Adobe Portforioを使ってポートフォリオサイトをつくる方法をまとめました。

※Adobe Portforioでつくったサイト by Panasonic S1+70-300mmF4.5-5.6
ポートフォリオサイトをつくるなら
独立後、あらゆる仕事で、ポートフォリオ(作品)は大事です。
そのポートフォリオを載せたサイトを持っていきたいもの。
イラスト、写真、デザイン系なら特に必要でしょう。
そういったポートフォリオをつくる方法として、まず挙げられるのは、WordPress 。
このブログでも使っているものです。
WordPressは、無料で使えるサービスであり、そのデータを置くサーバーと、ドメインが必要となります。
サーバー、ドメインの契約が必要なのです。
お金もかかり、サーバー、ドメインをあわせて年間2万円弱。
ただ、自由度は高く、ブログ記事も書けます。
今回取り上げるのは、Adobe Portforio。
サーバー、ドメインの契約が必須ではなく、ポートフォリオサイトをかんたんにつくれます。
Adobe Portforioとは
Adobe Portforioは、Adobe CCの契約があれば、無料で使えます。
https://portfolio.adobe.com/
AdobeCCは、Adobeマスター講座で申し込むと安いです。
(定価7万円→4万円)

サーバーもドメインも必要ありません。
ただ、ドメインを契約しないと、xxxxx.myportfolio.com(xxxxは変えられる)というURLになってしまいます。
Adobe Portforioで買う(Namecheapというサービスで契約)こともできるので、いずれにしろ準備しておきましょう。
私は、このブログでも使っているwpXでドメインを契約しました。
このAdobe Portforio、操作性もよくブラウザ上でポートフォリオサイトをつくることができるのですが、デメリットもあります。
・AdobeCCを契約し続けなければいけない
・お問合せフォームの自由度が低い(デザイン、項目、自動返信メールなど)
・ブログ記事を書く機能はない
・WordPress に比べると、デザインの自由度は低い
ただ、手軽に無料(AdobeCCを契約していれば)でサイトをつくれるのは大きなメリットです。
今回つくったのは、ポートフォリオ(作品)、プロフィール、メニュー、お申込みフォームが1枚にまとまったサイト。
独自のURLです。
もっと凝ったものもAdobe Portforioでつくることはできますが、シンプルにサクッとつくることを目指しました。
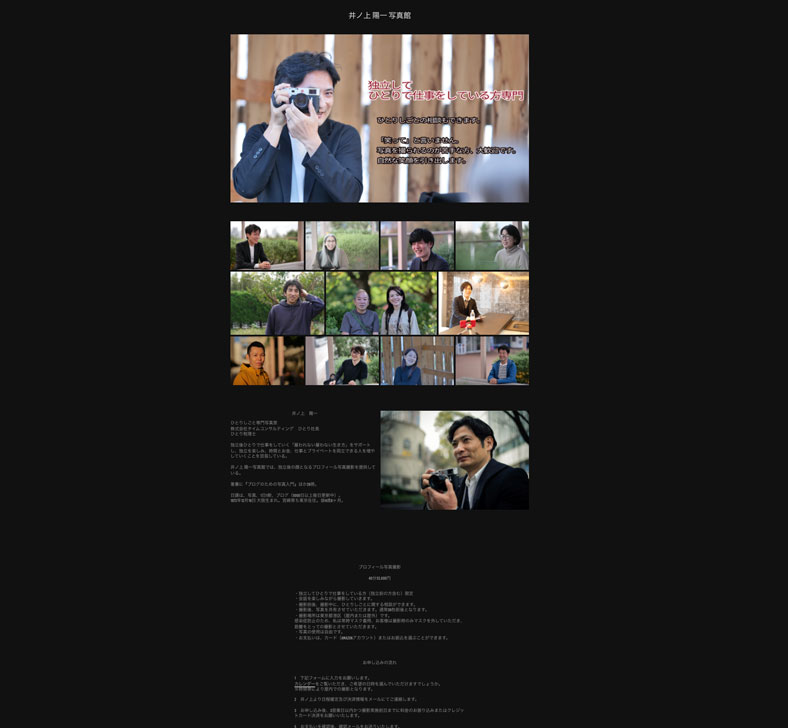
今回つくったのはこういうものです。
(今後変える可能性もあります)
ヘッダー(メイン)の画像があり、その下にポートフォリオ、プロフィール、メニュー、依頼フォームと並びます。
サイトはこちらです。
井ノ上陽一写真館


このつくり方をまとめてみます。
Adobe Portforioを使ったサイトのつくり方
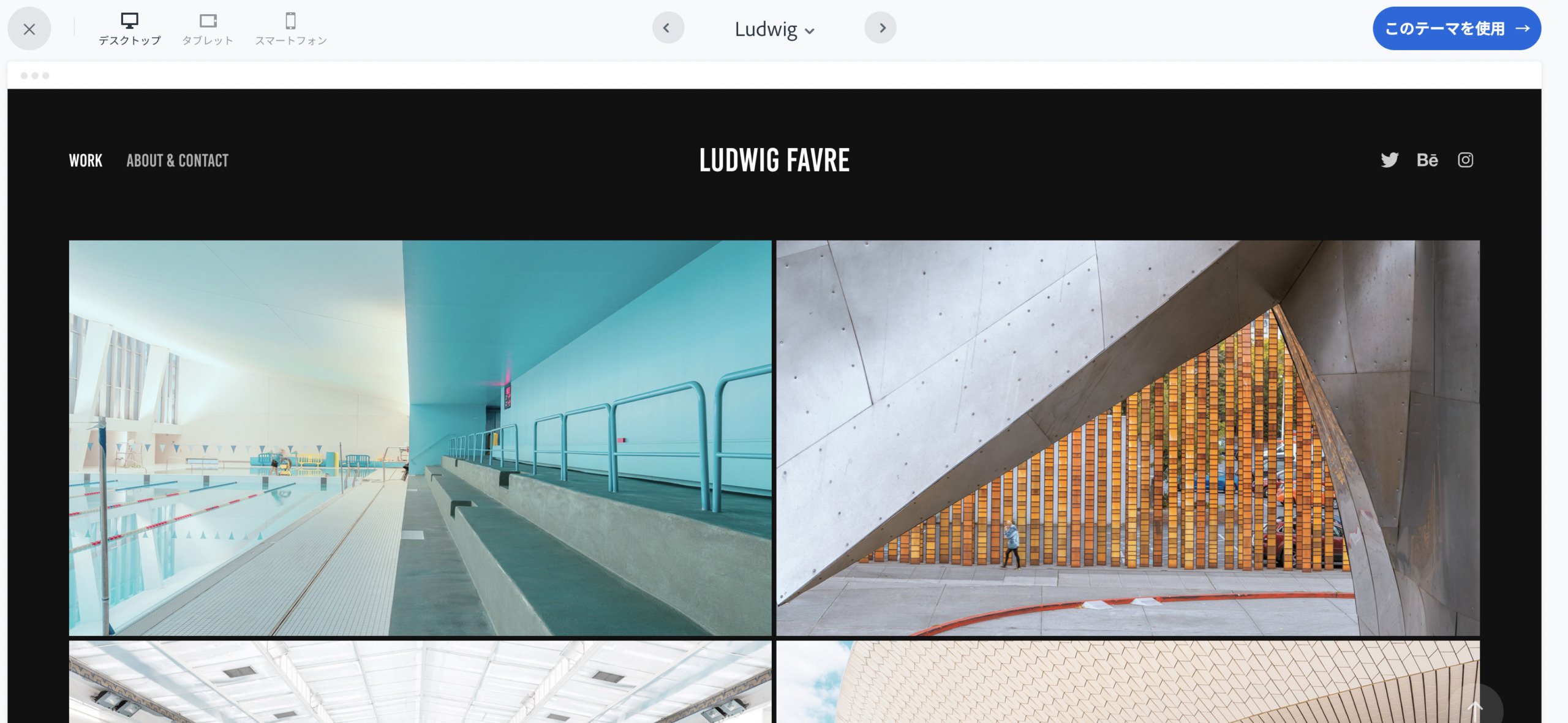
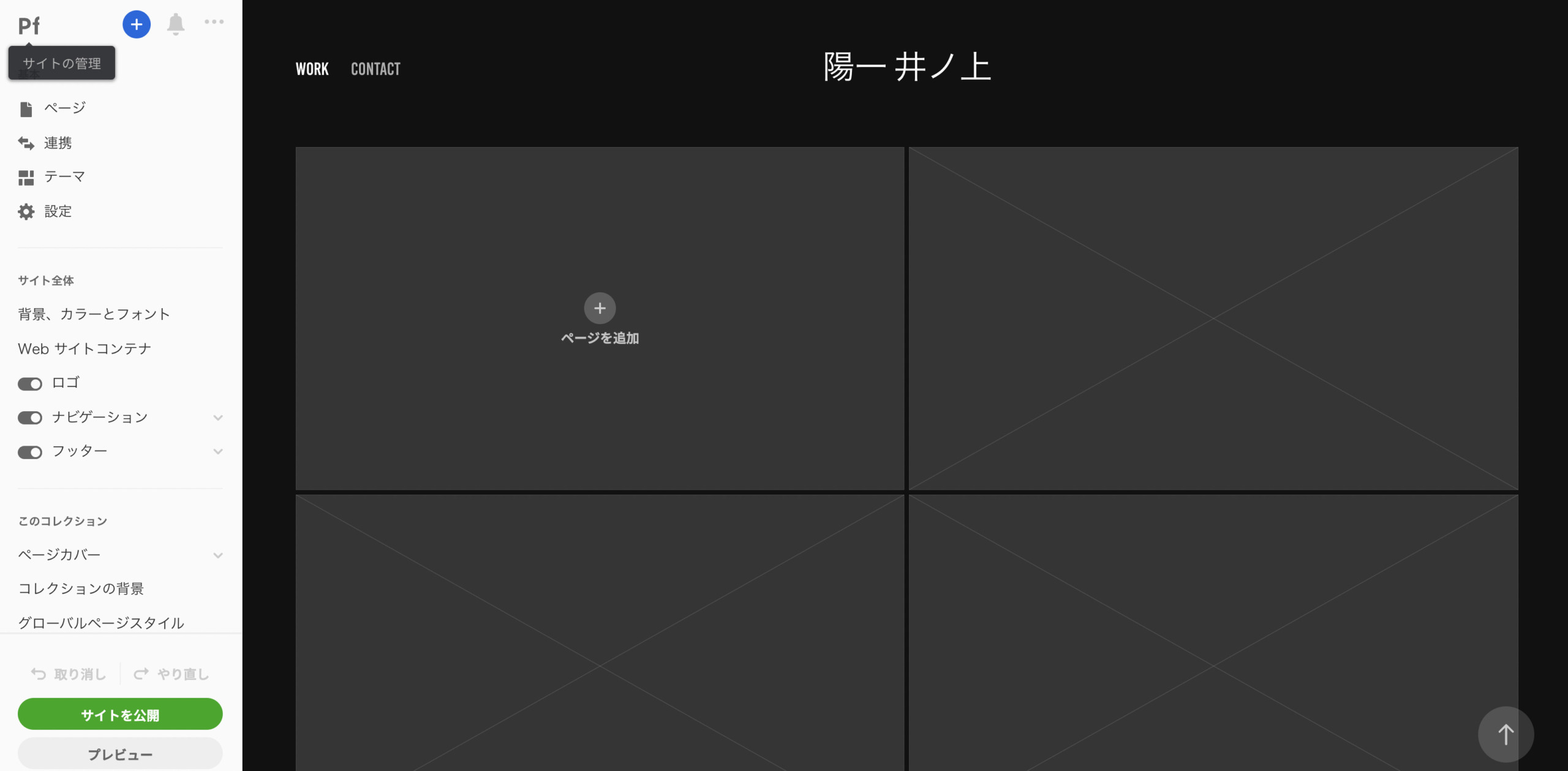
Adobe Portforioのページにアクセスし、テーマを選びます。

通常は、このように、上部にメニュー(ナビゲーション)があり、ページには、[ページを追加]というボタンがあります。
ここにページを入れ、クリックすると、作品をさらに見ることができるというしくみです。
今回は、シンプルに1ページでつくるので、別ページをつくっていきます。

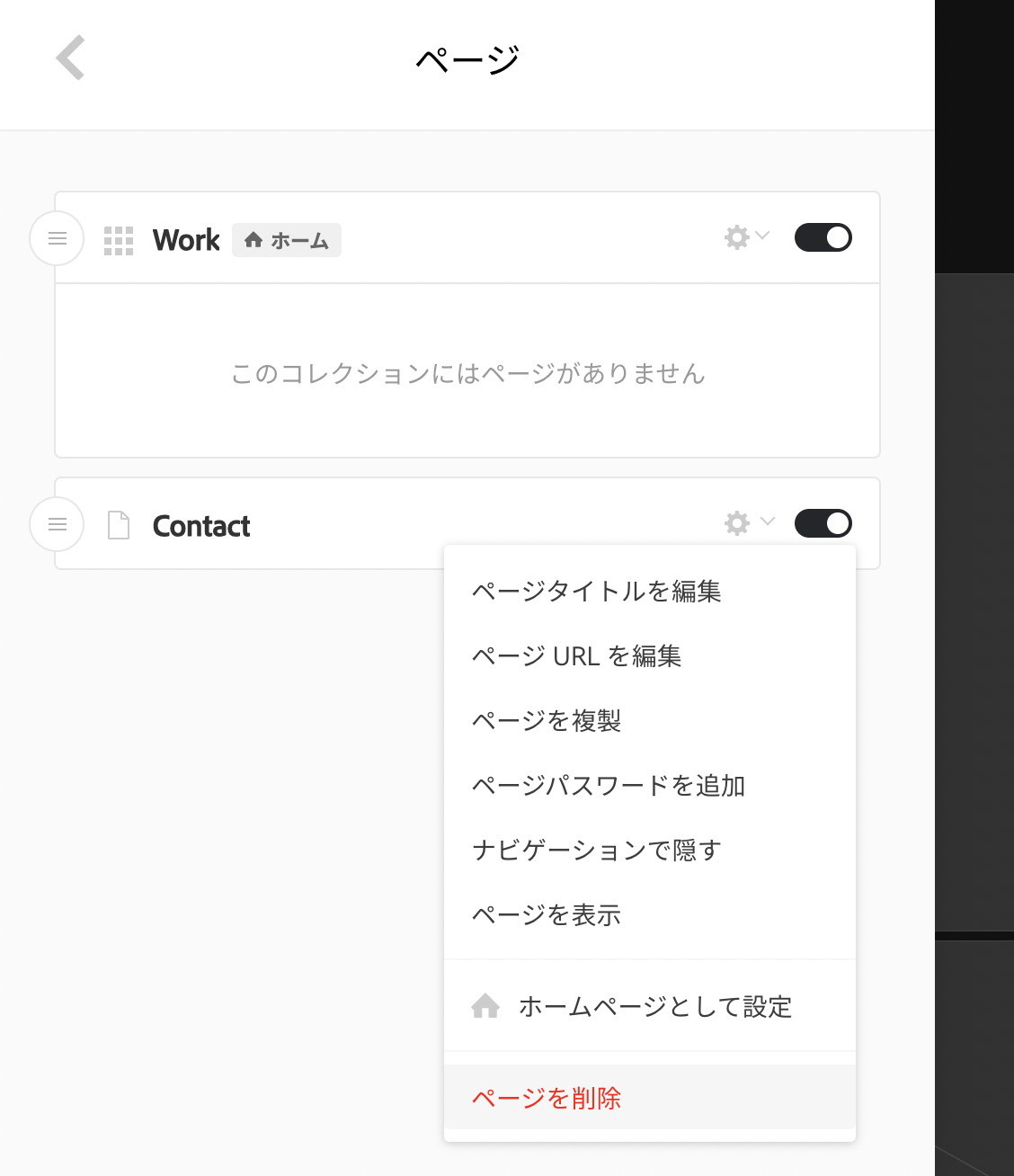
左側のメニューで[ページ]をクリックし、Contactというページは削除します。
今回、Contact=依頼・問い合わせは同じページにつくるので、必要ありませんので。

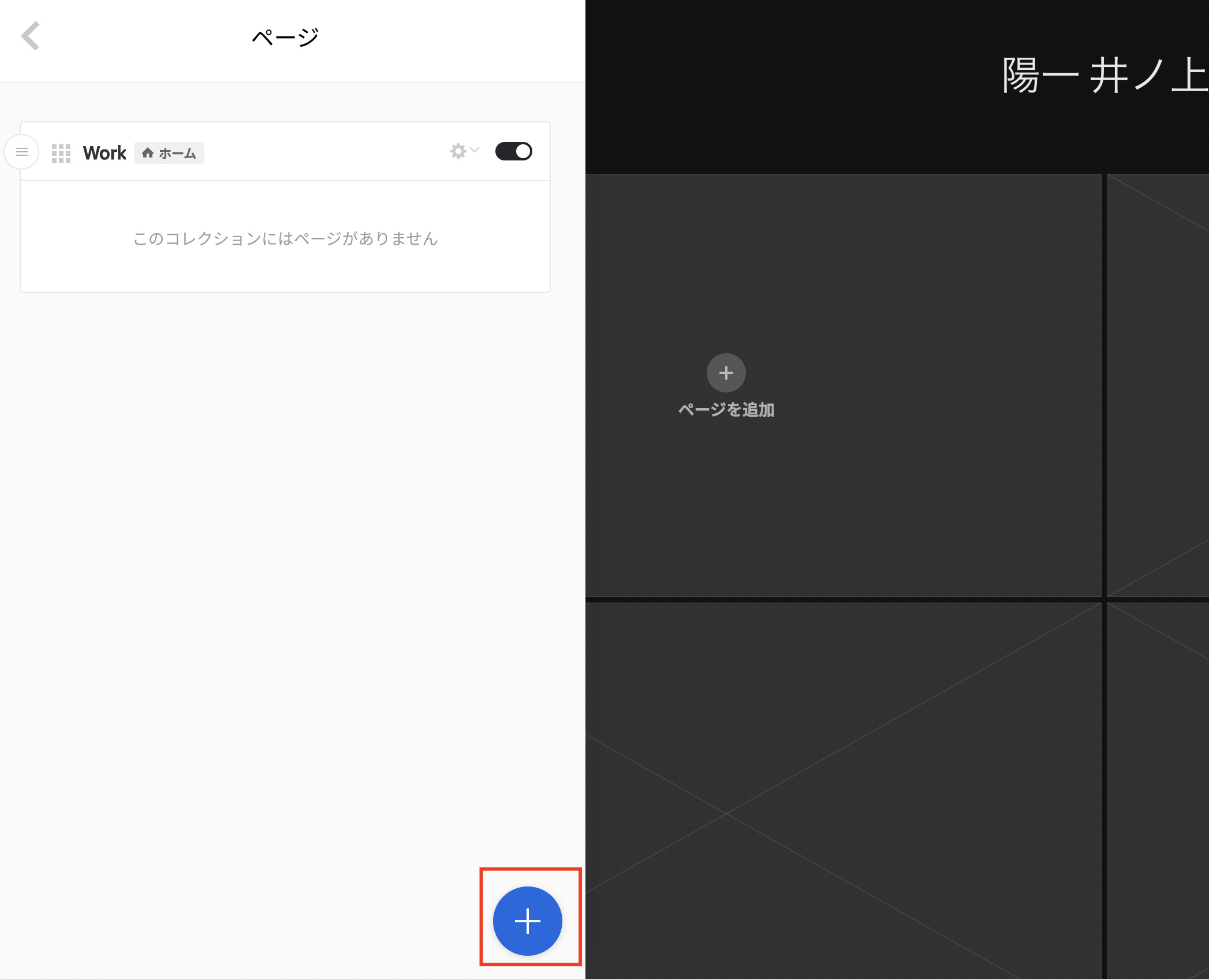
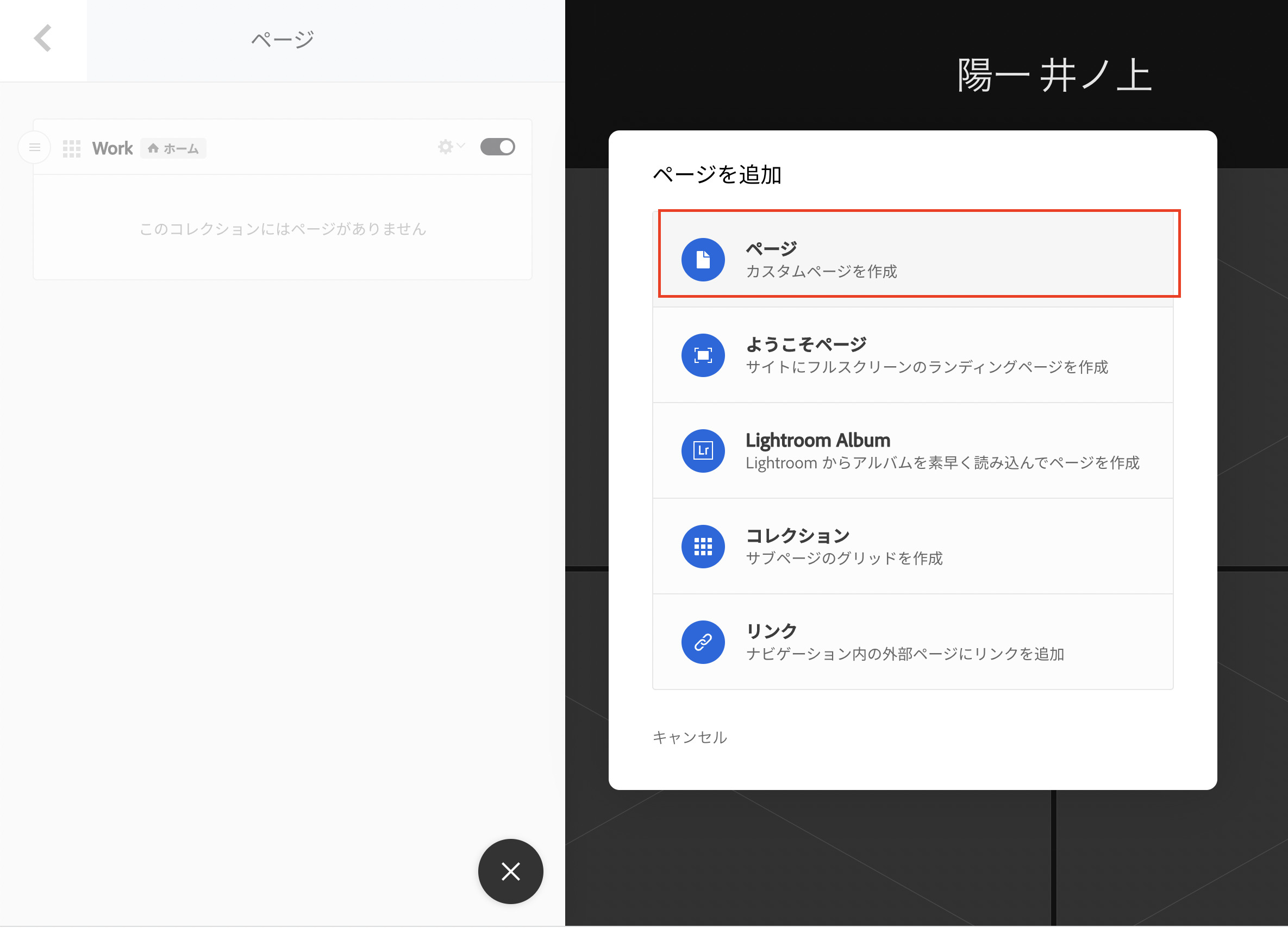
さらに、Workというところ(コレクションといいます)に、ページを追加します。

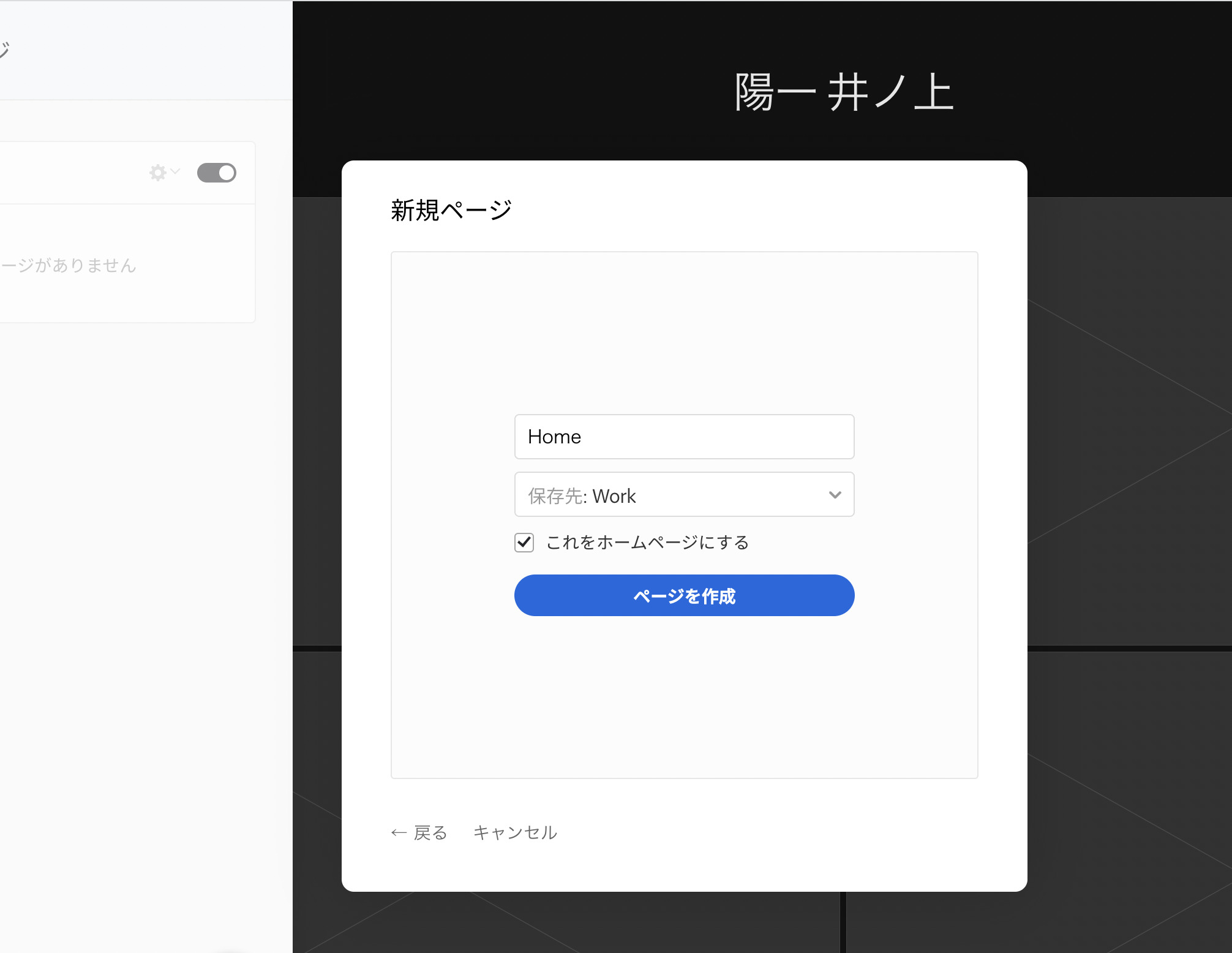
ここで[ページ]を選びましょう。

ページに[Home](任意)とつけ、[これをホームページにする]にチェックを入れ、[ページを作成]をクリックしましょう。

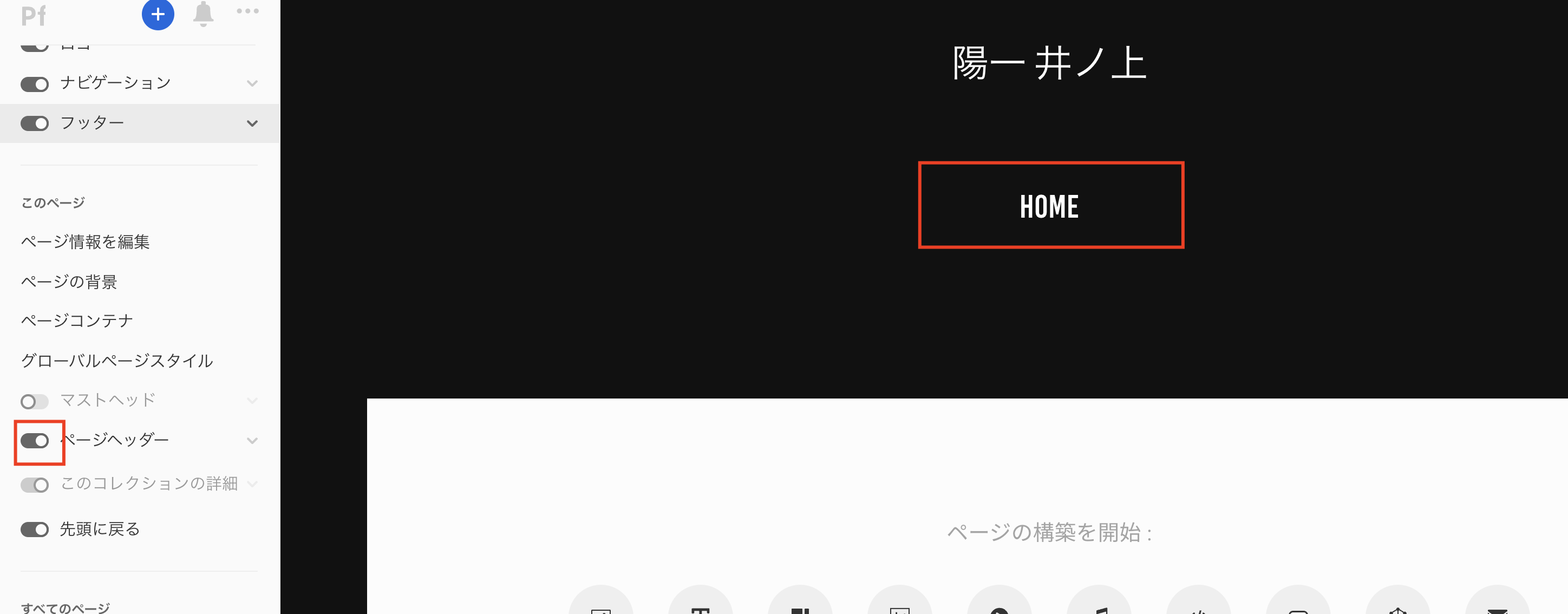
この「Home」という表示は、今回の場合必要ないので、左側のメニューの[ページヘッダー]をクリックして消します。
(クリックするとオン・オフ)

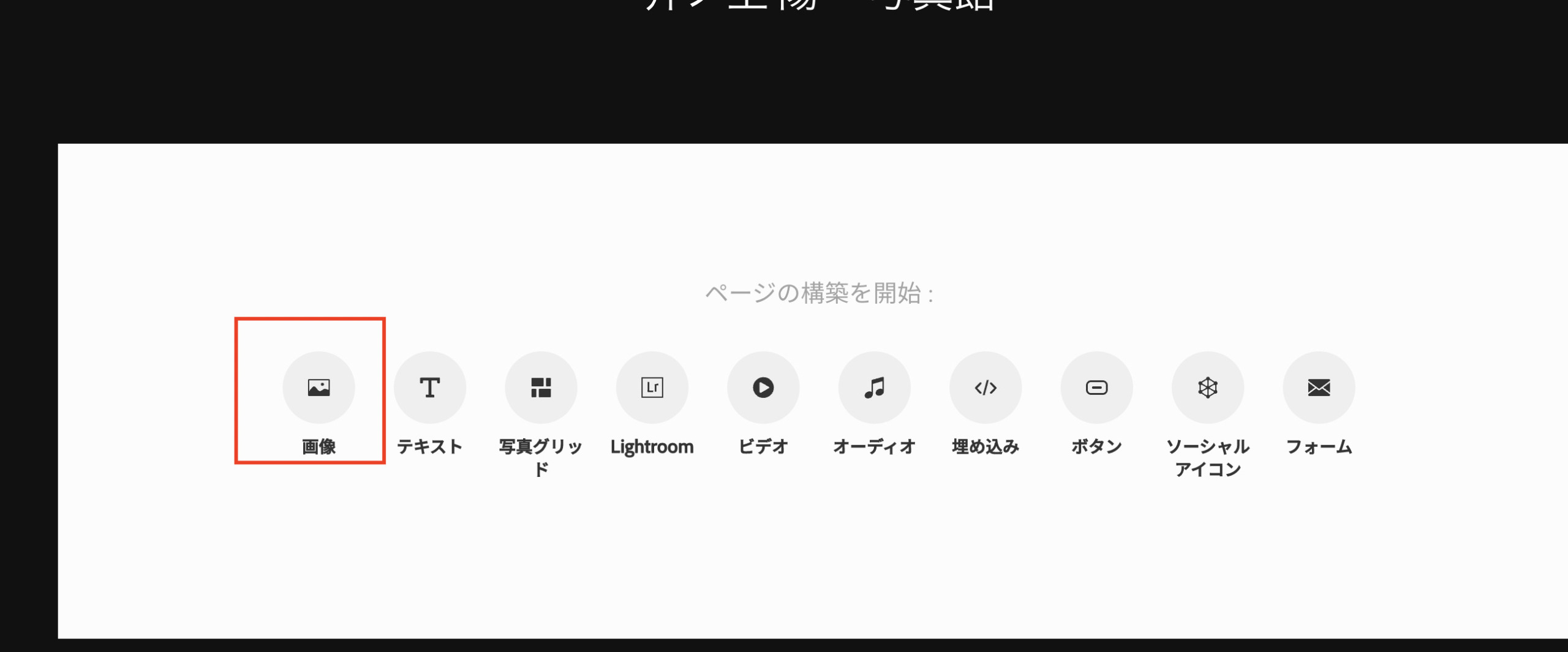
こういったまっさらな画面になるので、まずはトップの画像を入れます。

あらかじめつくった画像を選択しましょう。
画像なしでもかまいません。

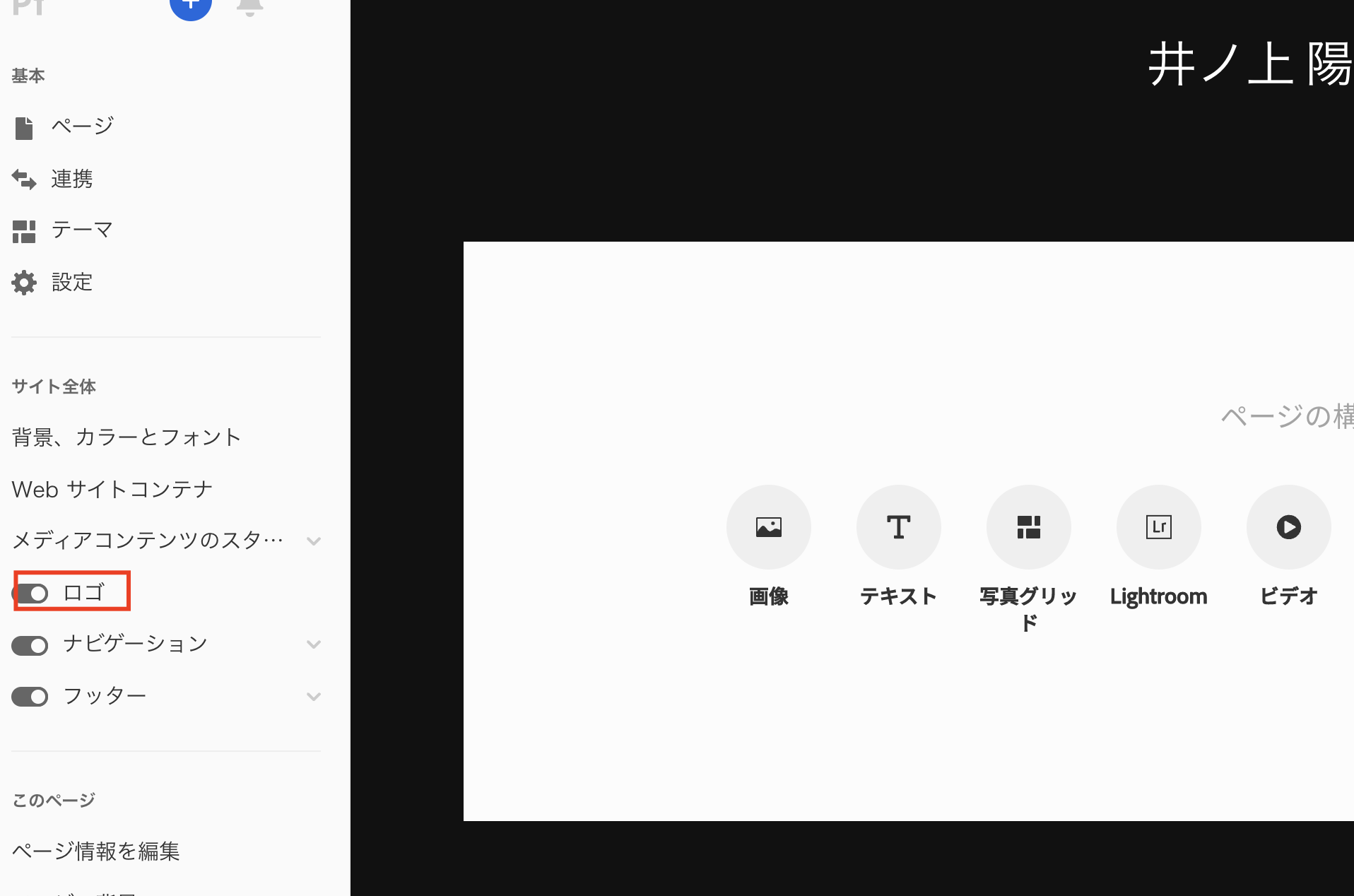
次にロゴ(タイトル)を変更します。
左のメニューでロゴを選び、

テキストを入れましょう。
もちろん画像を入れることもできます。

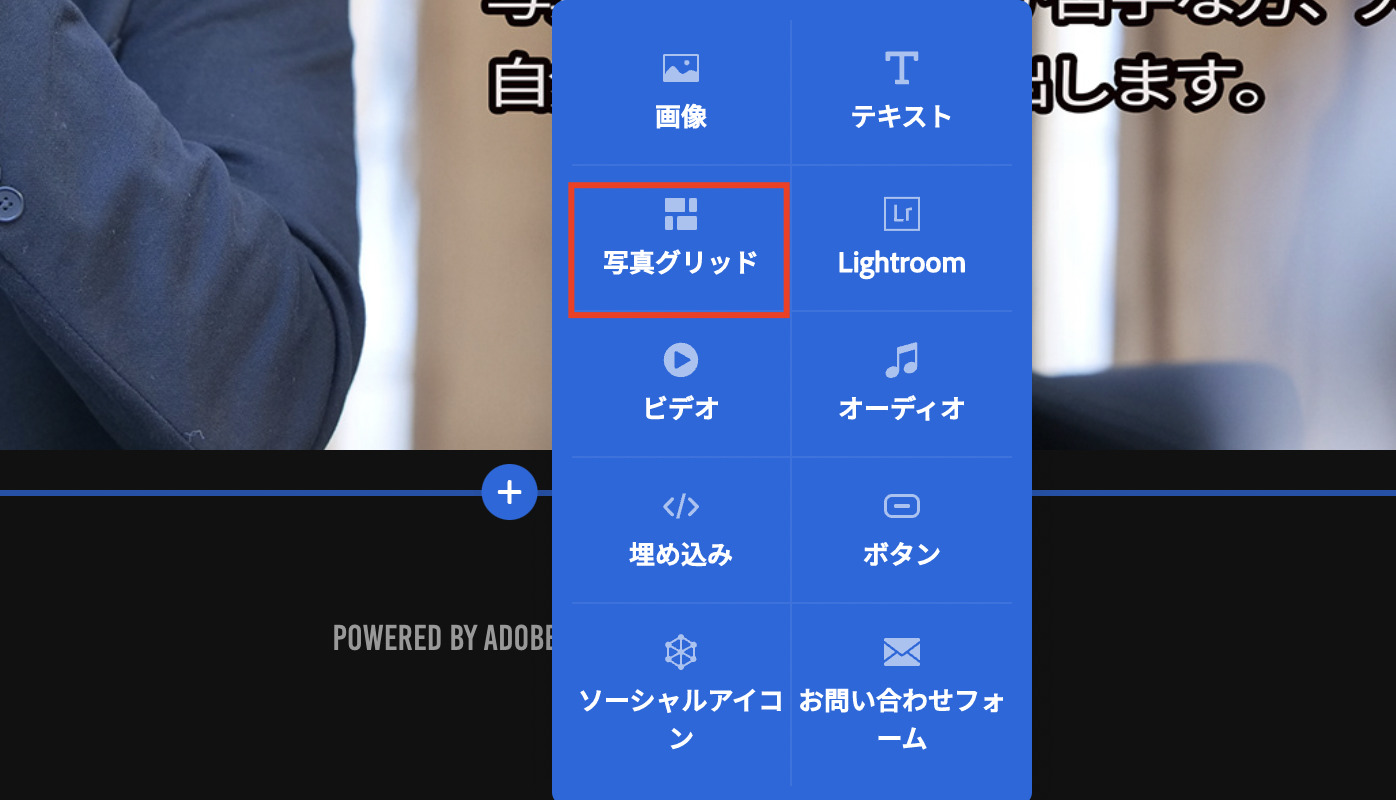
次にポートフォリオ部分をつくります。
写真グリッドというパーツを入れましょう。


複数枚の写真を並べることができるのです
この写真は、アップロードもできますし、Lightroomと連携もできます。
私は、Lightroomを使わず、Photoshopを使っているので、アップロードしました。

このようにアップロードし、並び替えることもできます。

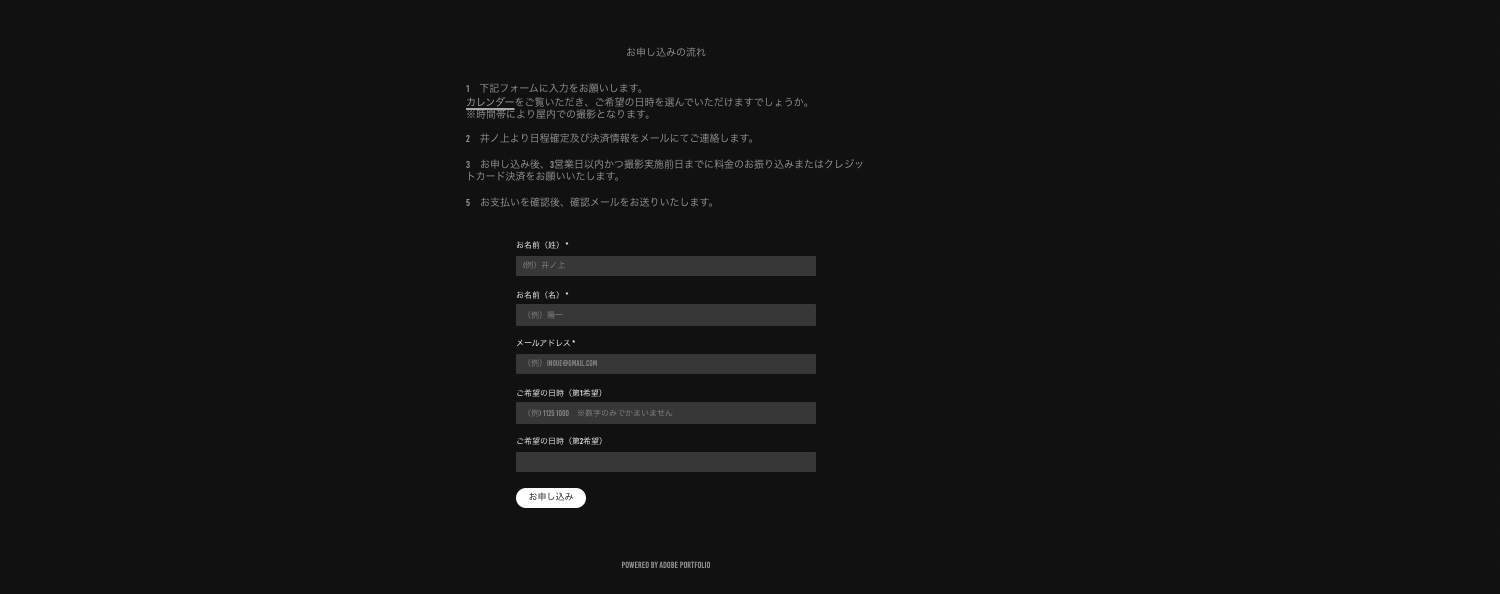
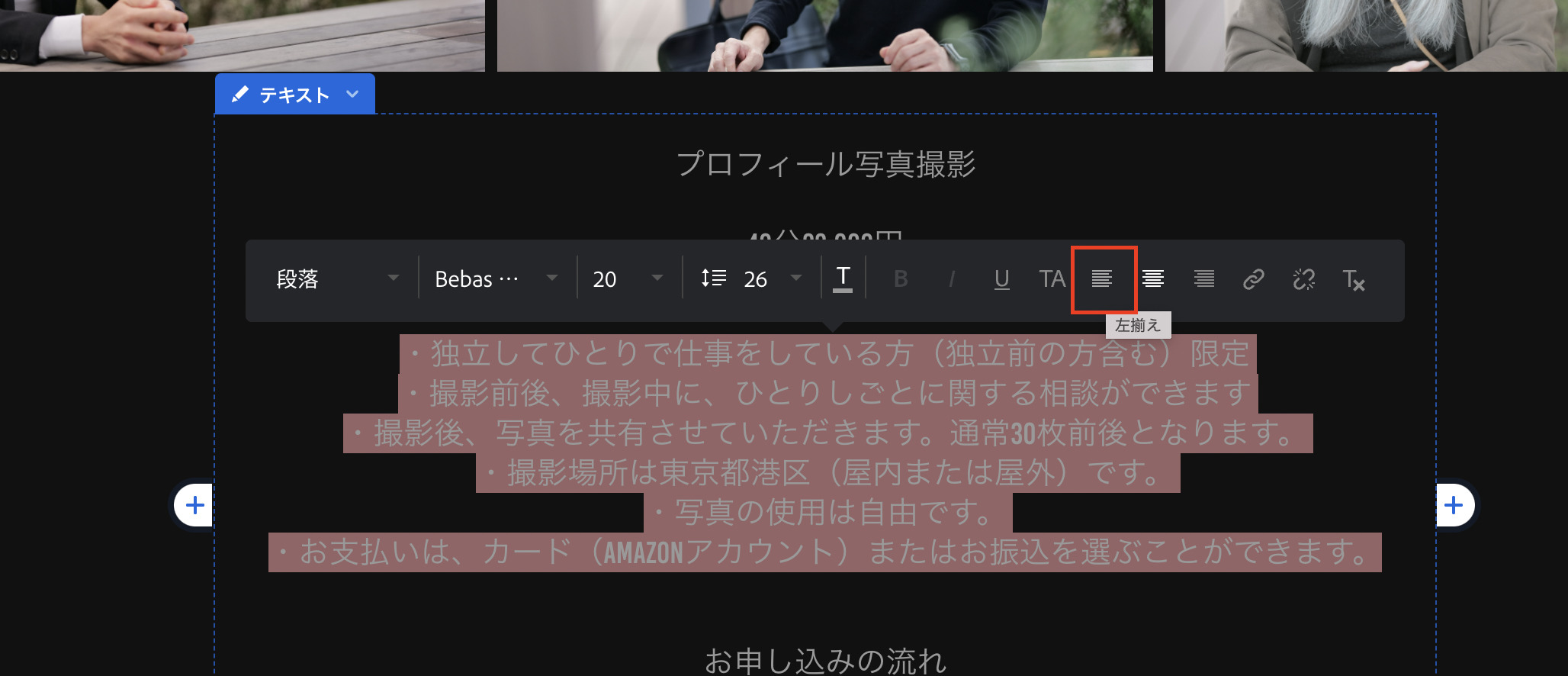
その下には、プロフィールや、お申し込みの流れなどをテキストのパーツで入れていきます。

テキストを選択して、左揃えにしたり、フォント、大きさを変えたりすることもできます。

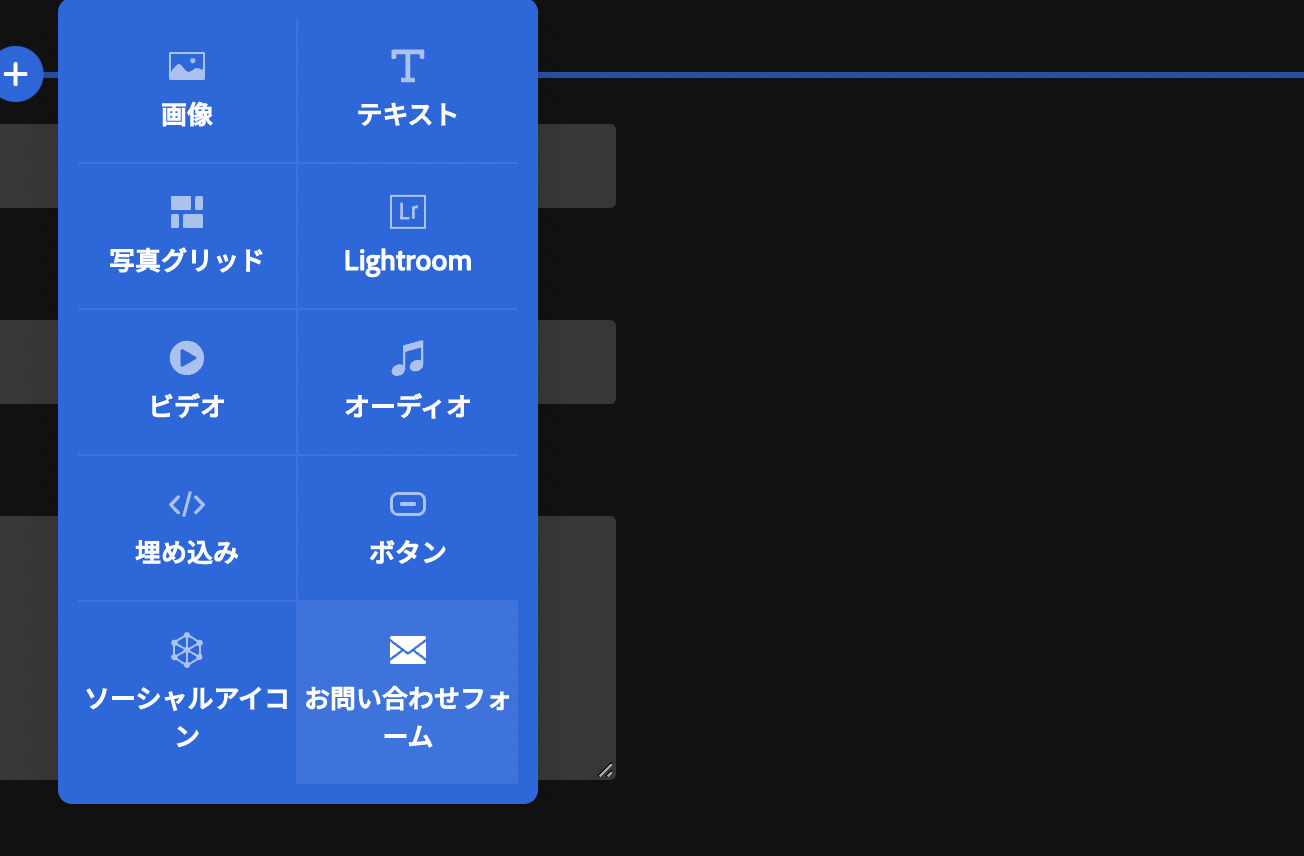
問い合わせ、依頼フォームもAdobe Portforioにはあります。
Googleフォームやその他の無料フォームを使ってもいいでしょう。
ただ、Googleフォームだと、デザインの統一性がありません。

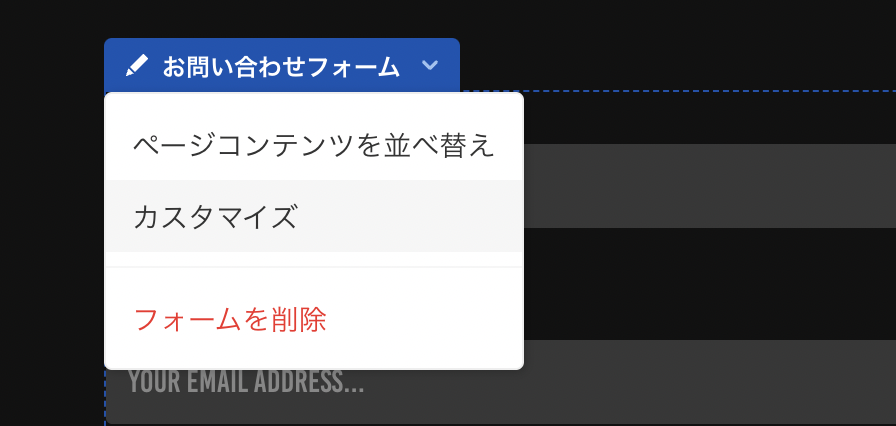
お問合せフォームのパーツを選び、

[カスタマイズ]で設定を変えていきましょう。

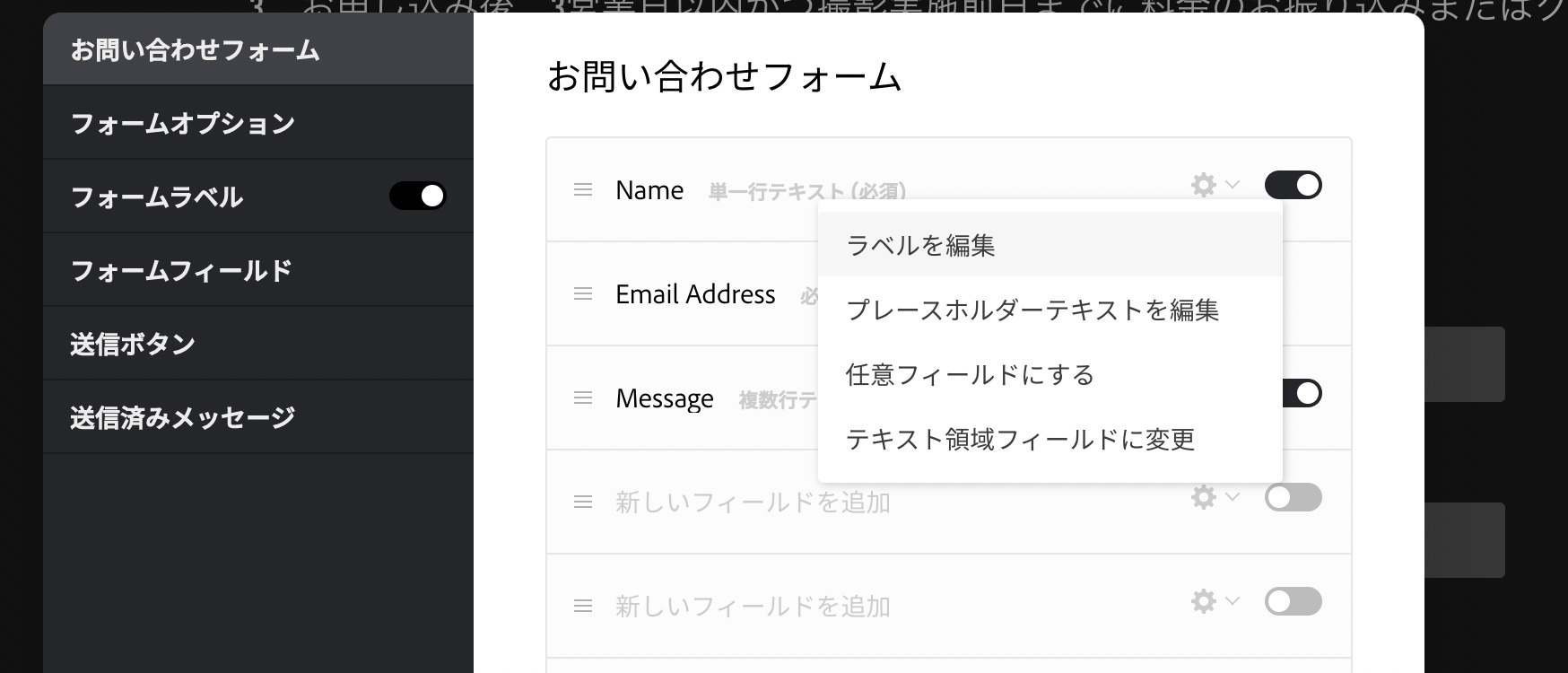
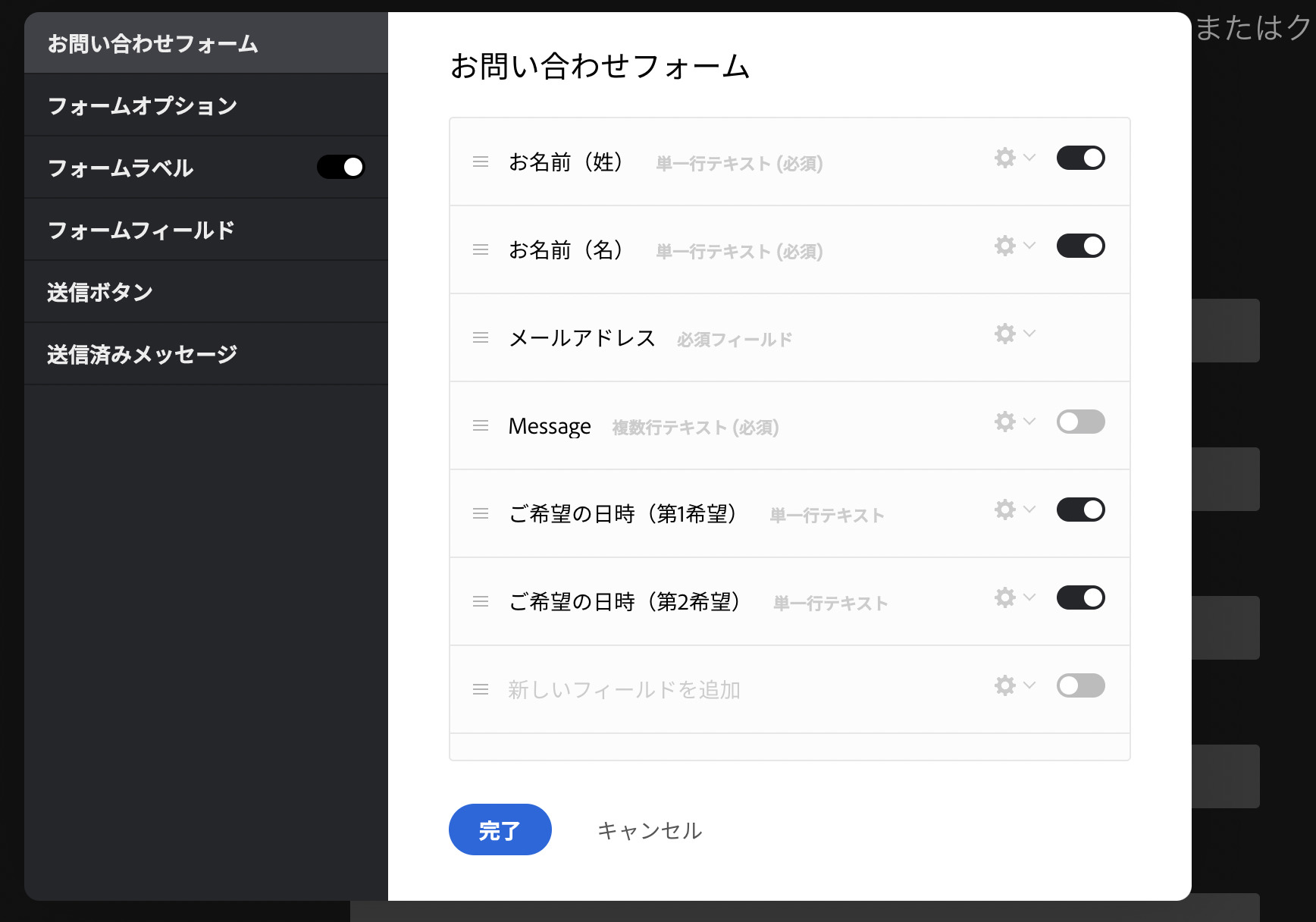
このように変えることができます。

私はこうしました。

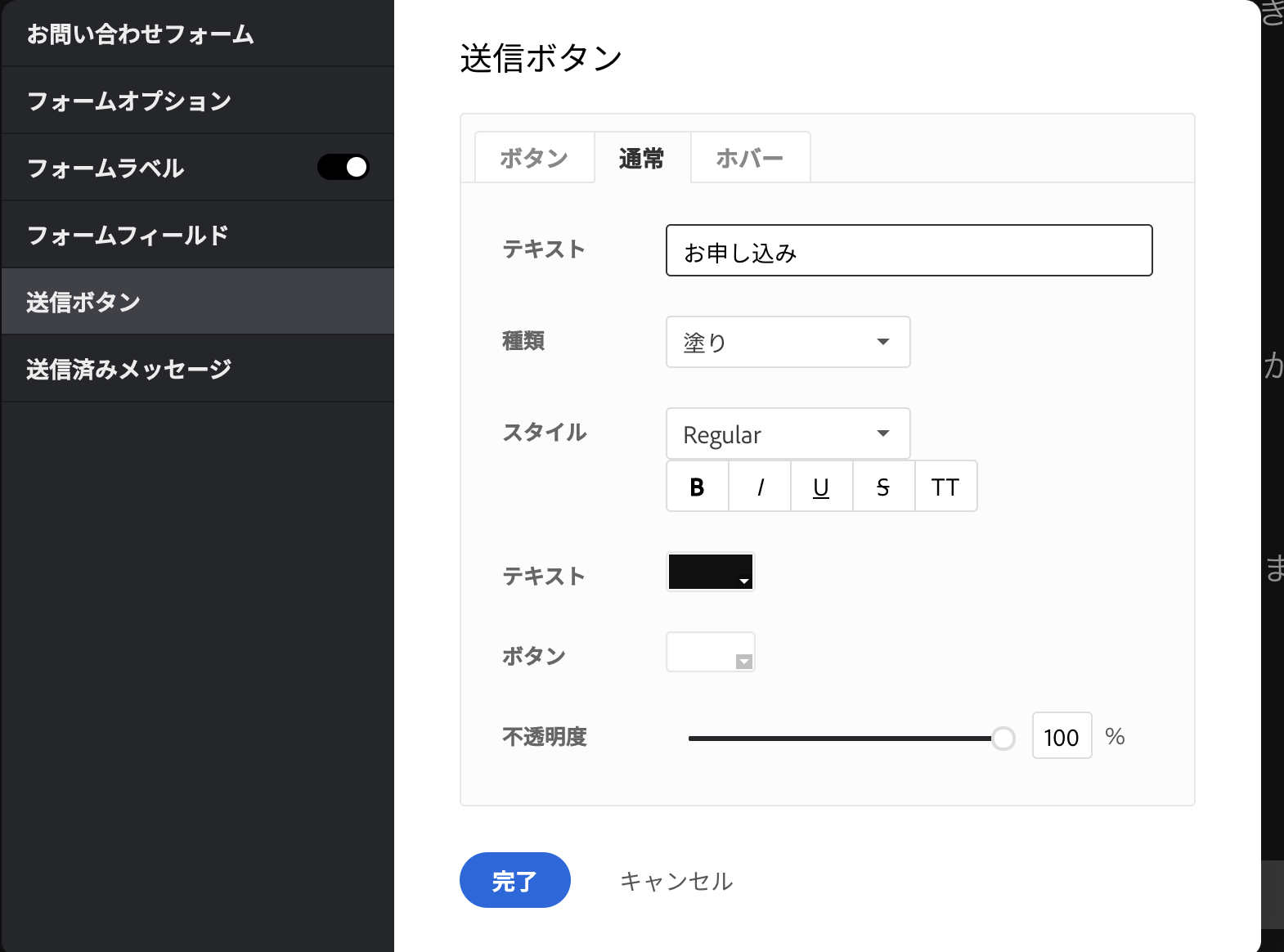
送信ボタンや

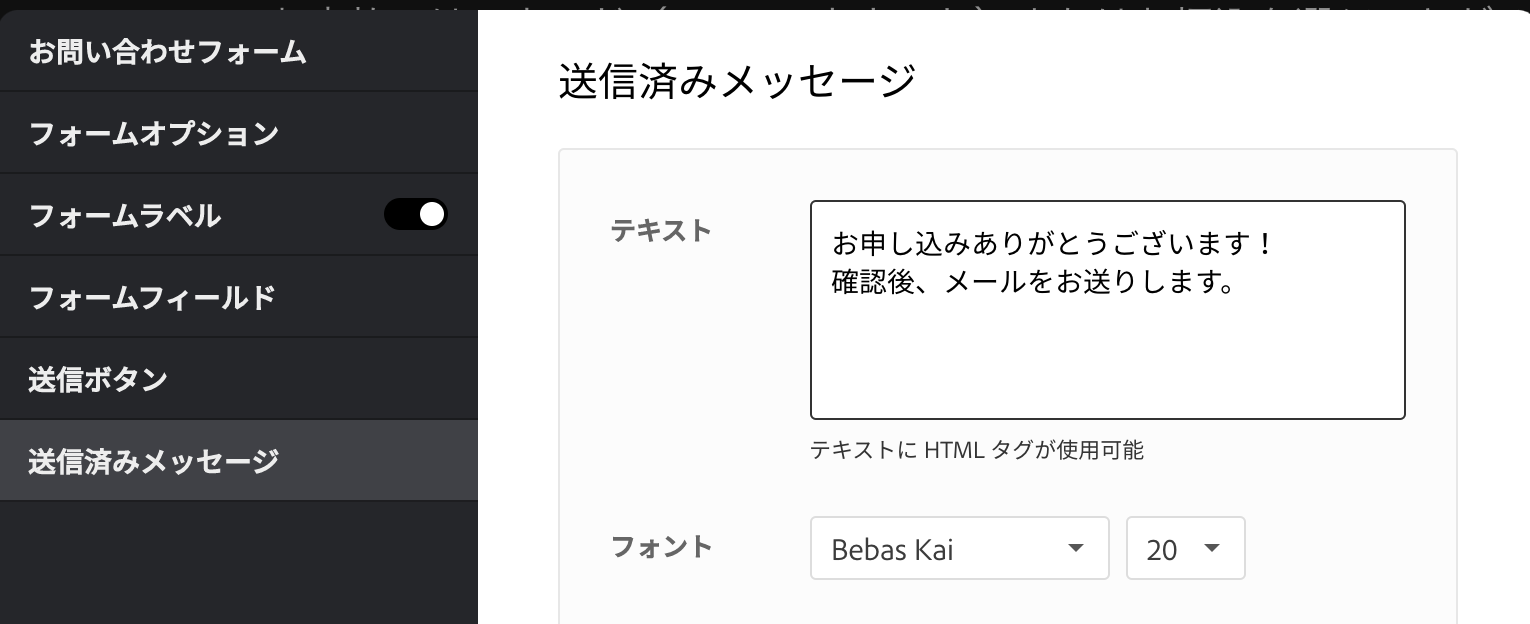
送信(依頼)のあとのメッセージも変えることができるので、変えておきましょう。

こういったフォームにしました。
チェックボックスやラジオボタン(選択していただく)は、使えません。
もし使いたい場合は、別のフォームを使う必要があります。

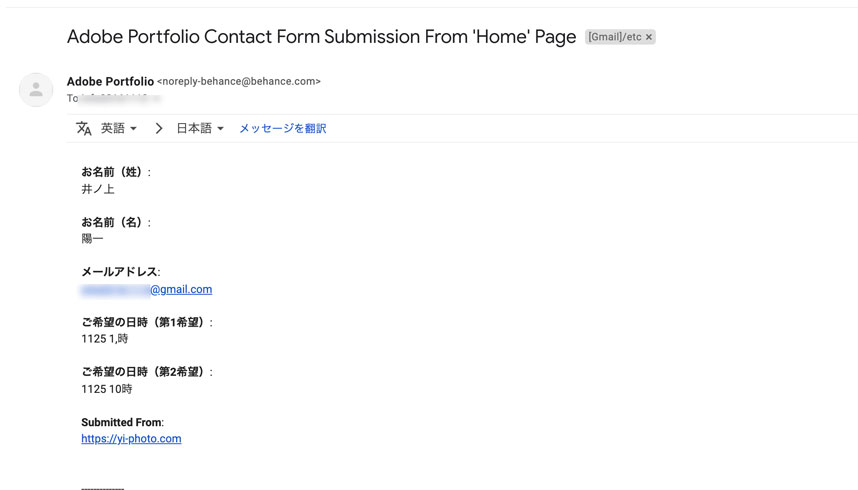
申し込みがあると、こういったメールが届きます。

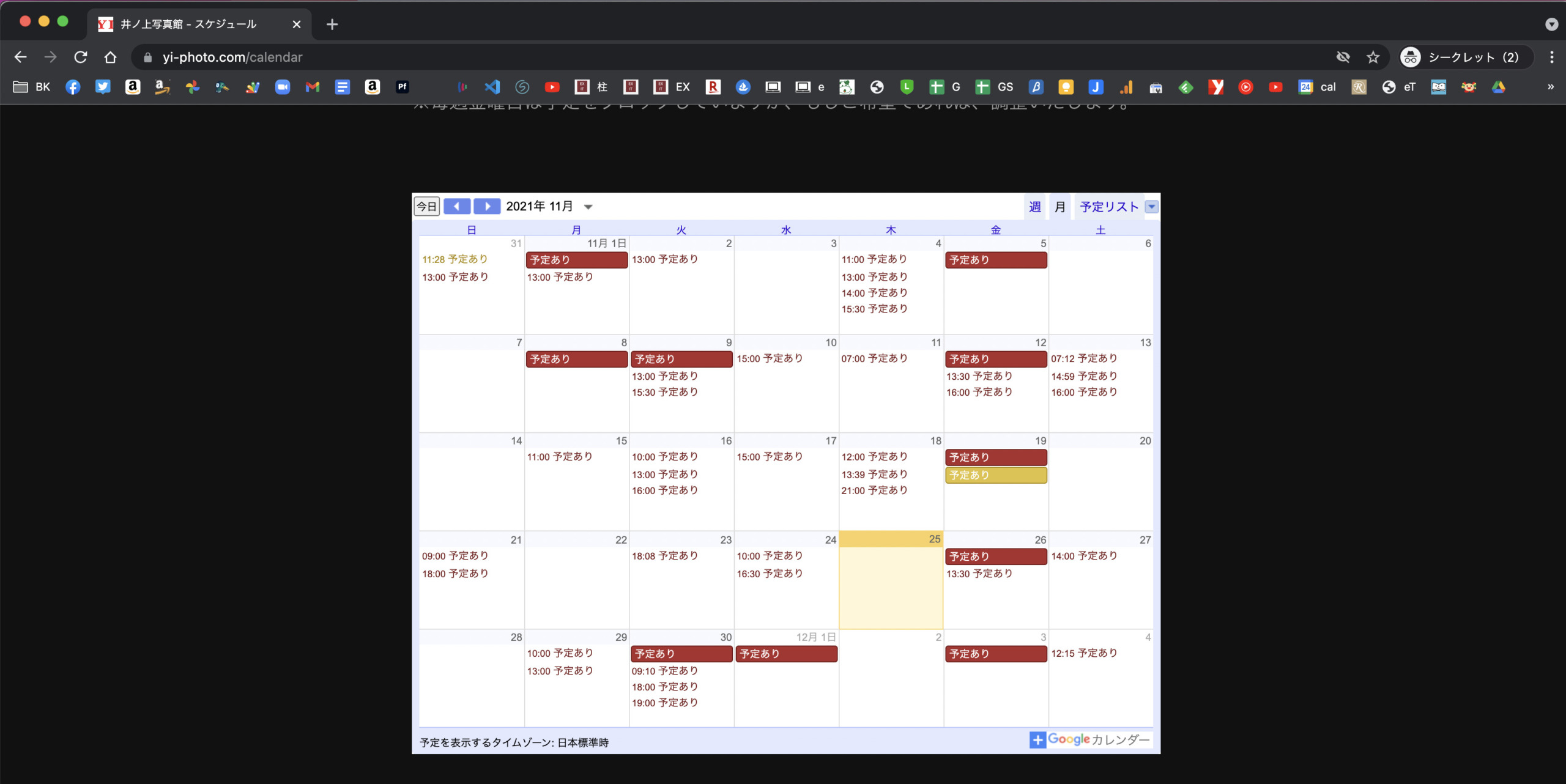
当ブログと同様、Googleカレンダーを公開するようにしました。
お申込み時に参照していただくためです。
これもページに組み込むと、デザインの統一性がなくなるので、別ページにつくり、リンクを貼りました。
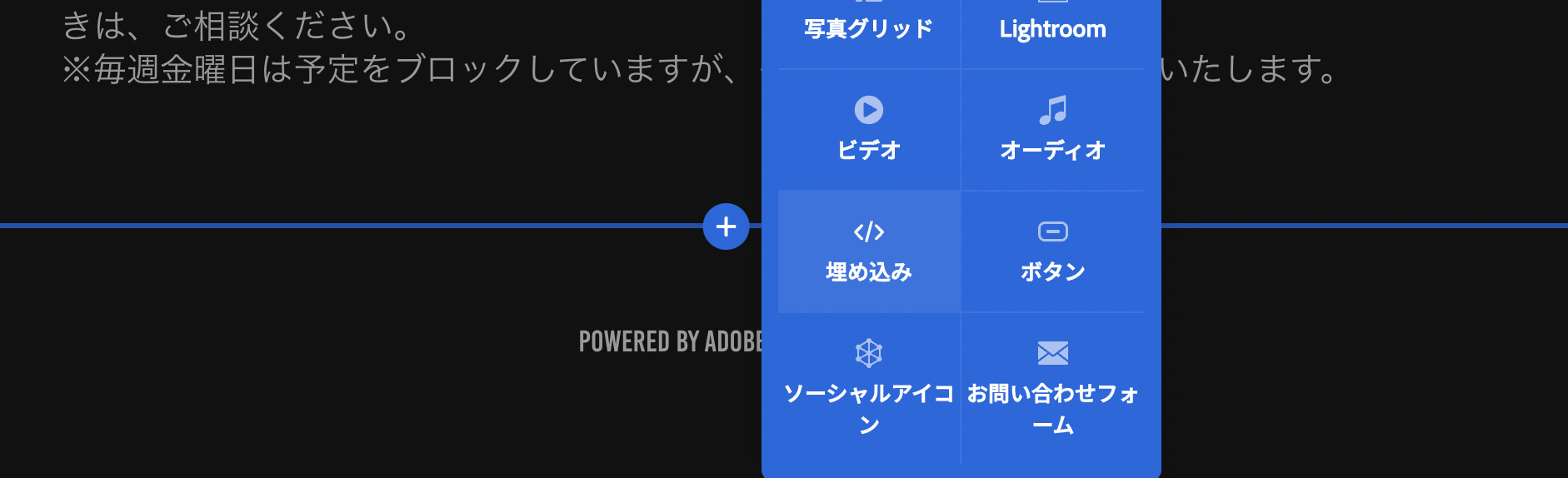
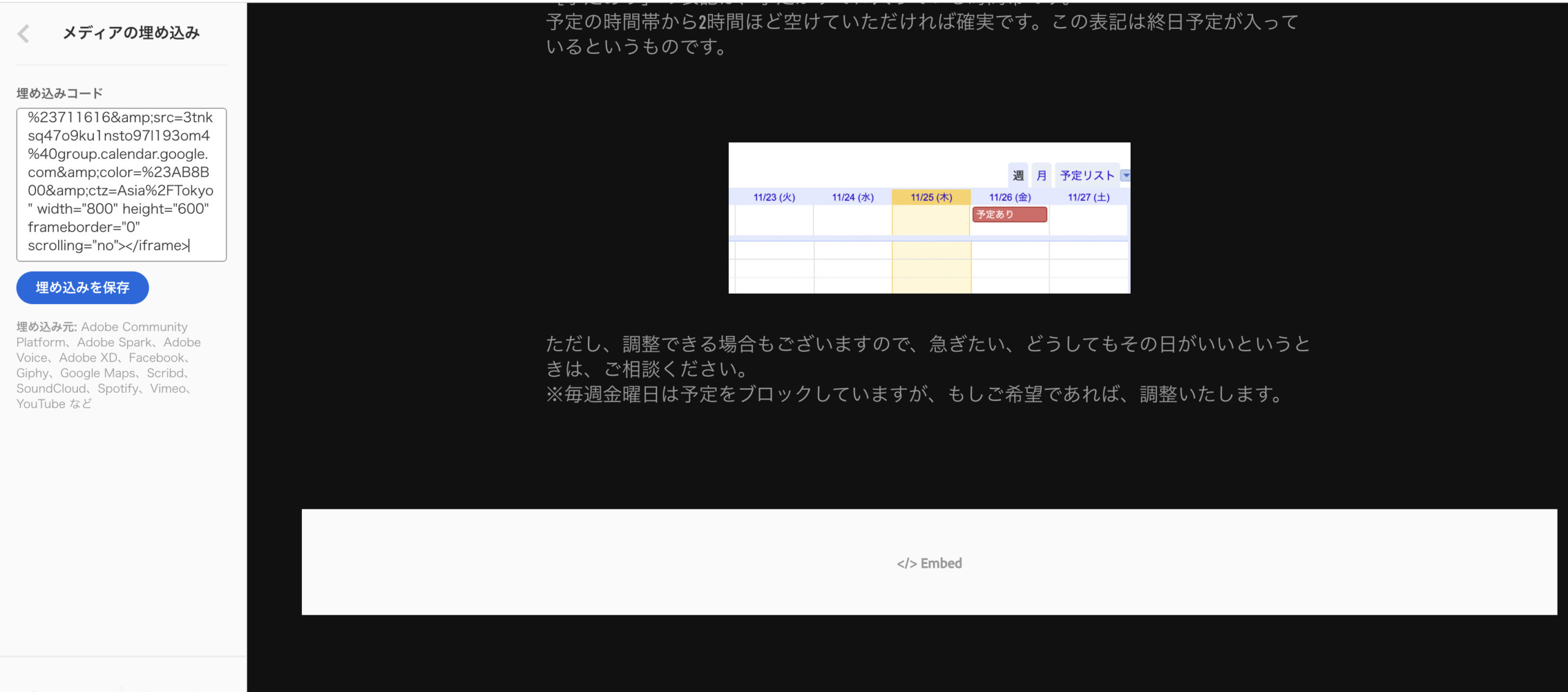
Googleカレンダーは、[埋め込み]というパーツで

このように埋め込めます。

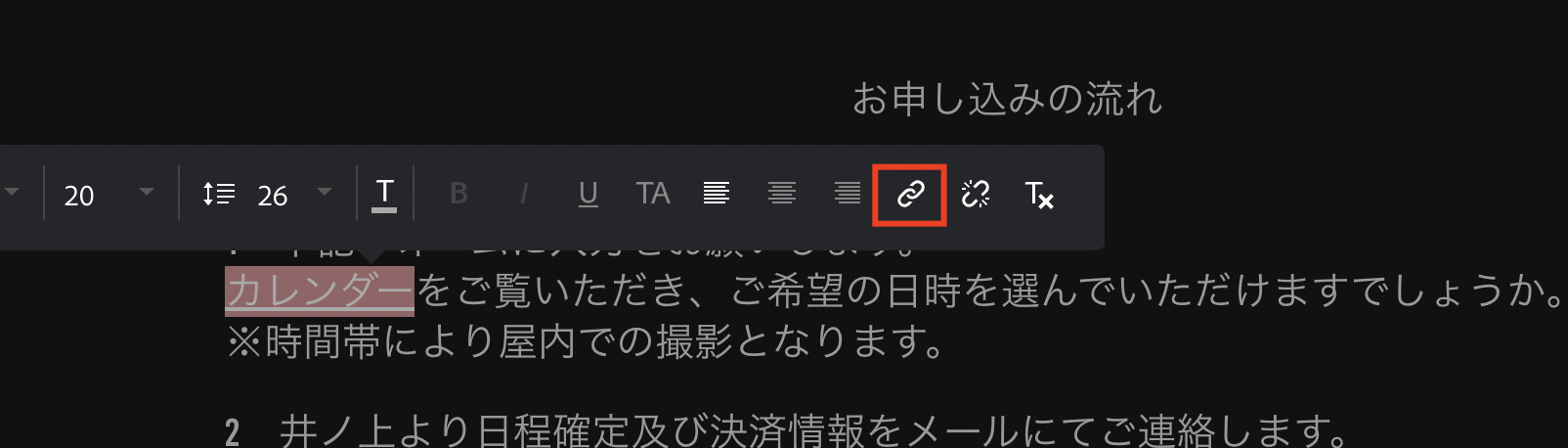
テキストを選択すれば、

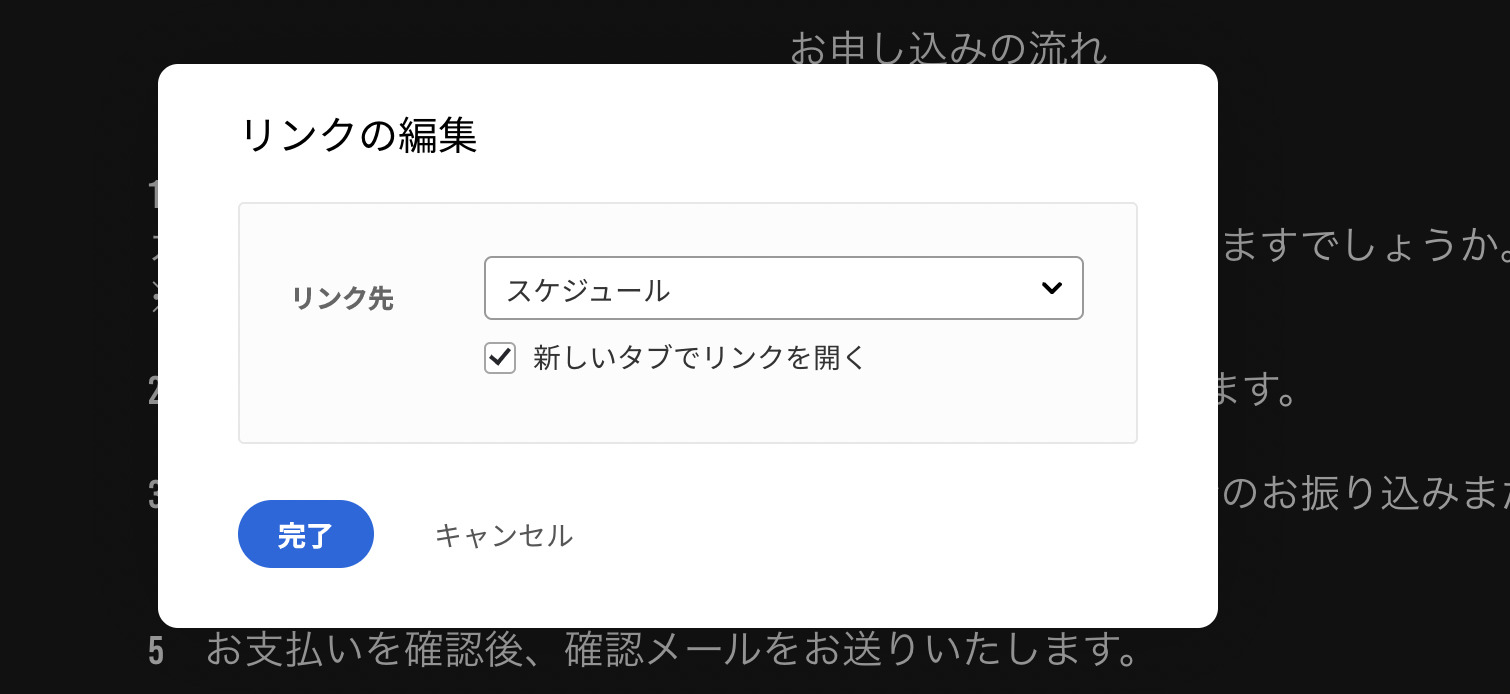
任意のページや外部にリンクすることができます。

こういったページです。
別ページになるのは、いたしかたないかなと……。

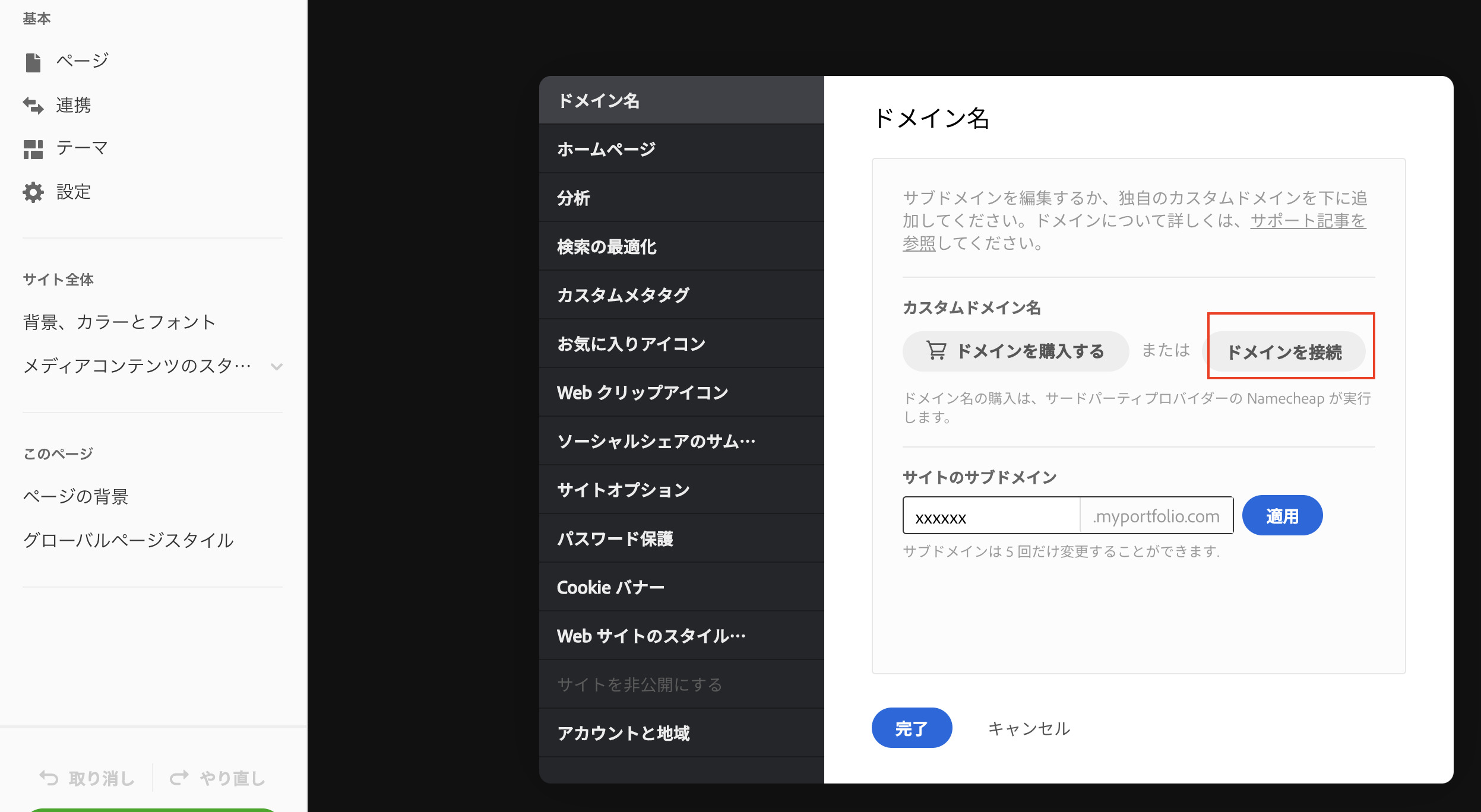
最後にURLの設定です。
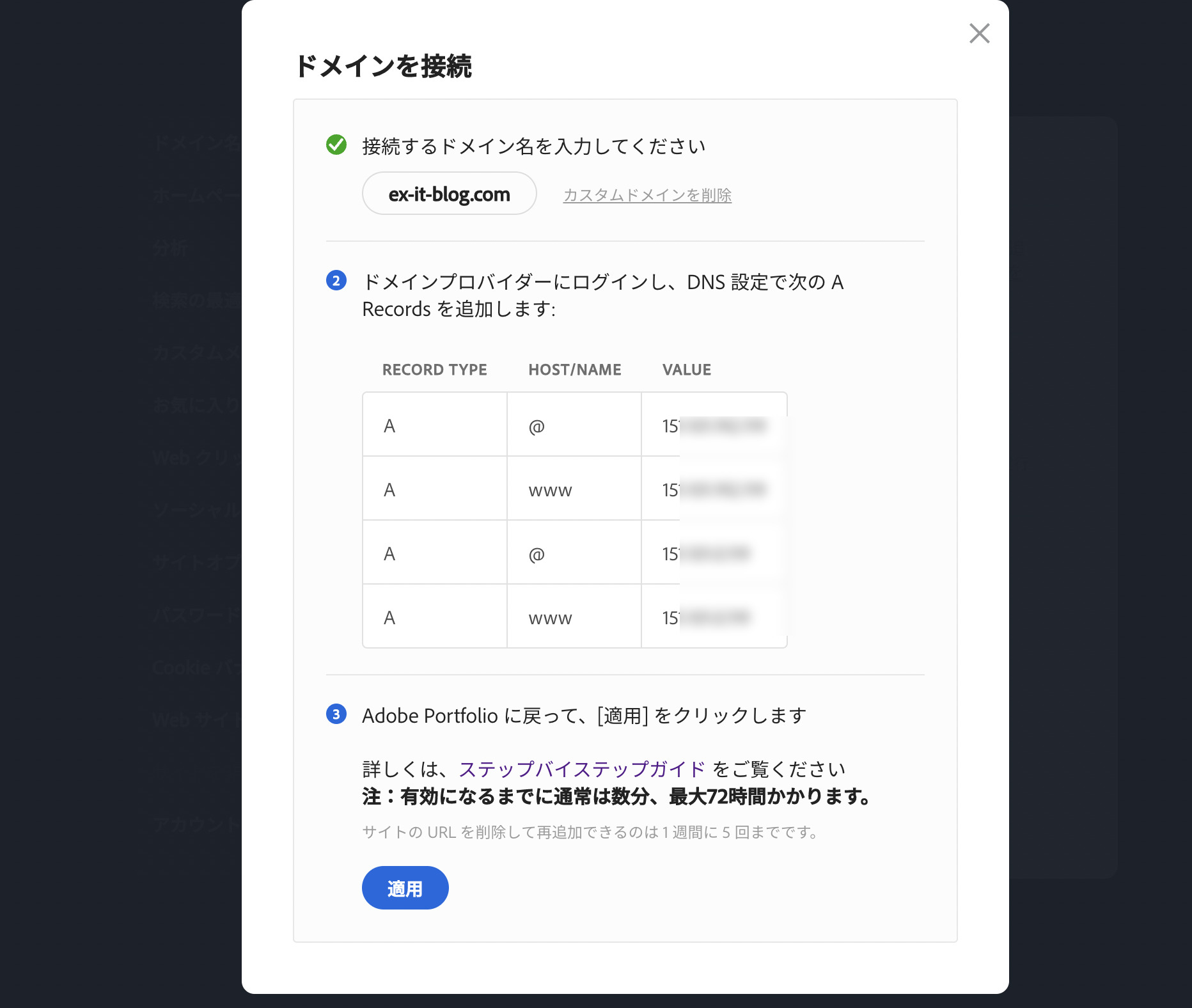
Adobe Portforio内でドメインの契約をするなら[ドメインを購入する]、他のサービスで契約しているなら[ドメインを接続]を選びましょう。
今回は、後者で解説します。

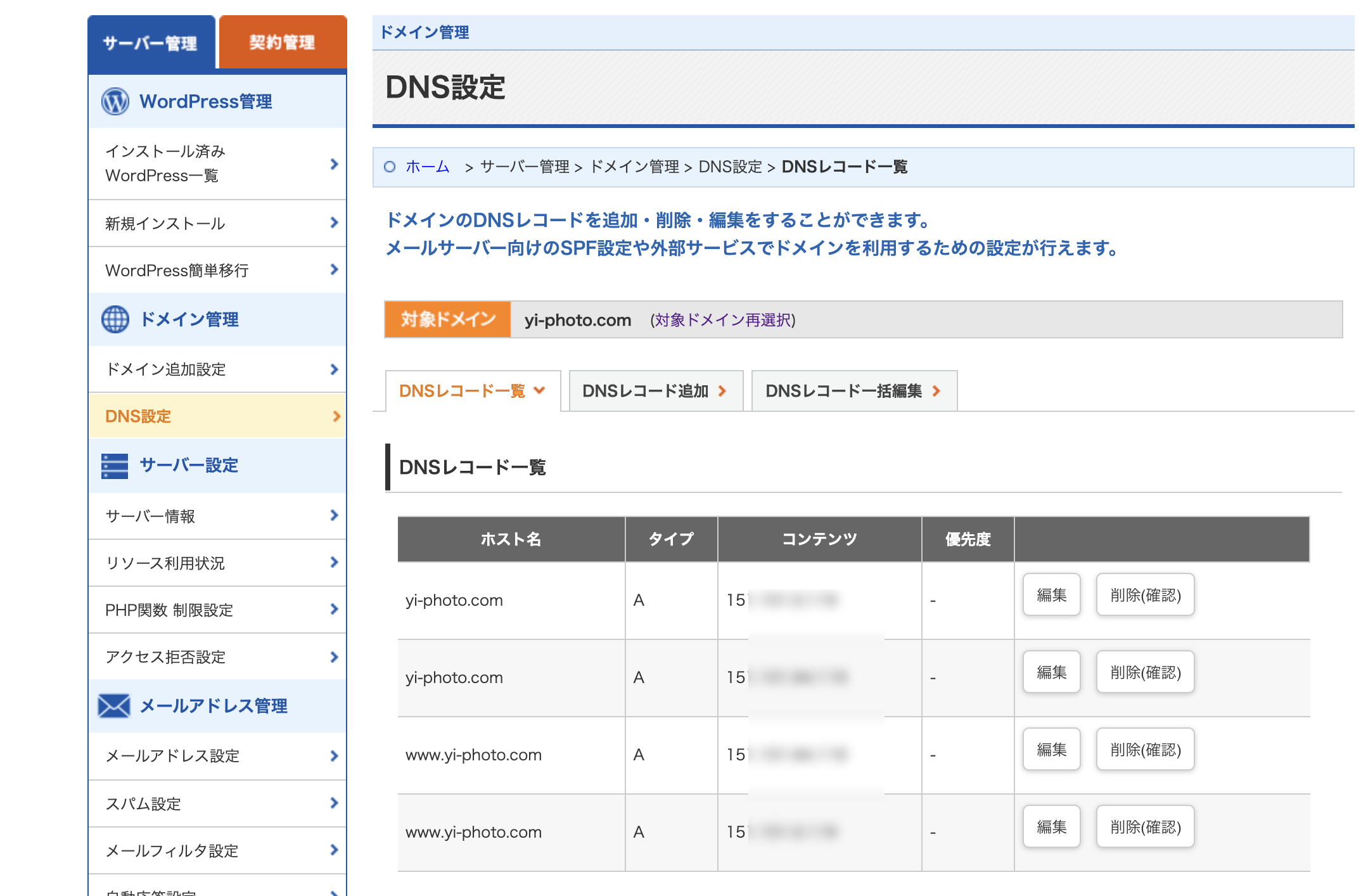
こういった、DNS設定がでてきますので、

ドメインを契約したサービスで、DNS設定を書き換えます。
これで、Adobe Portforioでつくったサイト(xxxx.myportforio.com)を任意のURLに変更できるのです。

Adobe Portforioは、
・Adobe CCを契約していると無料
・Lightroomと連携できる
・WordPress よりも敷居が低い
というのがポイントです。
フォームの自由度がもうちょっとあればなぁと思いますが、シンプルに問い合わせを受けるのが通常でしょうから。
私は、このブログのメニューと同様、メニューと「依頼」があったほうがいいと考えています。
問い合わせ10件より依頼1件でしょうから。
(その分、こういったブログをはじめとする発信は必要となりますが)
ポートフォリオサイトづくりの参考にしていただければ。
■編集後記
昨日は、午前中にオンラインセミナー受講。
午後は、Kindle本や雑誌原稿執筆を中心に。
■1日1新→Kindle『1日1新』 ・Instagram『1日1新』
Adobeポートフォリオ
Sony α7S+Leica21mmF1.4
アップルジンジャーティー
■娘(4歳8ヶ月)日記→Kindle『娘日記』
保育園の帰りにクリスマスツリーを見に行きました。
「お腹ペコペコ〜」というのをなだめながら。
■著書
『税理士のためのプログラミング -ChatGPTで知識ゼロから始める本-』
『すべてをがんばりすぎなくてもいい!顧問先の満足度を高める税理士業務の見極め方』
ひとり税理士のギモンに答える128問128答
【インボイス対応版】ひとり社長の経理の基本
「繁忙期」でもやりたいことを諦めない! 税理士のための業務効率化マニュアル
ひとり税理士の自宅仕事術
リモート経理完全マニュアル――小さな会社にお金を残す87のノウハウ
ひとり税理士のセーフティネットとリスクマネジメント
税理士のためのRPA入門~一歩踏み出せば変えられる!業務効率化の方法~
やってはいけないExcel――「やってはいけない」がわかると「Excelの正解」がわかる
AI時代のひとり税理士
新版 そのまま使える 経理&会計のためのExcel入門
フリーランスとひとり社長のための 経理をエクセルでトコトン楽にする本
新版 ひとり社長の経理の基本
『ひとり税理士の仕事術』
『フリーランスのための一生仕事に困らない本』
【監修】十人十色の「ひとり税理士」という生き方
