当ブログEX-ITのテーマを変更してみました。
有料のテーマ、ハミングバードです。

※オフィスのフリースペースにて DSC-RX100M3
WordPressブログのテーマとは
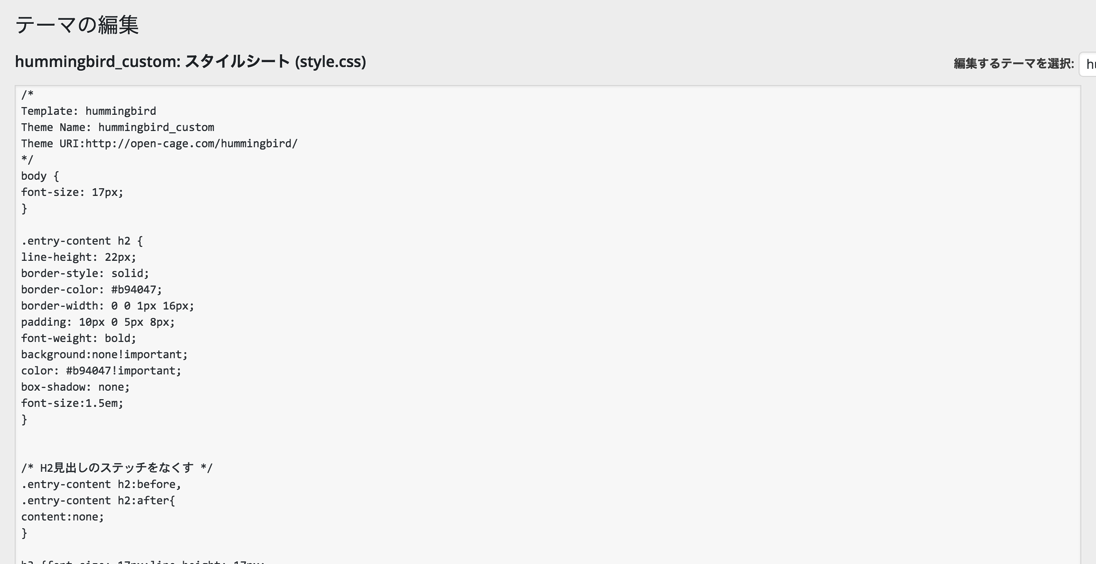
ブログのデザインを変更するには、本来、こういったものを書かなければいけません。

しかし、こういったプログラムを書くにはスキルが必要です。
そのため、誰にでもかんたんにデザインを変更できるしくみがあります。
その1つがテーマです。
テーマを変えるとブログのデザインを変更でき、がらりと印象を変えることができます。
もちろん、細かい部分を変更するにはプログラムの知識が必要ですが、自分が気に入ったテーマを見つけてそれを使うのが得策です。
WordPressでデザインを変えるには、テーマ、プラグイン、テーマの編集(プログラム)といった方法があります。
テーマ→デザインの大きな変更
プラグイン→デザインの中くらいの変更
テーマの編集(プログラム)→デザインの細かい変更
と考えておいていただければ大丈夫です。
慣れていなければ、テーマのみの変更。
ちょっと慣れてくればプラグイン、テーマの変更をやればいいかと。
有料テーマと無料テーマの違い
このテーマには有料のものと無料のものがあります。
有料だからいい、無料だからダメとういわけではありませんが、有料だと他のブログとの違いを作りやすいです。
ぱっと見が同じだと個性が出せません。
もちろん、同じテーマでもプラグインやテーマの編集で違いを出すことはできますが、テーマの方が違いが出せます。
私は、今回、有料テーマのハミングバードに変更しました。
7,980円です。
無料のテーマと比べると高いのですが、使いやすく、違いも出せます。
また、ブログセミナーをやる上で、一度使ってみたかったのです。
ハミングバードを実際に使ってみたところ、
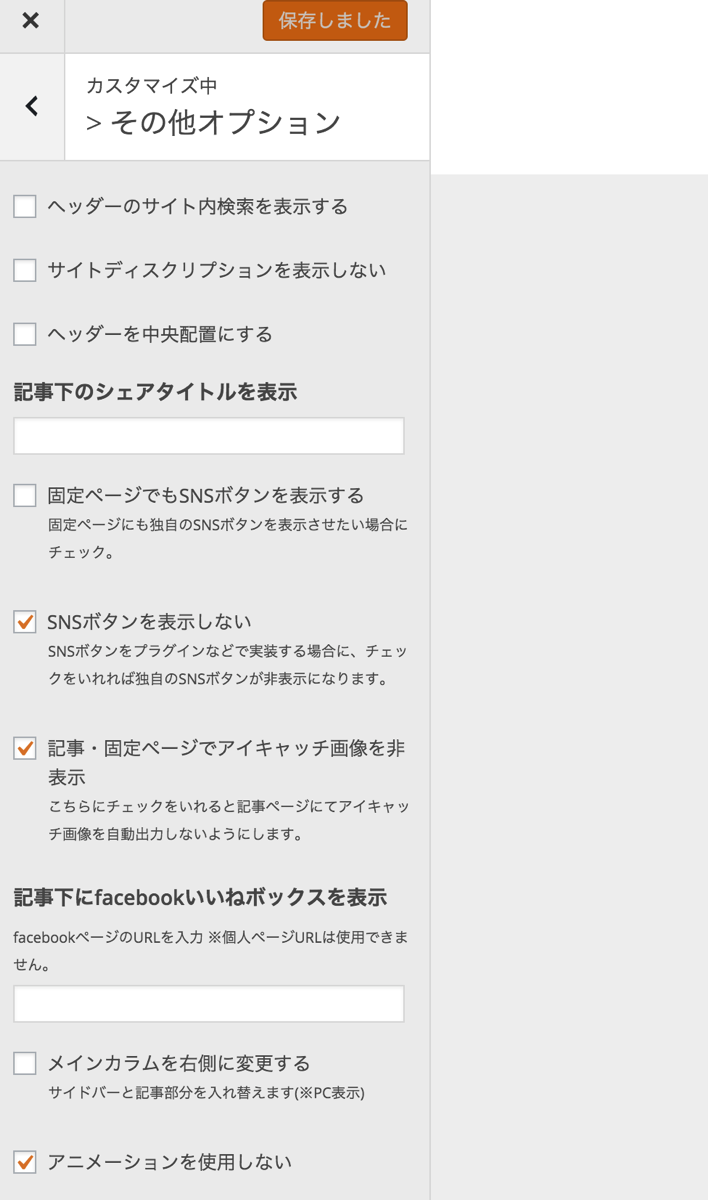
・テーマをカスタマイズしやすくカスタマイズできる項目も多い([外観]→[テーマ]→[カスタマイズ])
→テーマによりカスタマイズがしやすい、しにくいという違いがあります。
・フォントがきれい
・ピックアップ表示(後述)が使いやすい
・Adsenseの配置も楽(私はプラグインを使っていますが)
・スマホで読みやすい(非常に重要)
などといったメリットを感じています。
私はこれまで、こういったテーマを使ってきました。
・Suffusion(無料・英語)
・Stinger(無料・日本語)
・Repro(有料・英語 50ドル)
・Magazine(有料・英語 48ドル)
そして、
・ハミングバード(有料・日本語 7980円)
テーマを変えるとかんたんにデザインを変更できます。
・マテリアル(無料)

・twenty sixteen(無料)

・simplicity(無料)

・Repro(有料・英語)

・suffusion(無料・英語)

・Magazone(有料・英語)

テーマを変えると、メニューやウィジェットの配置が多少かわりますが、記事が消えることはありません。
無料のテーマを中心にいろいろ試してみましょう。
テーマを変更していくと、
・テーマで設定しているもの
・プラグインで設定しているもの
の違いもわかり勉強になります。
設定がかんたんなテーマは、よしあしです。
特定のテーマだけを使い続けると、それに慣れてしまいます。
ハミングバードもショートコードというもので簡単にカスタマイズできるのですが、今後テーマを変えることも考え使っていません。(ハミングバードに満足していないわけではありません)
WordPressテーマ[ハミングバード]のカスタマイズ
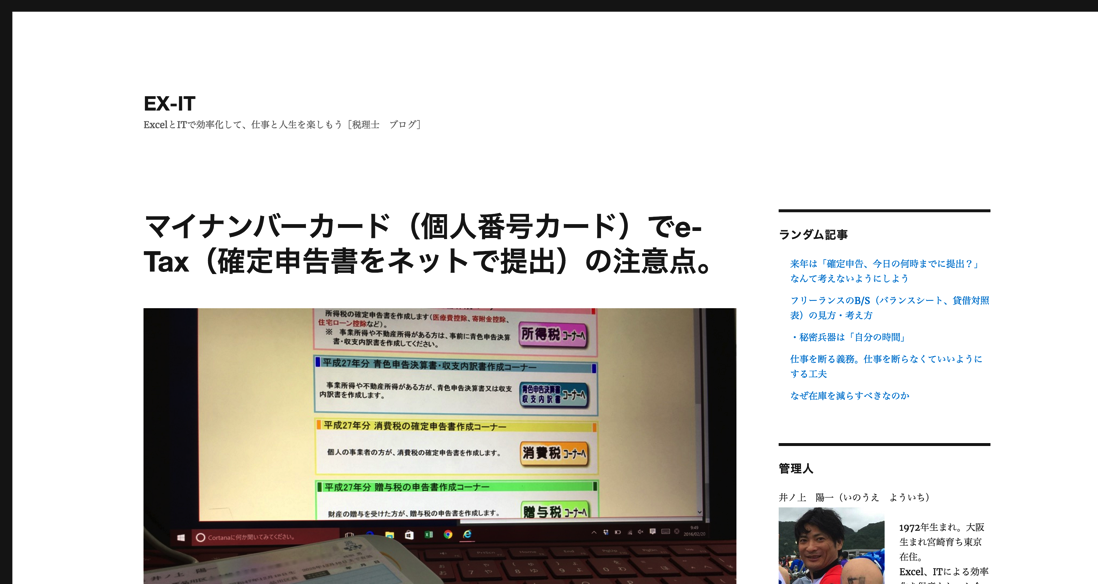
ハミングバードも、そのままは使っていません。
そのままだとこんなイメージです。
色、見出しに特徴があり、TwitterやFacebookへのシェアボタンもついています。

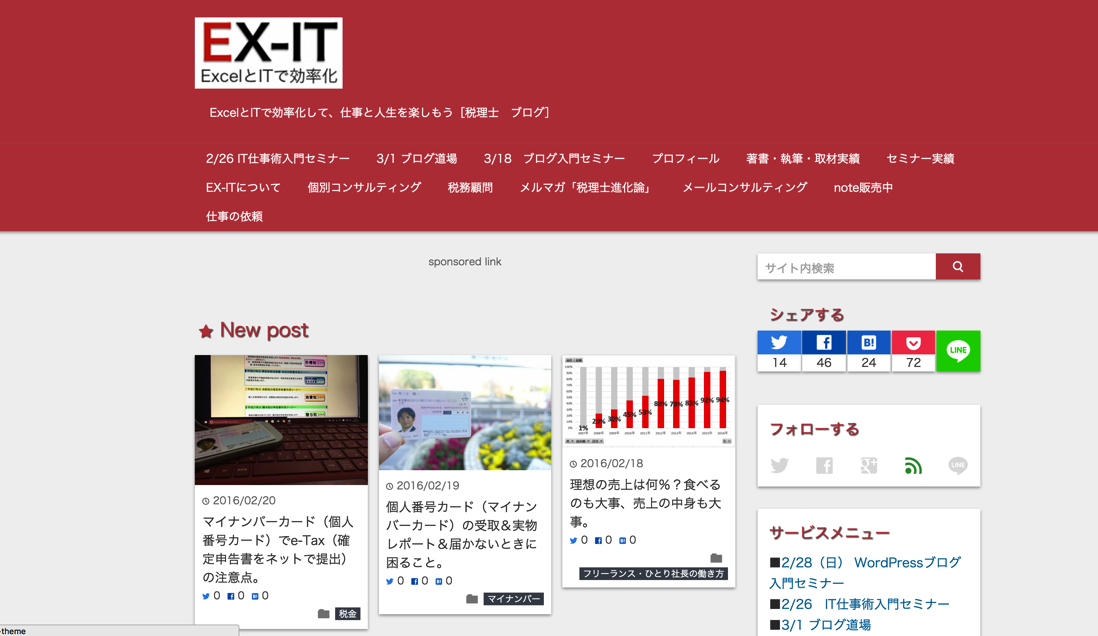
私は似たような見た目にならないよう、カスタマイズしています。

・ブログタイトル
ブログタイトルを画像でつくり、[外観]→[テーマ]→[カスタマイズ]→[サイトロゴ・アイコン]で設定しています。
・ヘッダー
ブログトップのヘッダー画像は入れない主義です。
見た目のインパクトはありますが、記事がすぐ目に入るようにした方が読んでもらいやすいと考えています。
・SNSボタン
SNSにシェアするボタンは大事なのですが、見た目が同じようになってしまう要因の1つです。
[外観]→[テーマ]→[カスタマイズ]→[その他オプション]で非表示にし、プラグインWP Social Bookmarking Lightで設定しました。

同じくオプションで、アイキャッチの表示もしないようにしています。
プラグインAuto Post Thumbnailを使っているからです。
・背景画像
シンプルな背景が好きなので、[外観]→[テーマ]→[カスタマイズ]→[背景画像]で画像を削除しています。
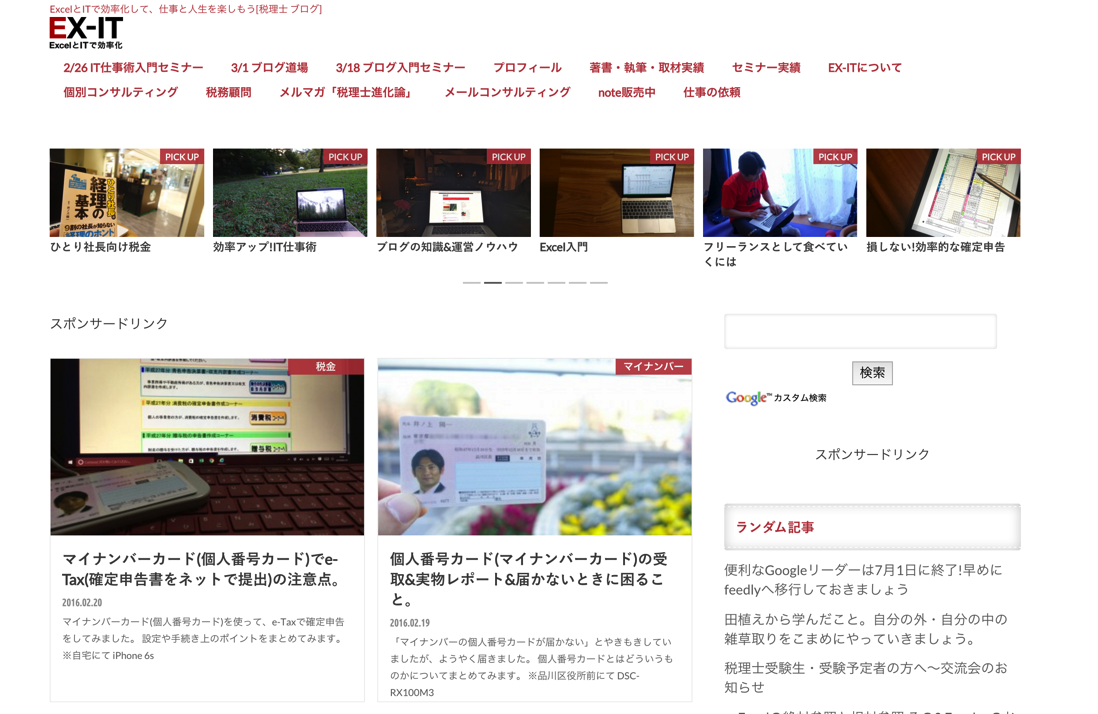
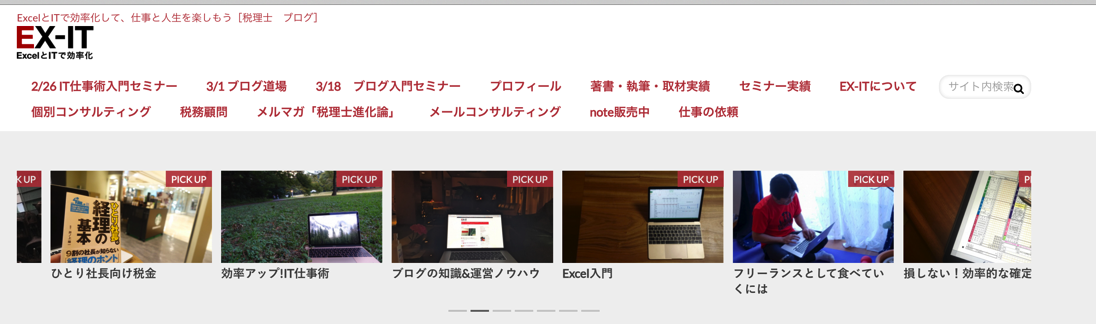
・ピックアップ記事
画面上部にピックアップ記事を表示できます。

投稿又は固定ページのタグに「PICKUP」と入れると、表示される機能です。
いろいろ考えた末、固定ページを表示させ、その中には特定の分野の記事へのリンクを貼っています。
まとめページのようなものです。

・色
色は、自分のカラーであるえんじにしています。
メインカラーを決めておくとテーマが変わっても個性、統一性を出せます。
・見出し
見出しはデフォルトだとこんな感じです。

見出しが同じだと似たような感じになるので、がらっと変えました。
前に使っていたテーマと同じです。
テーマの編集で次のように設定しました。
子テーマというものを入れて、そのスタイルシートを変更します。
ただ、多少手間と知識も必要となるので、色を変えるくらいにしておいた方が無難です。
・ウィジェット
ウィジェットは、右サイドバー、フッター(ページ下)に表示できます。
■トップページの右サイドバー
・テキスト(Googleアドセンスの検索)
・Adsense
・ランダム記事(プラグイン Advanced Random Posts Widget)
・テキスト(簡易プロフィール)
・人気記事(プラグインWordPress Popular PostsとWPP Plus Widget)→WPP Plus Widgetを併用するとカテゴリ別の人気記事を出せます
・テキスト(サービスメニュー)
■投稿ページの右サイドバー
トップページと投稿ページのサイドバーは、プラグインDynamic Widgetsで切り替えています。;
このプラグインなら、ページの種類ごとにプラグインをわけることができ便利です。
・テキスト(Googleアドセンスの検索)
・Adsense
・ランダム記事(プラグイン Advanced Random Posts Widget)
・テキスト(簡易プロフィール)
・Enhanced Text Widget(同じカテゴリの記事一覧)→ウィジェットでプログラムを使えるようにするプラグインで、次のコードを貼り付けています。
・人気記事(プラグインWordPress Popular PostsとWPP Plus Widget)→WPP Plus Widgetを併用するとカテゴリ別の人気記事を出せます
・テキスト(サービスメニュー)
・記事下の表示
記事の下には、すべて同じものを表示しています。
変更すると、すべての記事下の表示が変わるので便利です。
プラグインのQuick Adsenseを使っています。
カスタマイズについてはこちらの記事もあります。
【関連記事】WordPressブログカスタマイズ20160124版ーランダム記事・問い合わせフォーム・記事一覧など | EX-IT
リンク
ブログをやっている方は、デザインも気になるかと思いますが、そのときは今日、テーマだけを変えてみましょう。
その他の細かいところはちょっとずつやれば大丈夫です。
記事を書くのが優先ですので。
デザインを変えることにより、更新のモチベーションも上がります。
再開しようと思っている方もテーマ変更がオススメです。
(あ、その際、「ひさしぶりです」とか「忙しかったので」とかいりません、しれっと再開しましょう)
昨日はロングランをやろうと思っていましたが、あいにく雨・・・。
今日走る予定です。
宮古島トライアスロン(スイム3.0km、バイク157km、ラン42.195km)まで2ヶ月きりました。
【昨日の1日1新】
※詳細は→「1日1新」
レンタルオフィスのブース利用
キリン まもるチカラのサプリ
■著書
『税理士のためのプログラミング -ChatGPTで知識ゼロから始める本-』
『すべてをがんばりすぎなくてもいい!顧問先の満足度を高める税理士業務の見極め方』
ひとり税理士のギモンに答える128問128答
【インボイス対応版】ひとり社長の経理の基本
「繁忙期」でもやりたいことを諦めない! 税理士のための業務効率化マニュアル
ひとり税理士の自宅仕事術
リモート経理完全マニュアル――小さな会社にお金を残す87のノウハウ
ひとり税理士のセーフティネットとリスクマネジメント
税理士のためのRPA入門~一歩踏み出せば変えられる!業務効率化の方法~
やってはいけないExcel――「やってはいけない」がわかると「Excelの正解」がわかる
AI時代のひとり税理士
新版 そのまま使える 経理&会計のためのExcel入門
フリーランスとひとり社長のための 経理をエクセルでトコトン楽にする本
新版 ひとり社長の経理の基本
『ひとり税理士の仕事術』
『フリーランスのための一生仕事に困らない本』
【監修】十人十色の「ひとり税理士」という生き方
