44

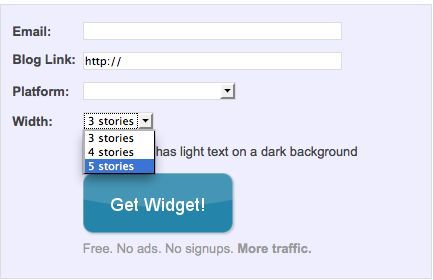
2 右下のボックスにメール、ブログのアドレスを入力し、「Platform」は、[Other]を選択します。

3 「Width」は表示する画像(リンク)の数を設定します。私は[5 stories]を選択しています。

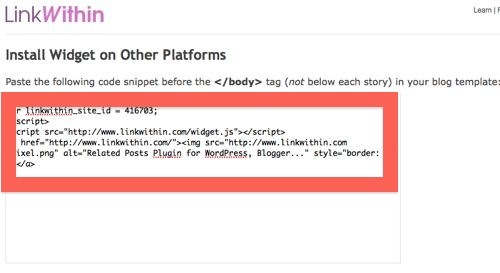
4 [Get Widget!]をクリックすると、次のような画面になるので、赤で囲っている部分をコピーします。

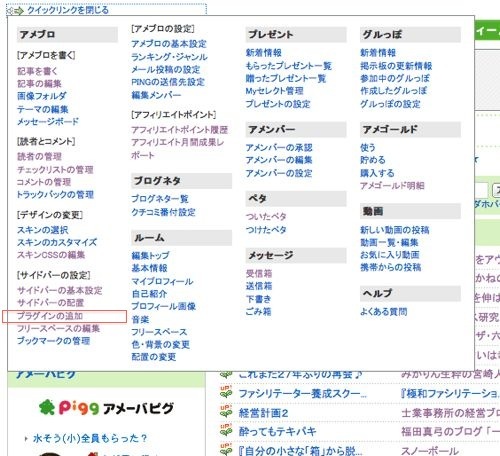
5 アメブロのトップ画面の左上に[クリックリンク]というのがありますので、ここをクリックし、さらに[プラグインの追加]をクリックします。
この[クリックリンク]は便利ですので、是非使ってみてください。

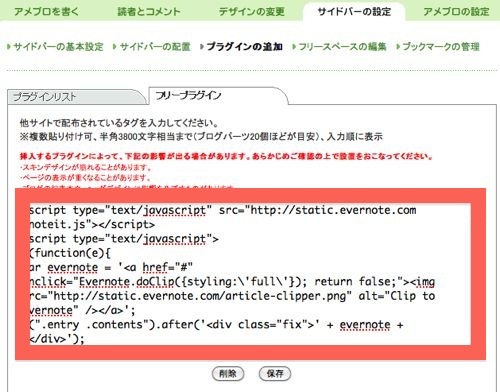
6 表示された画面で[フリープラグイン]というタブを選択します。赤で囲っている部分に先ほどコピーしたものを貼り付けます。貼り付けたら、[保存]をクリックしてください。
LinkWithinが表示されるはずです。
フリープラグインはブログに様々な機能を追加することができます。
ブログは使いやすいように作られていますが、本来はこういった言語で書かれています。
先ほどコピーしたものはその言語(プログラム)です。

ブログの画像
私はできる限り、記事に画像を入れるようにしています。
税金、会計系の記事を少しでも読みやすくするためでもあります。
実は、iPadで愛用しているアプリ「pluse」の影響もあります。
このアプリは、googlereaderと連動して、ブログ、HPの更新情報を見ることができるものです。
その特徴は、なんと言っても画像が表示されること。
見ているだけでも楽しいです。
自分のブログも登録しています。どんなふうに表示されるかチェックするためでもあります。
画像がないと寂しい表示になるので、意地でも画像作ってます(笑)
ちなみに左から3番目と4番目の記事がコピペされた記事です(^_^;)
【編集後記】
昨日の夜、再びカラオケボックスへ。
「話し方センター」のクラス代表3分間スピーチの練習です。
今日のミッションは、10回練習してそのタイムを先生に報告すること。
鬼です(笑)
朝、マラソン、夕方からセミナーなので合間を見て練習します。
残席1名→2/19「Excelショートカットキー道場」の詳細・お申し込み
ちょっと前から、当ブログの下部にLinkWithinというものを設置しました。
「You might also like」の下の5つの画像です。
過去の記事がこのように表示され、リンクになっています。
一応、関連記事を表示してくれるようです。
関係のない写真を載せていても表示されるので、苦笑いすることもあります。

LinkWithinは内部リンクも作れるし、何より自分で見ていて面白いので、おすすめです!
今回はこのLinkWithinの設置方法について書きます。
ーーーーーーーーーーーーーーーーーーーーーーーーーー
【今日のテーマ】
・画像付きでブログのリンクが表示されるLinkWithinの設置方法
ーーーーーーーーーーーーーーーーーーーーーーーーーー
LinkWithinの設置方法
アメブロでの設置方法です。他のブログも同じようなやり方で設置できます。
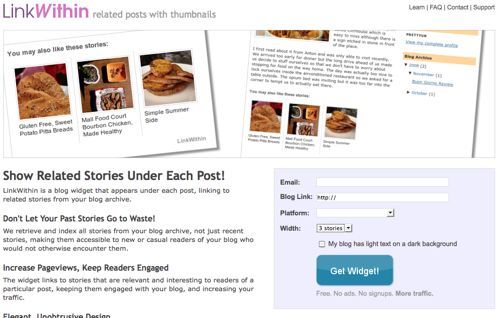
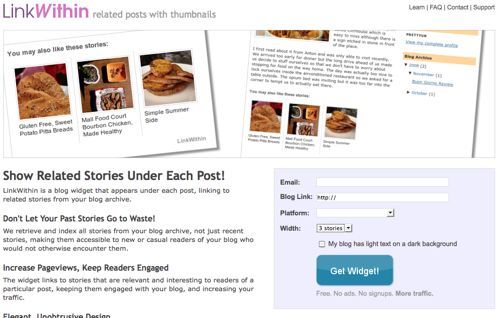
1 まず、このリンクをクリックして、LinkWithinのページに行きます。

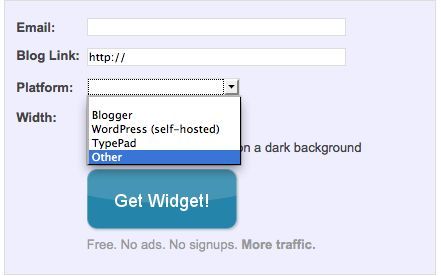
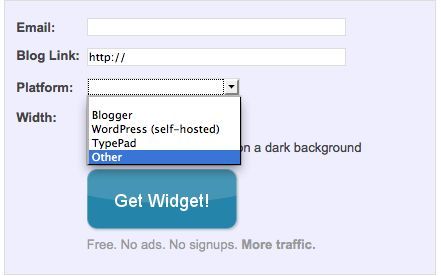
2 右下のボックスにメール、ブログのアドレスを入力し、「Platform」は、[Other]を選択します。

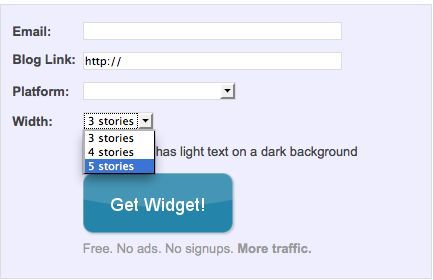
3 「Width」は表示する画像(リンク)の数を設定します。私は[5 stories]を選択しています。

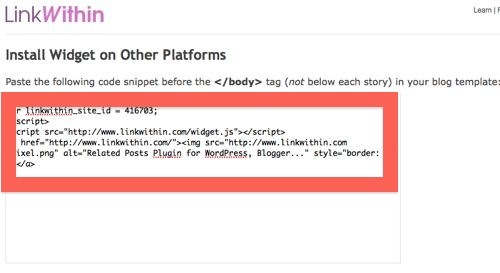
4 [Get Widget!]をクリックすると、次のような画面になるので、赤で囲っている部分をコピーします。

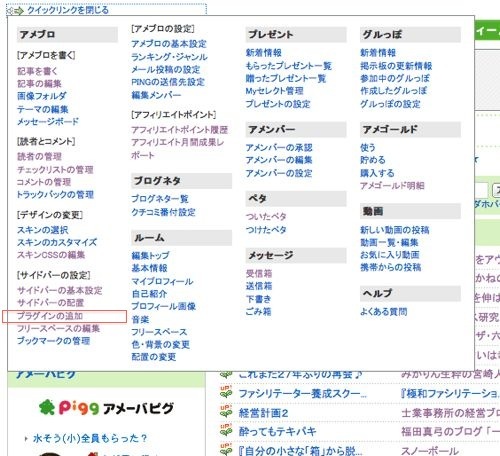
5 アメブロのトップ画面の左上に[クリックリンク]というのがありますので、ここをクリックし、さらに[プラグインの追加]をクリックします。
この[クリックリンク]は便利ですので、是非使ってみてください。

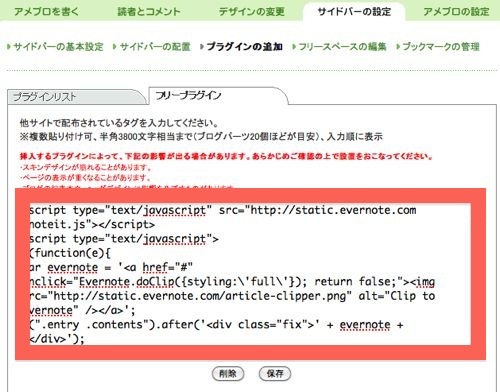
6 表示された画面で[フリープラグイン]というタブを選択します。赤で囲っている部分に先ほどコピーしたものを貼り付けます。貼り付けたら、[保存]をクリックしてください。
LinkWithinが表示されるはずです。
フリープラグインはブログに様々な機能を追加することができます。
ブログは使いやすいように作られていますが、本来はこういった言語で書かれています。
先ほどコピーしたものはその言語(プログラム)です。

ブログの画像
私はできる限り、記事に画像を入れるようにしています。
税金、会計系の記事を少しでも読みやすくするためでもあります。
実は、iPadで愛用しているアプリ「pluse」の影響もあります。
このアプリは、googlereaderと連動して、ブログ、HPの更新情報を見ることができるものです。
その特徴は、なんと言っても画像が表示されること。
見ているだけでも楽しいです。
自分のブログも登録しています。どんなふうに表示されるかチェックするためでもあります。
画像がないと寂しい表示になるので、意地でも画像作ってます(笑)
ちなみに左から3番目と4番目の記事がコピペされた記事です(^_^;)
・情報のコピペ

画像の作り方については、改めて記事にする予定です。
=========================
昨日の夜、再びカラオケボックスへ。
「話し方センター」のクラス代表3分間スピーチの練習です。
今日のミッションは、10回練習してそのタイムを先生に報告すること。
鬼です(笑)
朝、マラソン、夕方からセミナーなので合間を見て練習します。
残席1名→2/19「Excelショートカットキー道場」の詳細・お申し込み
過去記事一覧(直近365)
■著書
『税理士のためのプログラミング -ChatGPTで知識ゼロから始める本-』
『すべてをがんばりすぎなくてもいい!顧問先の満足度を高める税理士業務の見極め方』
ひとり税理士のギモンに答える128問128答
【インボイス対応版】ひとり社長の経理の基本
「繁忙期」でもやりたいことを諦めない! 税理士のための業務効率化マニュアル
ひとり税理士の自宅仕事術
リモート経理完全マニュアル――小さな会社にお金を残す87のノウハウ
ひとり税理士のセーフティネットとリスクマネジメント
税理士のためのRPA入門~一歩踏み出せば変えられる!業務効率化の方法~
やってはいけないExcel――「やってはいけない」がわかると「Excelの正解」がわかる
AI時代のひとり税理士
新版 そのまま使える 経理&会計のためのExcel入門
フリーランスとひとり社長のための 経理をエクセルでトコトン楽にする本
新版 ひとり社長の経理の基本
『ひとり税理士の仕事術』
『フリーランスのための一生仕事に困らない本』
【監修】十人十色の「ひとり税理士」という生き方
■著書
『税理士のためのプログラミング -ChatGPTで知識ゼロから始める本-』
『すべてをがんばりすぎなくてもいい!顧問先の満足度を高める税理士業務の見極め方』
ひとり税理士のギモンに答える128問128答
【インボイス対応版】ひとり社長の経理の基本
「繁忙期」でもやりたいことを諦めない! 税理士のための業務効率化マニュアル
ひとり税理士の自宅仕事術
リモート経理完全マニュアル――小さな会社にお金を残す87のノウハウ
ひとり税理士のセーフティネットとリスクマネジメント
税理士のためのRPA入門~一歩踏み出せば変えられる!業務効率化の方法~
やってはいけないExcel――「やってはいけない」がわかると「Excelの正解」がわかる
AI時代のひとり税理士
新版 そのまま使える 経理&会計のためのExcel入門
フリーランスとひとり社長のための 経理をエクセルでトコトン楽にする本
新版 ひとり社長の経理の基本
『ひとり税理士の仕事術』
『フリーランスのための一生仕事に困らない本』
【監修】十人十色の「ひとり税理士」という生き方
