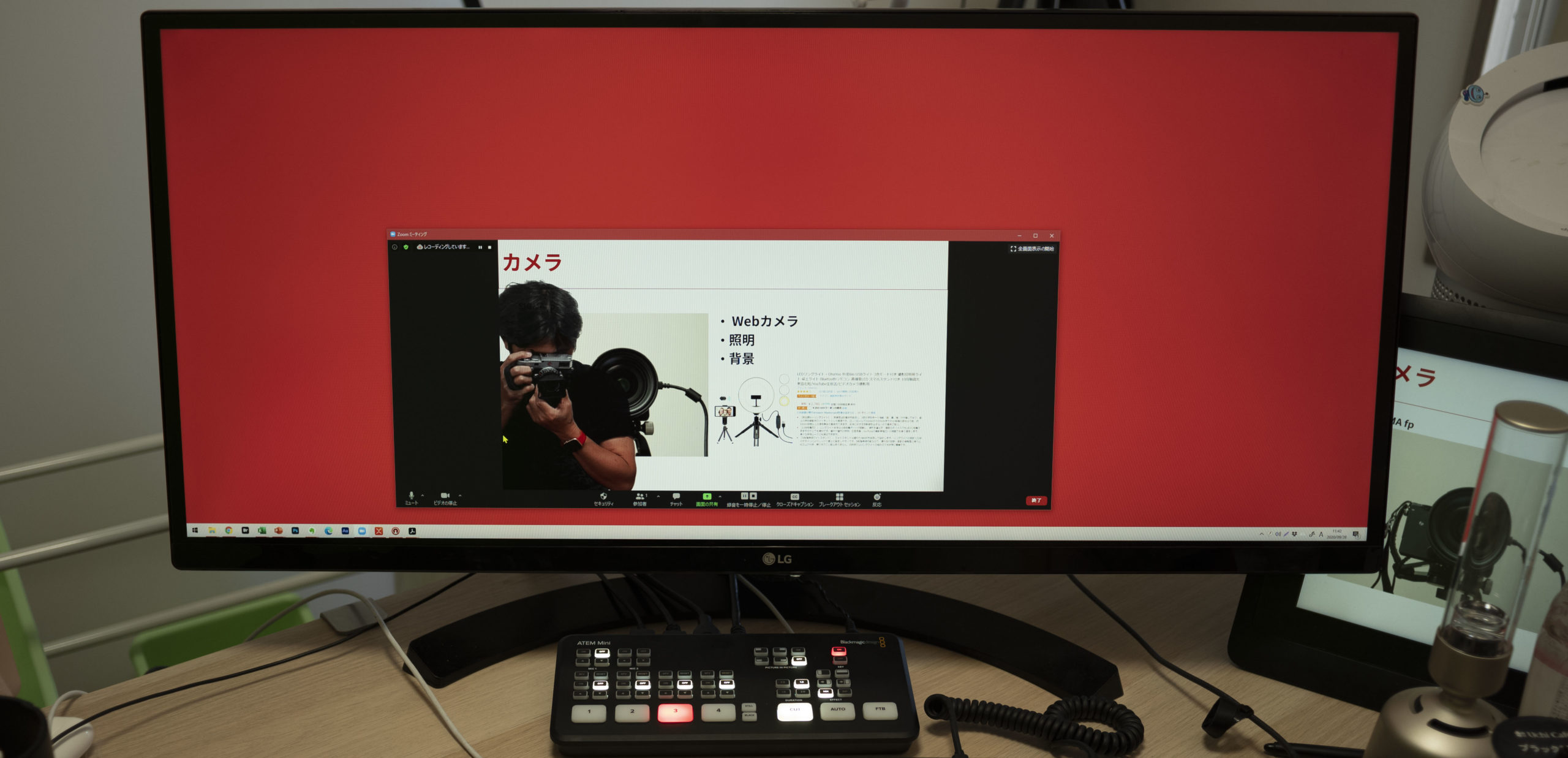
Zoomでオンラインセミナーをするときに、ATEM Miniという機器を使うと、パワポを背景にすることができます。
(Zoomの最新版だと同様のことができますが、現状まだ不安定です。)
※ATEM Mini+Zoom by Leica M10
クロマキーとは
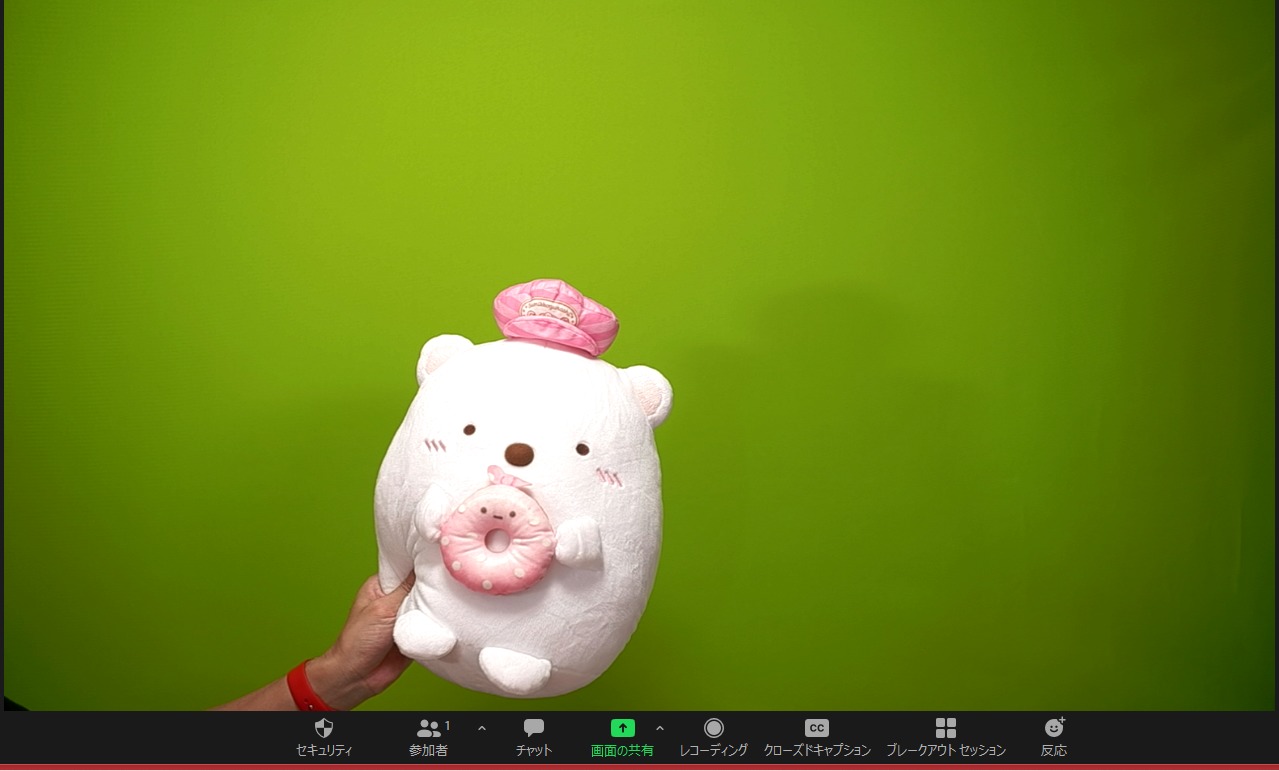
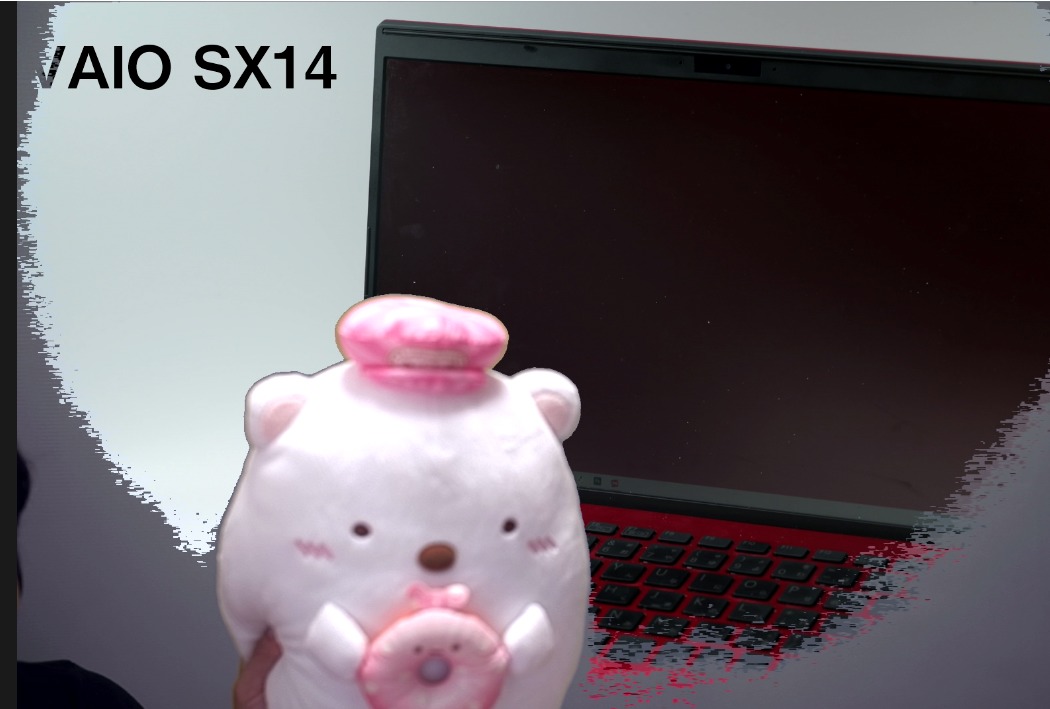
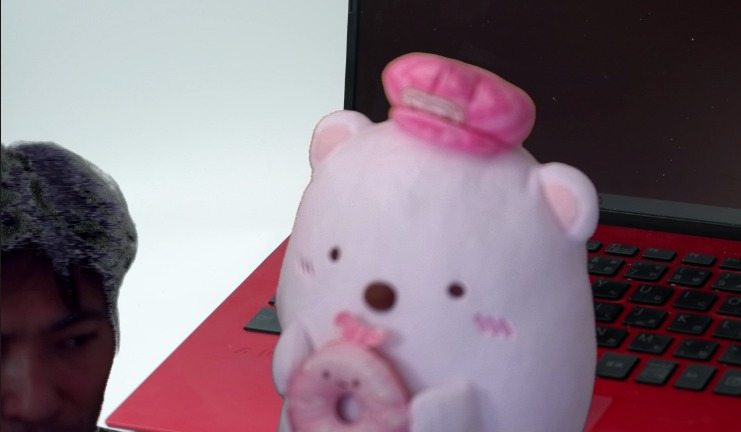
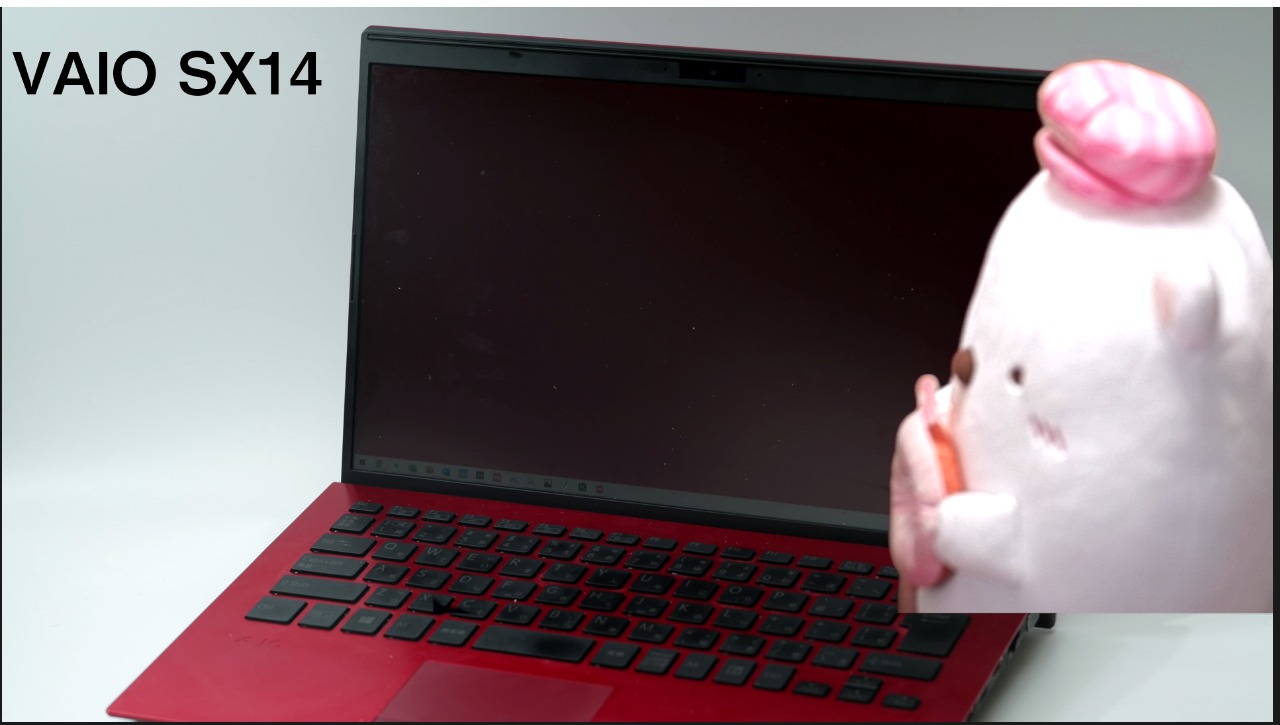
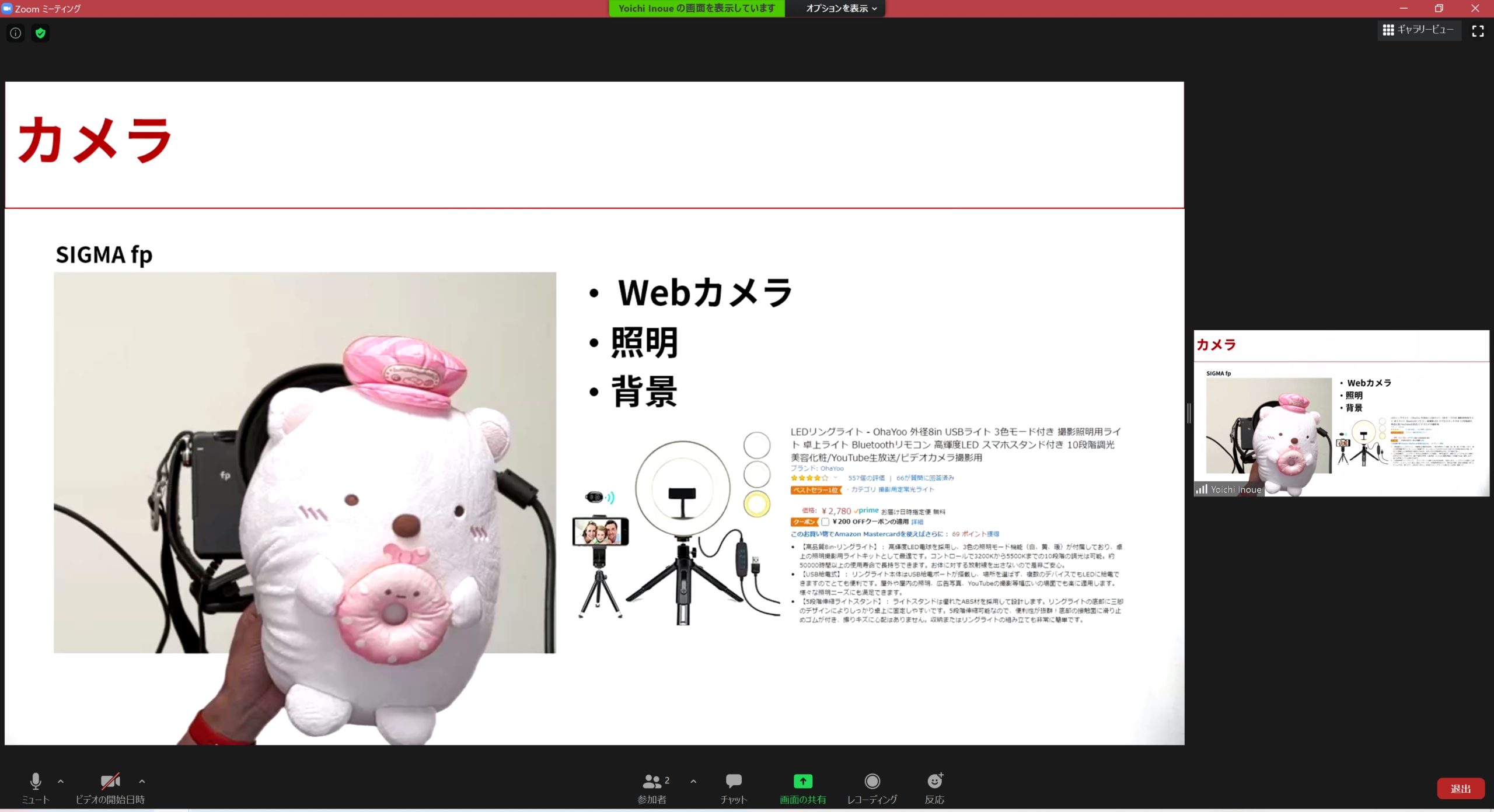
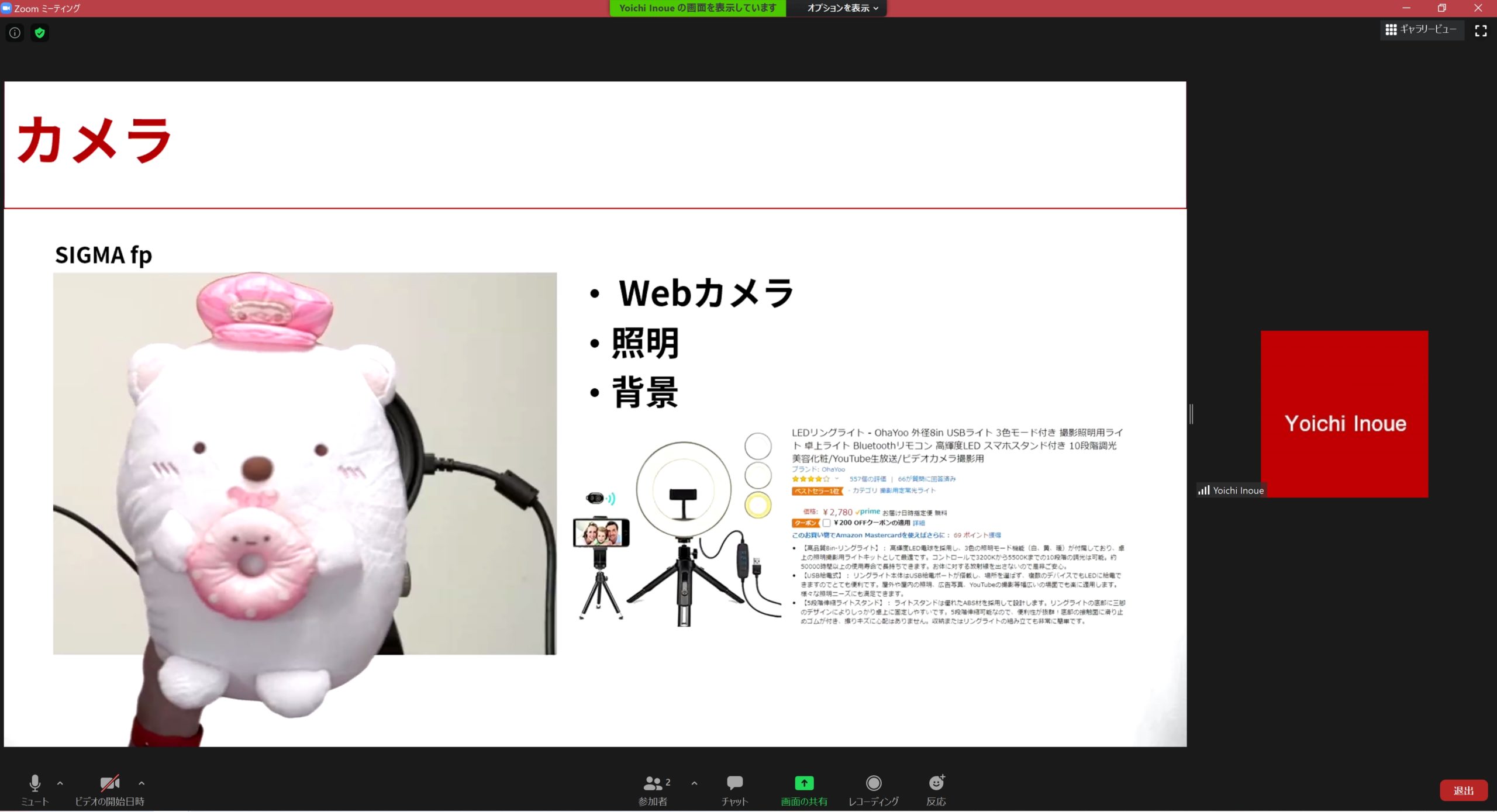
クロマキーを利用すれば、このように、背景画像の上に、人物(のようなもの含む)を表示させることができます。
OBS Studioという無料ソフトを使っても同様のことができますが、Zoomに配信すると画質がそれなりに落ちます。
(無料ソフト使用)
YouTube & OBS Studioを使って、パワポでオンラインセミナーをする方法
オンラインセミナーのバリエーションの1つとしても使えるわけです。
今回、ATEM Miniという機器を使って、Zoomでクロマキーを使う方法を導入しました。
ATEM Miniとは
ATEM Miniとは、このようなスイッチャーといわれるものです。
1、2、3、4というボタンで、それぞれHDMI端子につないだ機器を切り替えられます。
【国内正規品】Blackmagic Design ライブプロダクションスイッチャー ATEM Mini SWATEMMINI
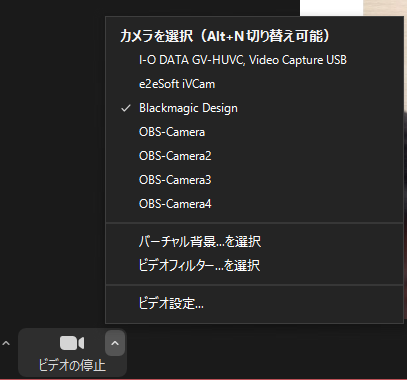
ATEM Miniをパソコンにつなぎ、Zoomでは、カメラの選択でBlackMagic Designを選びましょう。
(ATEM Miniは、BlackMagic Designというメーカーの製品です)
スイッチャーなので、カメラを複数つないで切り替えることが主な用途なのですが、クロマキーもできるのです。
1のボタンに、
カメラをつないでおき、グリーンスクリーンも設置しておきます。
そして、たとえば3のボタンに
パワポのスライドがうつるようにしておきます。
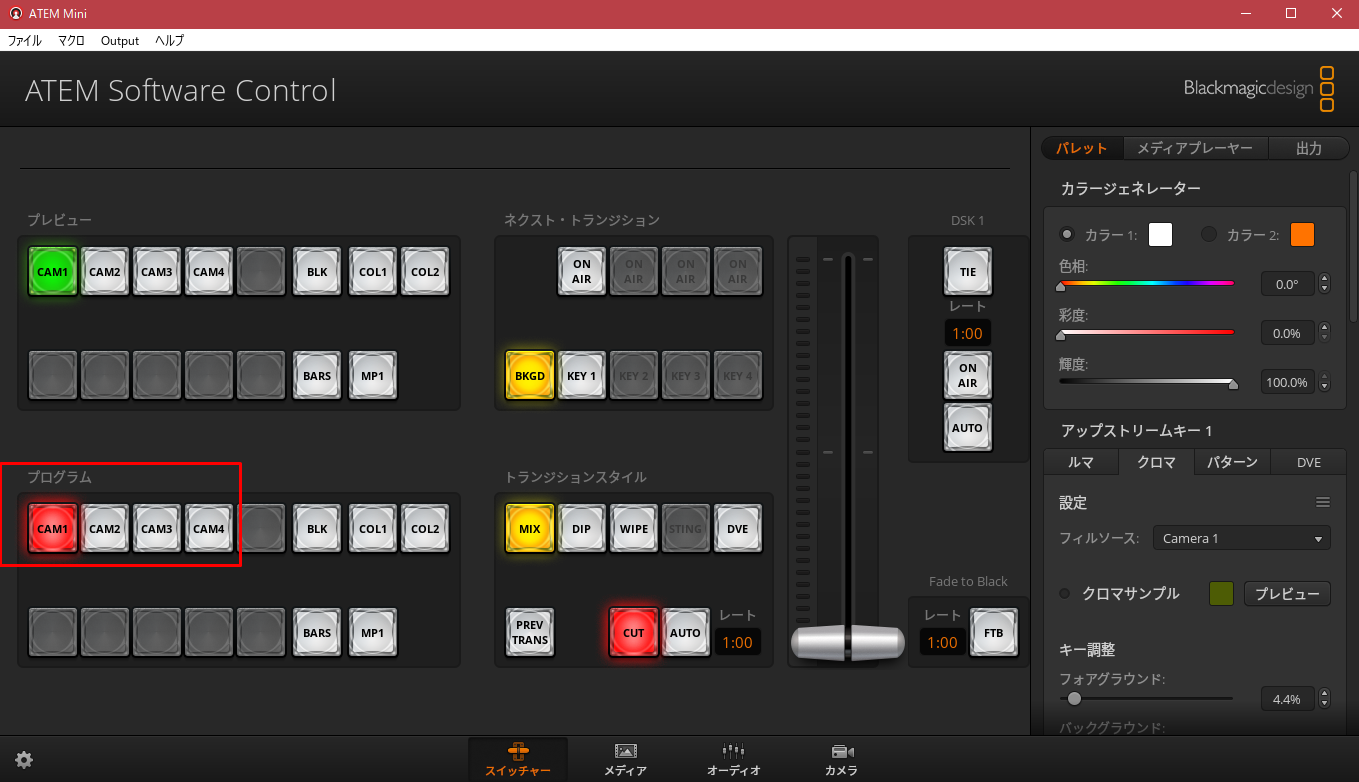
ATEM Miniには無料のソフト(ATEM Software Control)があり、さらに細かい設定ができます。
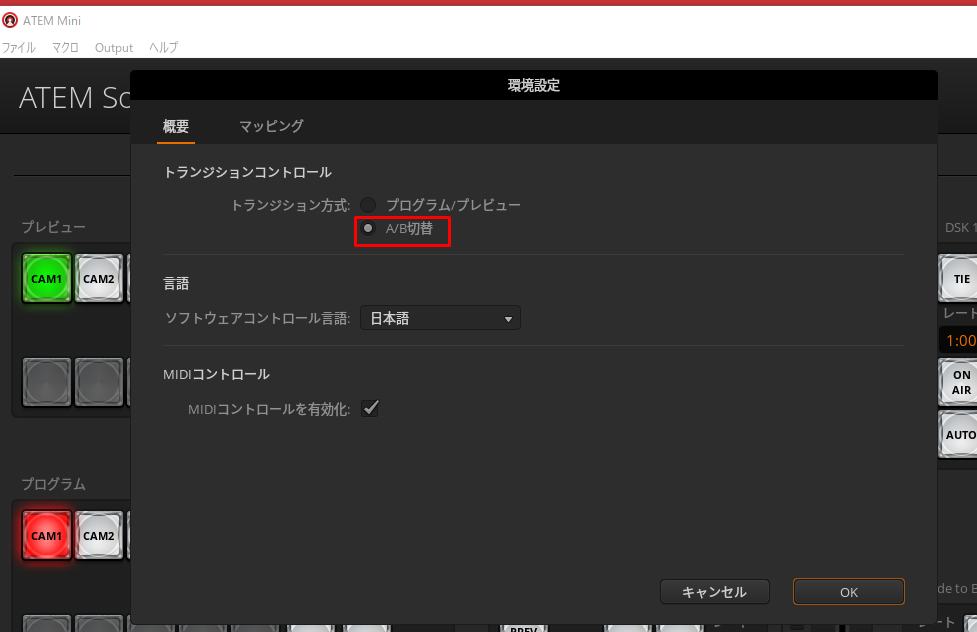
ボタンの切り替えは、設定のA/B切り替えにしておいたほうがわかりやすいです。
当初、かなり困惑しました。
ソフトのこの部分がボタンに対応しています。
ATEM MINI+Zoomでクロマキー
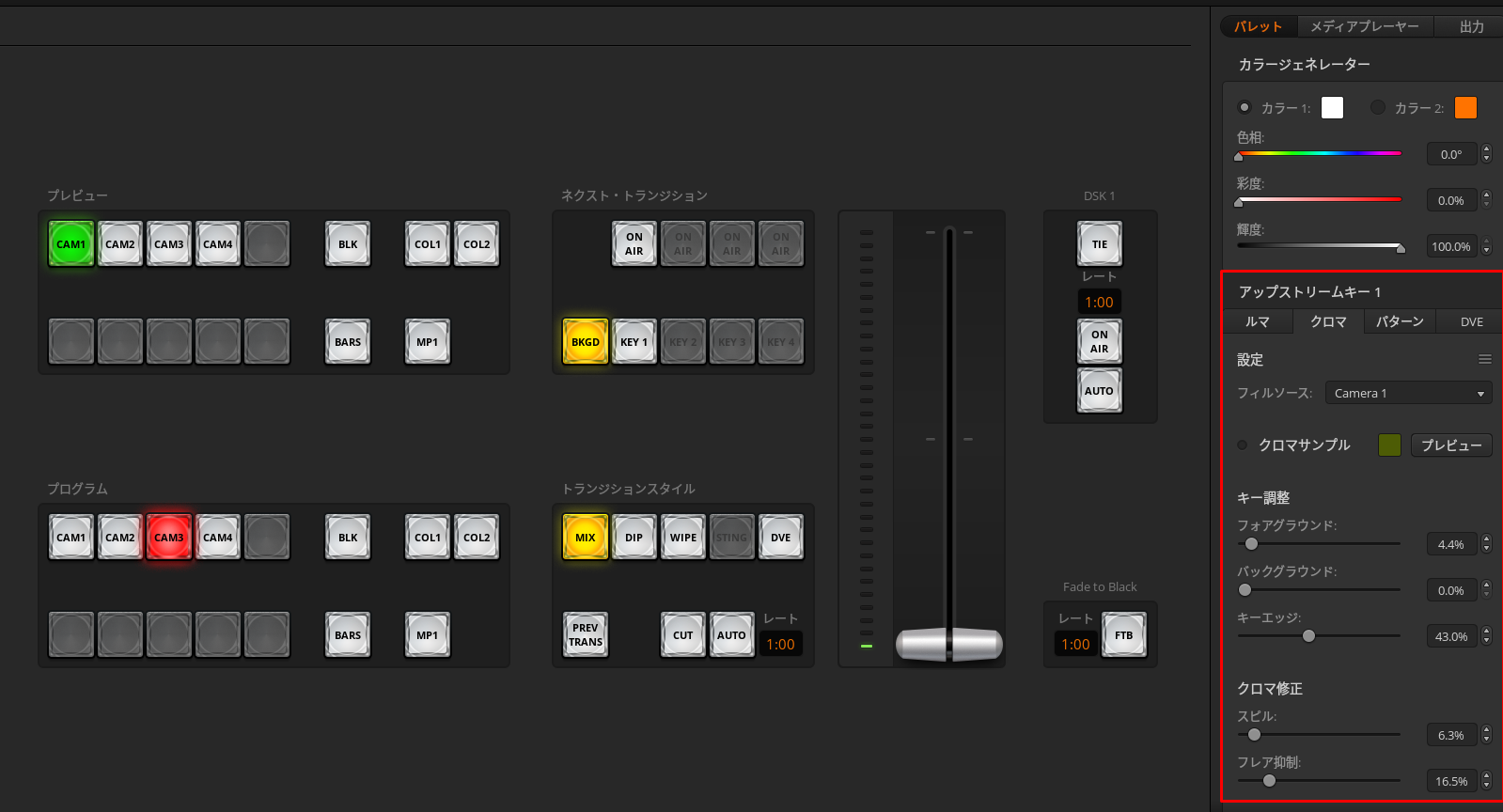
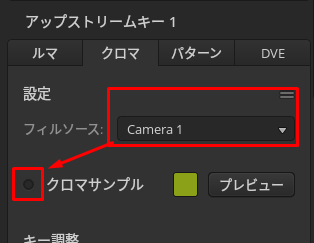
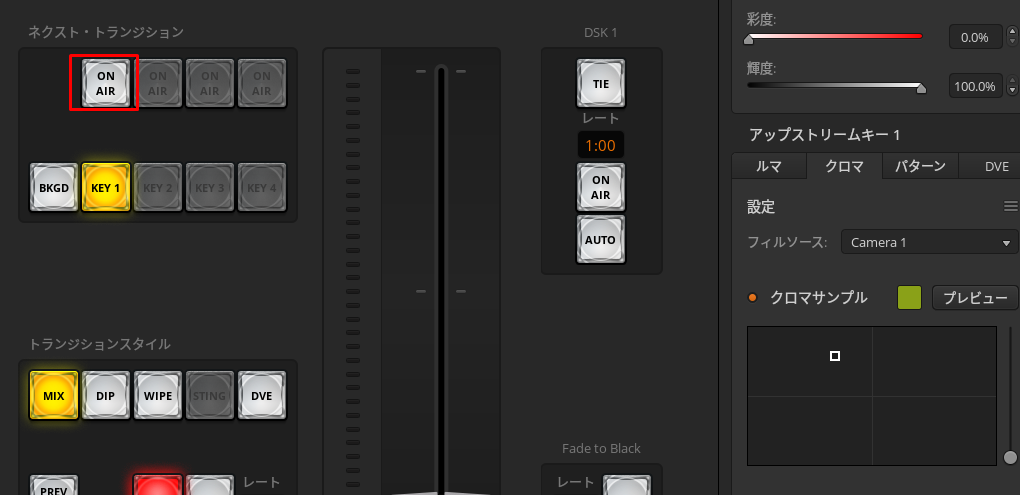
ATEM Miniでクロマキーを使うには、右側の[アップストリームキー]の[クロマ]タブで、
クロマキーの主となるカメラ(ボタン)をフィルソースで選び、[クロマサンプル]をクリックしましょう。
なお、[クロマサンプル]は、[ON AIR]がオフになっていないとクリックできません。
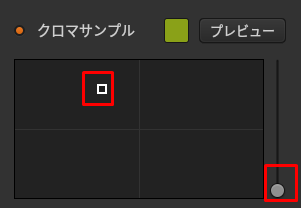
クロマサンプルの□を動かし、グリーンスクリーンの基準となる色(明るさ)を選びます。
右側のスライダーで□の大きさも変えることができ、緑が濃いところを選び、□を大きくすると調整しやすいです。
大前提としてグリーンスクリーンへは均等にライトが当たるようにしましょう。
濃淡があったり影があったりすると、調整しにくくなります。
クロマサンプルの設定が終わったら[ON AIR]をクリックし、
さらに調整していきます。
グリーンスクリーンへきれいにライトをあてているとこの調整も楽です。

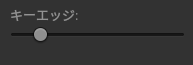
キーエッジは人物の端の緑を調整します。
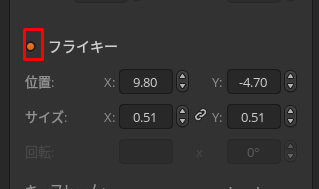
さらに[フライキー]で、その人物の大きさや位置も変更できます。
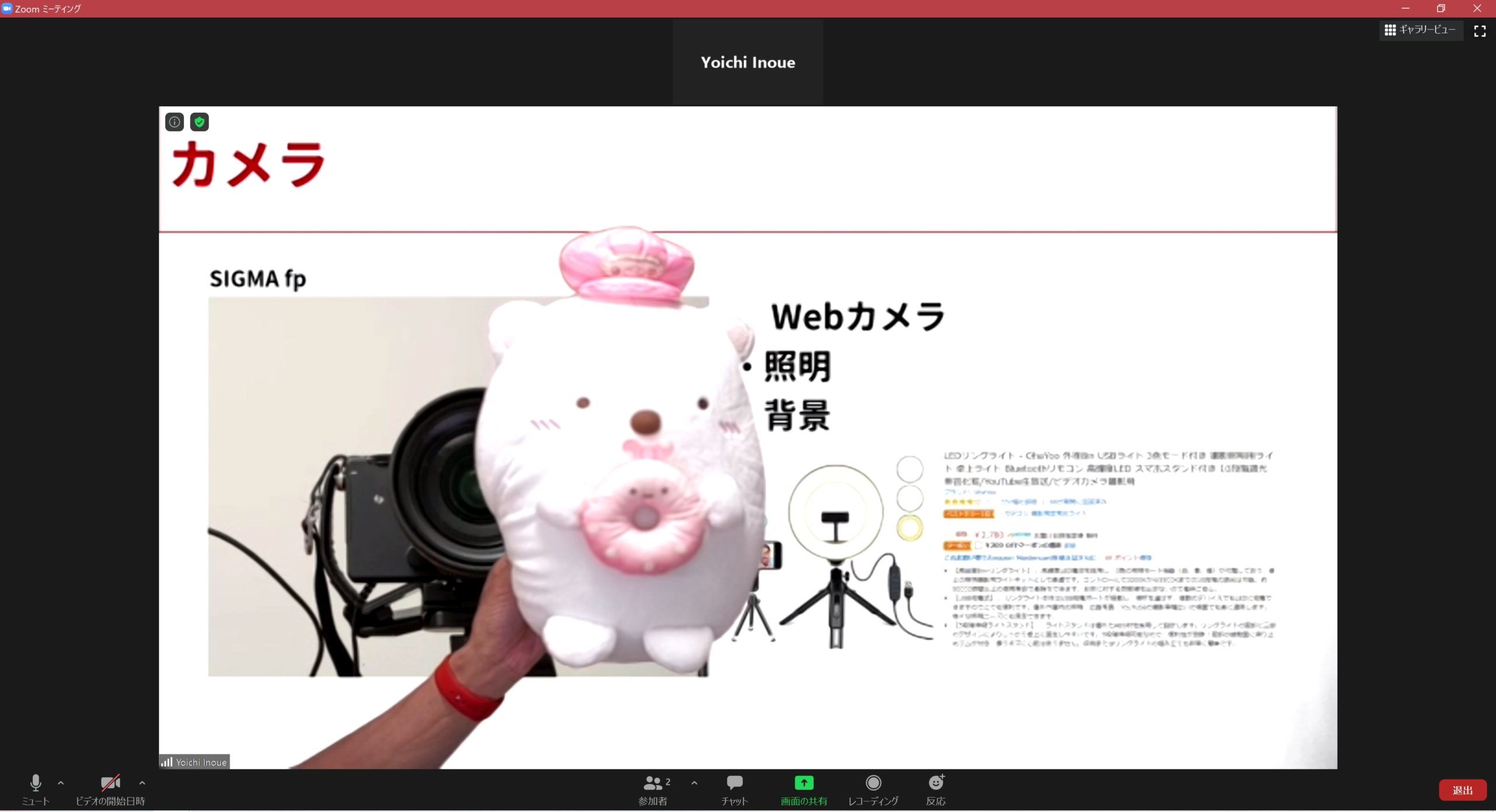
気をつけなければいけないのは、配信しているパソコンのZoomでの画像(講師側)と、受信するパソコンのZoomでの画像(参加者側)は、違うということ。
色味も違いますし(ちょっと暗い)、解像度が低い場合も。
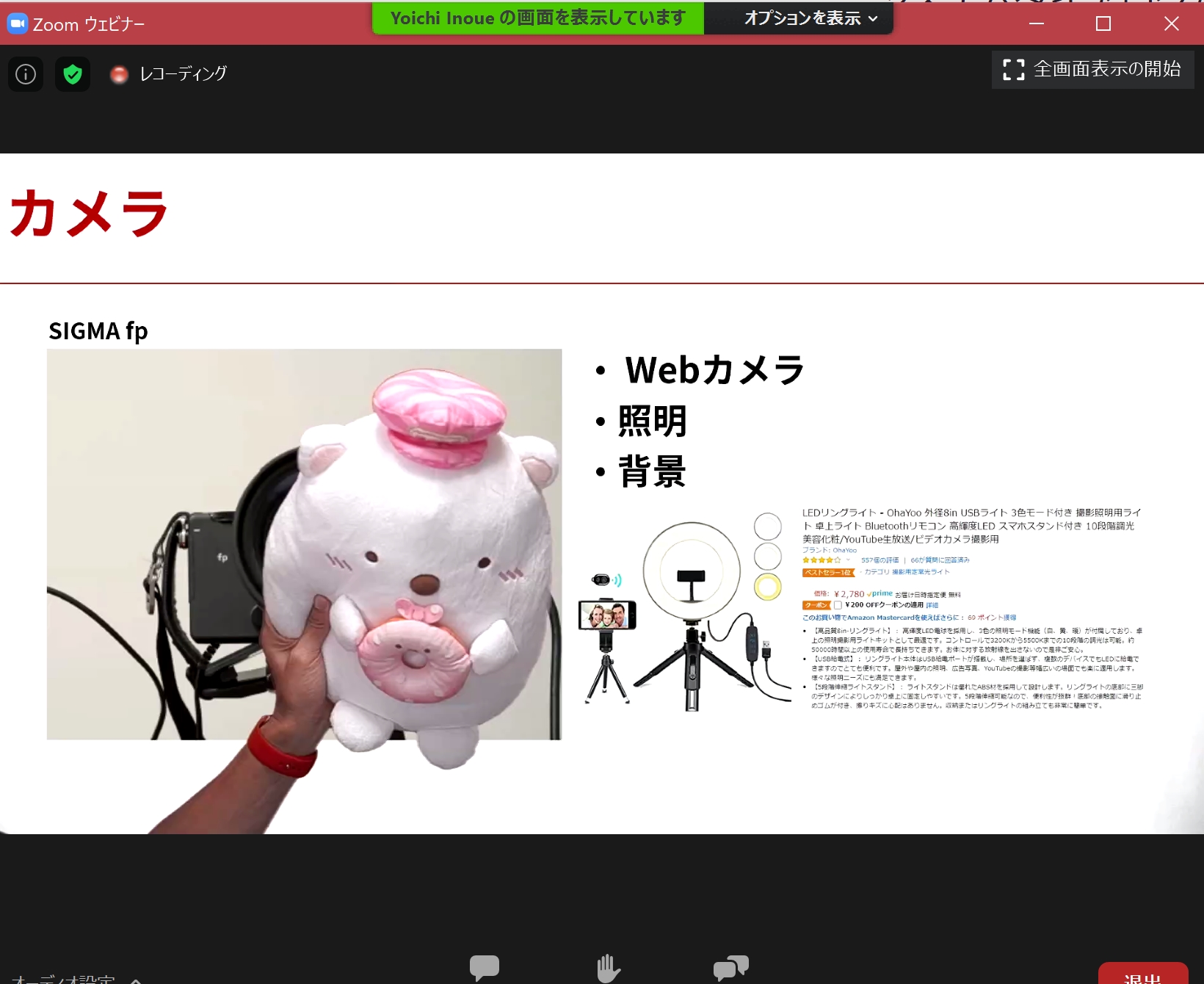
受信側
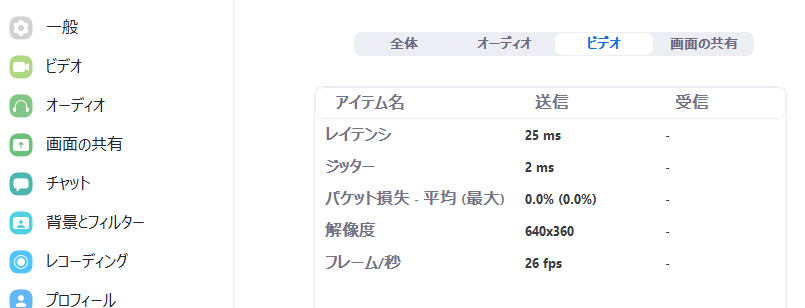
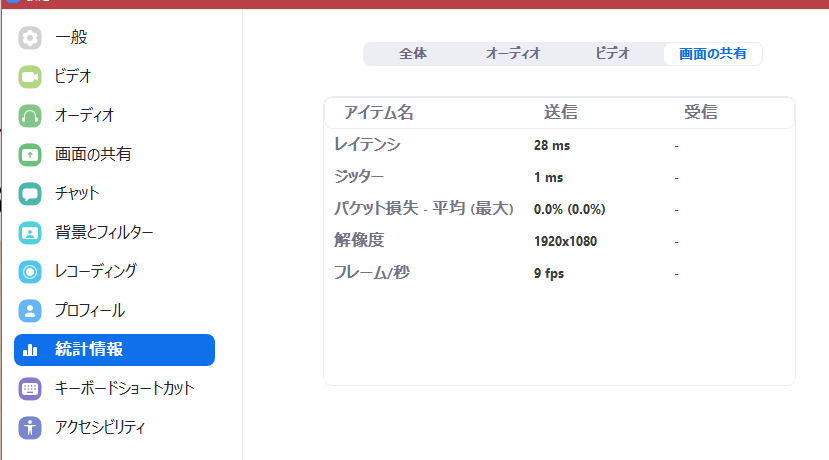
ZoomでATEM Miniを使うと、640×360でしか配信されません。
(解決策見当たらず)
小さい文字がぼやけて見えないこともあります。
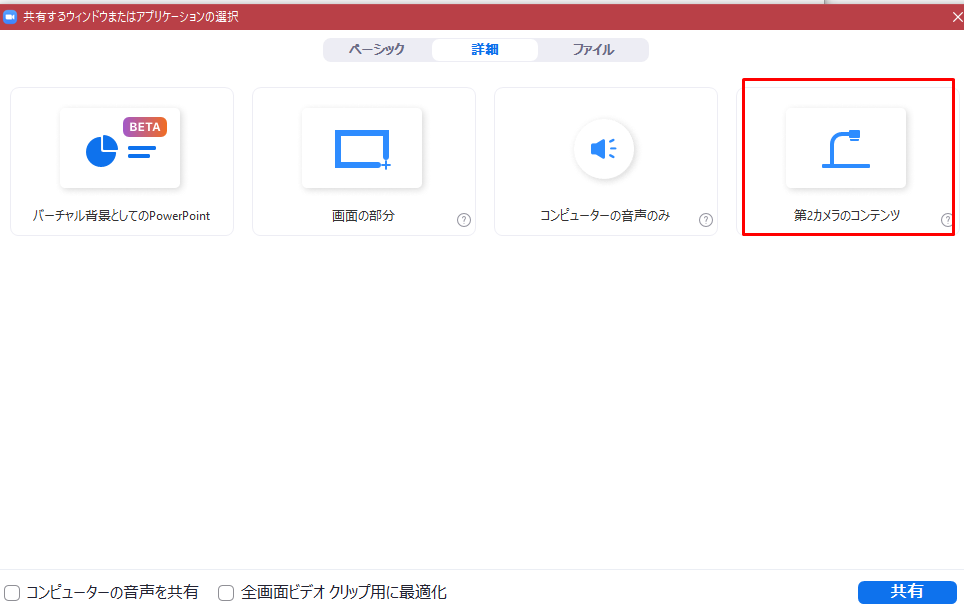
第2カメラのコンテンツ
そこで、現状の解決策としては、Zoomの画面共有で、[第2カメラのコンテンツ]を選ぶことです。
こうすると解像度が安定します。

ただ、画面共有なので、ビデオ(本来は自分の顔が映る)も参加者側に出てしまうことに。
苦肉の策として、配信側のビデオをオフにすると、設定した画像が表示されます。
もっと工夫しようはありますが。
そのうち、ソフト側が対応する可能性もありますが、スイッチャーとして買ったATEM Miniをクロマキーに使ってみました。
もしZoomでクロマキーを使うなら、参考にしていただければ。
■編集後記
昨日は午後に、ひとり税理士の効率化セミナーを開催しました。
■「1日1新」
新しい形式でオンラインセミナー開催
■娘(3歳6ヶ月)日記
午後からママと遊びに行くとのことで、「パパは?」と言うと、
「パパはお仕事だからいけないでしょ」と。
午後からセミナーを話していたので。
しっかり覚えていました。
■著書
『税理士のためのプログラミング -ChatGPTで知識ゼロから始める本-』
『すべてをがんばりすぎなくてもいい!顧問先の満足度を高める税理士業務の見極め方』
ひとり税理士のギモンに答える128問128答
【インボイス対応版】ひとり社長の経理の基本
「繁忙期」でもやりたいことを諦めない! 税理士のための業務効率化マニュアル
ひとり税理士の自宅仕事術
リモート経理完全マニュアル――小さな会社にお金を残す87のノウハウ
ひとり税理士のセーフティネットとリスクマネジメント
税理士のためのRPA入門~一歩踏み出せば変えられる!業務効率化の方法~
やってはいけないExcel――「やってはいけない」がわかると「Excelの正解」がわかる
AI時代のひとり税理士
新版 そのまま使える 経理&会計のためのExcel入門
フリーランスとひとり社長のための 経理をエクセルでトコトン楽にする本
新版 ひとり社長の経理の基本
『ひとり税理士の仕事術』
『フリーランスのための一生仕事に困らない本』
【監修】十人十色の「ひとり税理士」という生き方