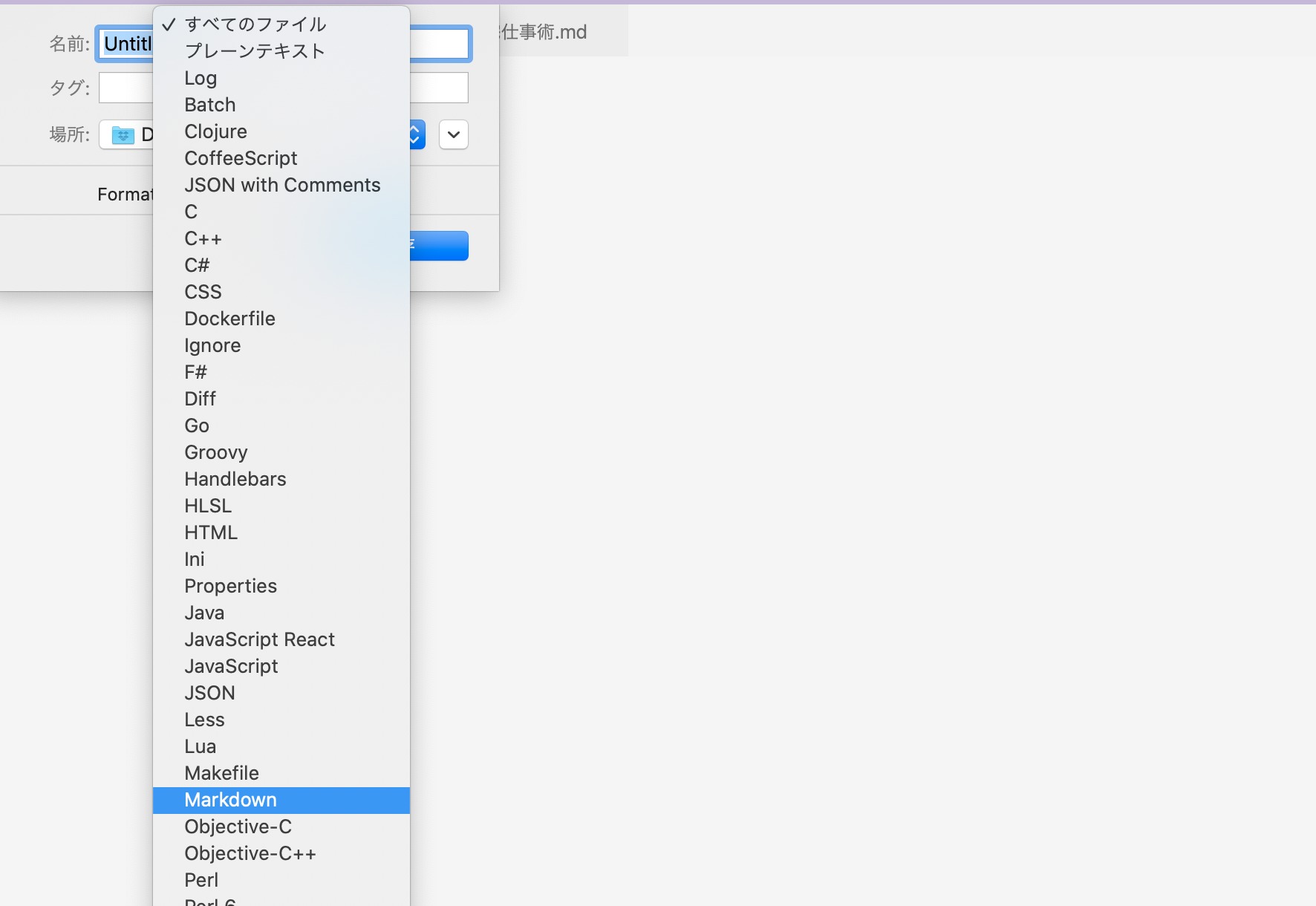
このMarkdown記法で書くには、ファイルを Markdown 形式で保存しましょう。
Visual Studio Codeで保存するときに Markdown を選べば Markdown 形式で保存できます

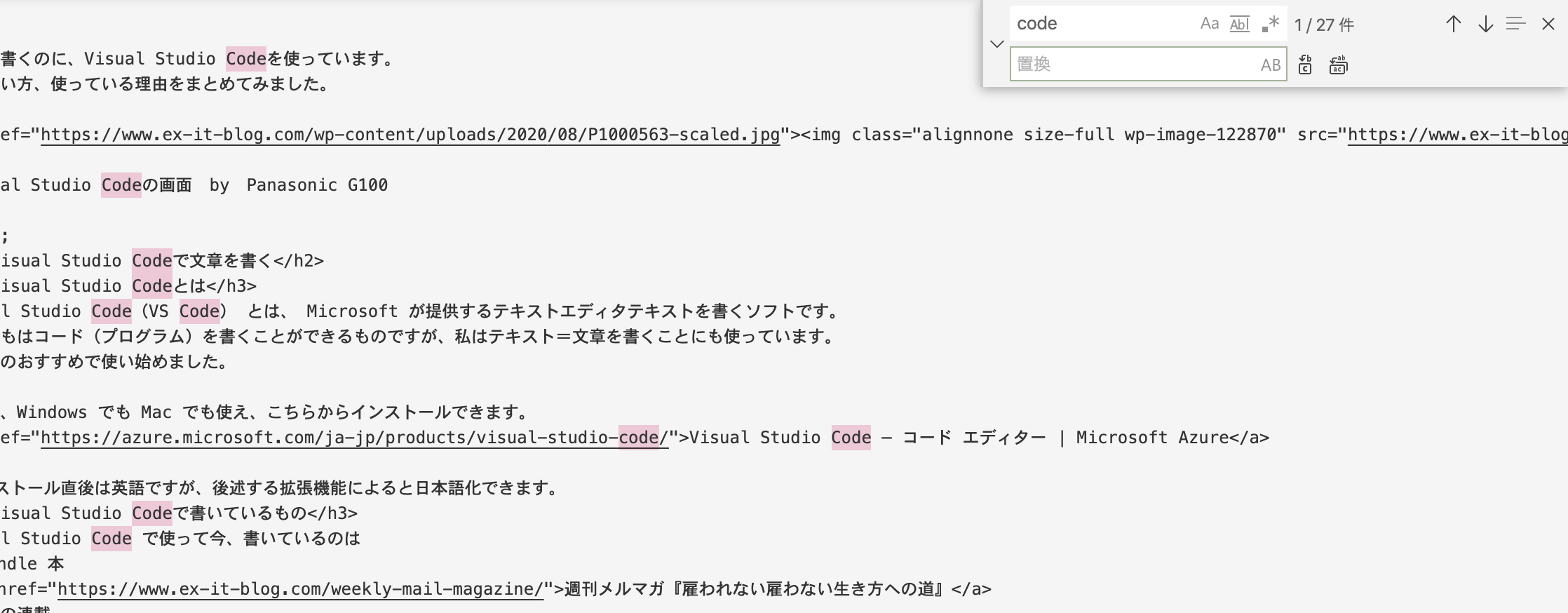
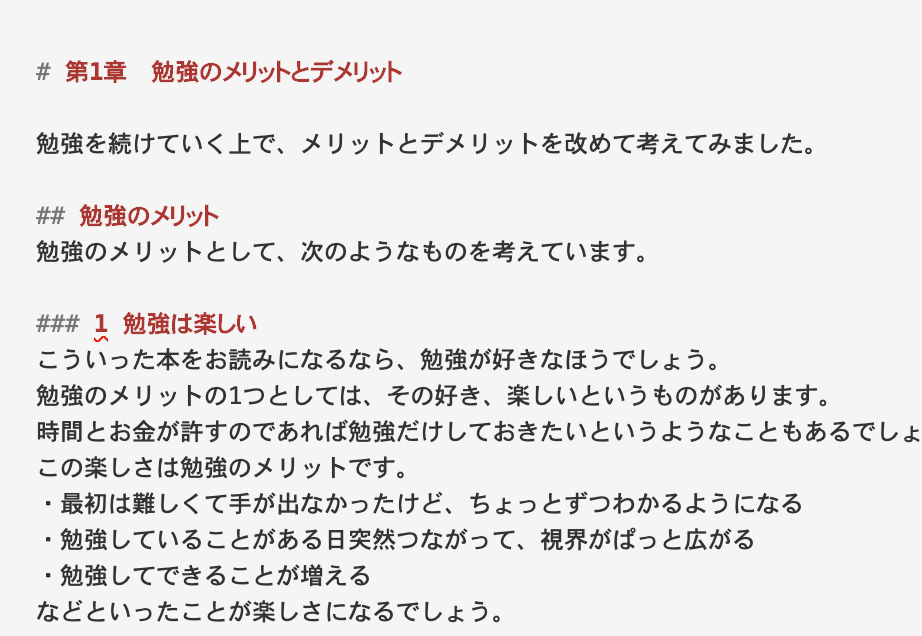
Markdown 形式で保存すると見出しに色がつきやすくなるのです。
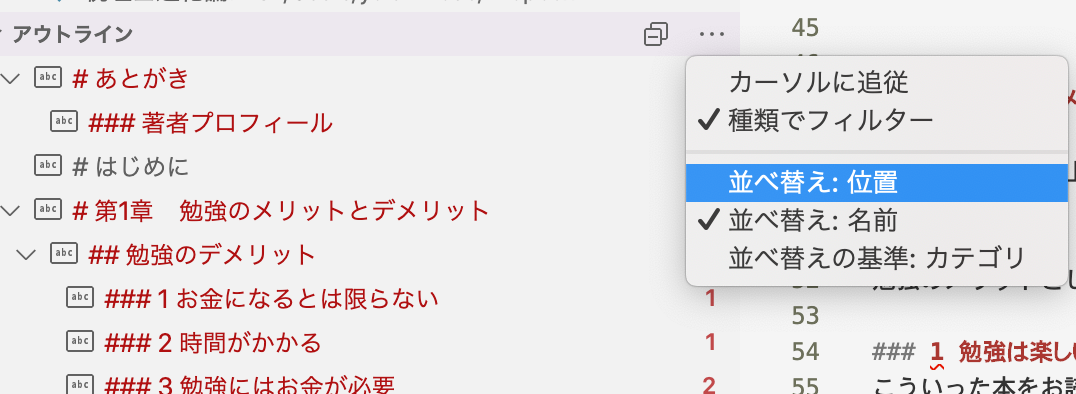
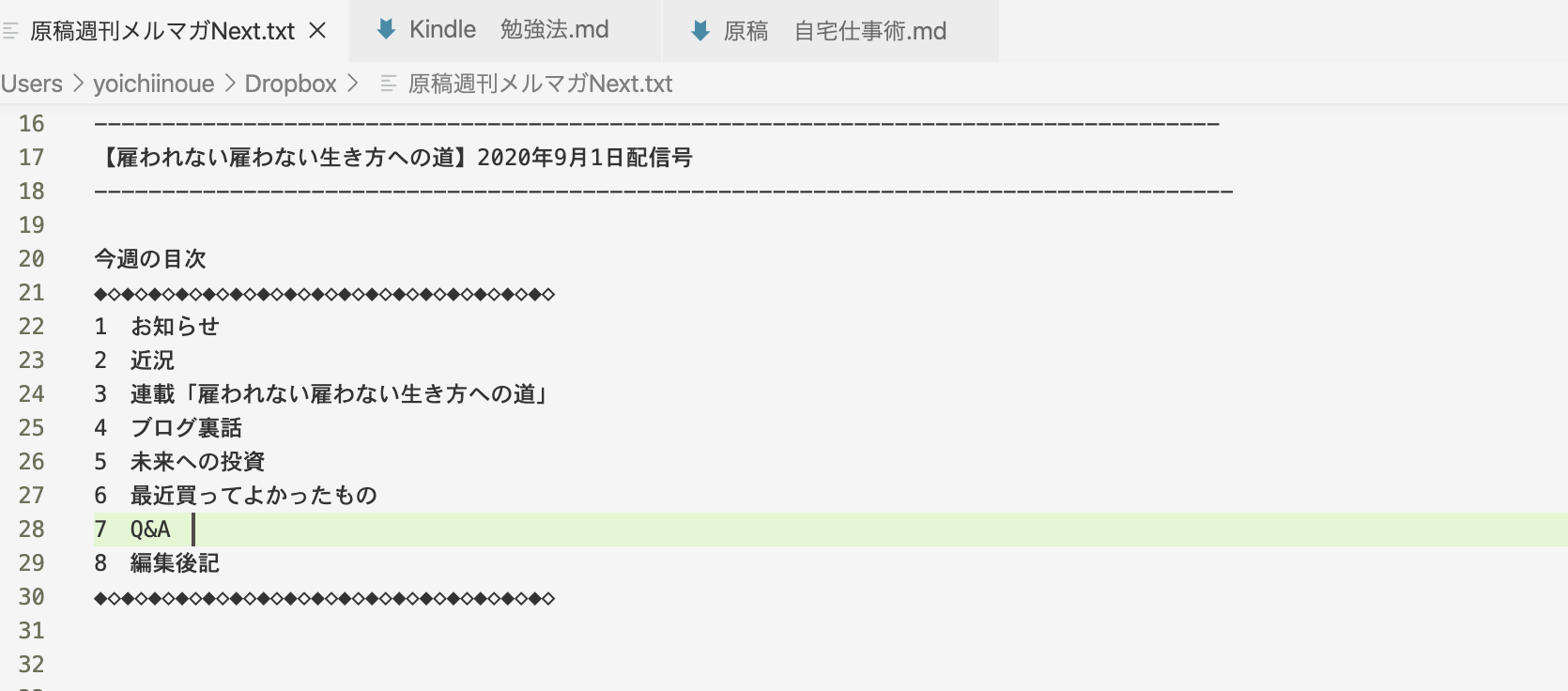
さらには左側にアウトラインとして見出しの項目が出てくるので、より書きやすくなります。

このアウトラインは標準設定では、 名前順に並んでいますので、位置で並び替えたほうが使いやすいです。
先方がよければこの形式のままファイルを出すこともありますし、Wordに貼り付けて保存して出すこともあります。
Kindle 本の場合は Markdown 形式のものを、でんでんコンバーターに読み込むことができるので楽です。
Kindle出版(リフロー型)のメリット・方法・使うソフト
文章を書いている方、もっと書きたい、なかなか進まないという方は、WordではなくVisual Studio Codeも試してみていただければ。
文中で事例にしたKindle本はこちらです。
独立後の勉強法
■編集後記
昨日は、メルマガ税理士進化論のオフ会。
オフ会ですが、オンライン(Zoom)で。
受験生限定で集まっていただきました。
人数が多くなるとオンラインではやりにくいので、3名で実施。
ちょうどいいかもしれません。
家族で区民プール
オンラインでオフ会開催
■娘(3歳5ヶ月)日記
昨日は、区民プールへ。
浅くて娘も入れるプールでしたが、階段のところで繰り返し遊んでいました。
■著書
『税理士のためのプログラミング -ChatGPTで知識ゼロから始める本-』
『すべてをがんばりすぎなくてもいい!顧問先の満足度を高める税理士業務の見極め方』
ひとり税理士のギモンに答える128問128答
【インボイス対応版】ひとり社長の経理の基本
「繁忙期」でもやりたいことを諦めない! 税理士のための業務効率化マニュアル
ひとり税理士の自宅仕事術
リモート経理完全マニュアル――小さな会社にお金を残す87のノウハウ
ひとり税理士のセーフティネットとリスクマネジメント
税理士のためのRPA入門~一歩踏み出せば変えられる!業務効率化の方法~
やってはいけないExcel――「やってはいけない」がわかると「Excelの正解」がわかる
AI時代のひとり税理士
新版 そのまま使える 経理&会計のためのExcel入門
フリーランスとひとり社長のための 経理をエクセルでトコトン楽にする本
新版 ひとり社長の経理の基本
『ひとり税理士の仕事術』
『フリーランスのための一生仕事に困らない本』
【監修】十人十色の「ひとり税理士」という生き方