Googleドキュメントの音声認識入力は、便利なのですが、デメリットもあります。
それをGAS(Google Apps Script)で補う方法をまとめてみました。

※自宅にて Pixel 3
Googleドキュメントの音声認識入力のデメリット
音声認識入力を使うときは Google ドキュメントを使って PC でやっています。
音声認識入力は慣れれば速く書くことができる、各負担を軽減できるというメリットがありますが、その一方でデメリットもあるのです。
改行
Google ドキュメントは音声認識入力をしているときに改行は入りません。
他の音声認識ソフト、例えばApple(iPhone、Mac)であれば「改行」といえば改行が入ってくれます。
Googleドキュメントはそういったことができず、音声認識入力をした後に手入力で改行しなければいけないのです。
しかしながら、いろいろと私が試してみた結果、音声認識で話しているときに「改行」と言うのはリズムが崩れます。
「改行」と言わないほうがやりやすいので、割り切って音声認識入力をするときにEnter キーで改行するようにしています。
音声認識入力後ではありません。
後述するように、その最中に、随時改行することに意味があります。
音声認識パターン
音声認識の精度は完璧ではありません。
しかしながら Google のすぐれた音声認識性能は日々進化しています。
ちょっと前まで聞き取れなかったものも聞き取ってくれることもありほどです。
もちろん話す側が気を付けなければいけないことは山ほどありますが、十分使えます。
私が工夫して効果があったのは何といってもマイクです。
この記事で書いたバイクを使ってからもう認識の精度は飛躍的に上がりました。
USBマイクYetiで、音声認識入力の精度アップ | EX-IT
しかし音声認識精度とはまた別の問題もあります。
それは個人のパターン、好みです。
例えば私は「音声認識入力をするとき」という表現の「とき」とひらがなで書くようにしています。
「音声認識入力をする時」と漢字で書くと硬いイメージがあるからです。
ただ Google の音声認識入力では「時」と漢字になってしまいます。
その他にも、「簡単」や「作る」というものも、私はひらがなで書く主義ではあるのですが、音声認識変換の結果は漢字になってしまうのです。
句読点
Google ドキュメントのもう1つのデメリットは句読点(、。)が入らないことです。
これも音声認識入力をした後に自分で入れなければいけません。
句読点が自動的に入る音声認識ソフトもあるのですが、パソコンでやることやマイクの精度を生かすことを考えるすると私はこのデメリットを受け入れています。
これも「てん」「まる」と言って、それを後で置換するという方法もありますがやはりリズムが崩れますので私はやっていません。
これらのデメリットのうち、読点(。)と音声認識パターンについて、私は GAS(Google Apps Script)で補っています。
(点はしかたなく……)
GAS( Google Apps Script)で正規表現を使って置換
GAS Google Apps Script とは、プログラムを書いて Google の Google ドキュメントやスプレッドシート、ときにはGmailなどを操作するもので、WordやExcelに対するマクロのようなものです。
次のようなプログラムを書きます。
voiceinputというのは任意でプログラム名です。
そのあとの{から}までがプログラムの内容を示します。
function voiceinput() {
//ドキュメントのテキストを読み取る
var doc = DocumentApp.getActiveDocument();
var text = doc.getBody().getText();
//置換のパターン
var text= text.replace(/痴漢/g,'置換');
var text= text.replace(/無い/g,'ない');
var text= text.replace(/一つ/g,'1つ');
var text= text.replace(/二つ/g,'2つ');
var text= text.replace(/三つ/g,'3つ');
var text= text.replace(/の通り/g,'のとおり');
var text= text.replace(/簡単/g,'かんたん');
var text= text.replace(/コントロールプラス/g,'Ctrl+');
var text= text.replace(/オルト/g,'Alt');
var text= text.replace(/シフト/g,'Shift');
var text= text.replace(/エンター/g,'Enter');
var text= text.replace(/ブイルックアップ/g,'Vlookup');
var text= text.replace(/エクセル/g,'Excel');
var text= text.replace(/した方/g,'したほう');
var text= text.replace(/しない方/g,'しないほう');
var text= text.replace(/する方/g,'するほう');
var text= text.replace(/おいた方/g,'おいたほう');
var text= text.replace(/([あ-ん])時(?![一-龥])/g,'$1とき');
var text= text.replace(/([あ-ん])作(?![一-龥])/g,'$1つく');
var text= text.replace(/([あ-ん])言(?![一-龥])/g,'$1い');
var text= text.replace(/(.)\n/g,'$1。\n');
//置換のパターン ここまで
//置換結果を出力。Ctrl+Enterで開く
Logger.log(text);
}
この中でやっているのは置換です。
上記のデメリットを置換、つまり置き換えをすることで解決しています。
音声認識パターンを置換
プログラムでは、まず今開いているドキュメントにアクセスしてテキストを読み取ります 。

今まさに音声認識入力で記事を書いているところです。
その記事を書いているファイルを読み取るようにしています。

そのファイルをGASで整えてから、ブログエディターに貼り付けて、修正・見直ししてアップする流れです。
本の場合は Word で整えることが多いのでWordに貼り付けます。
メルマガはGoogleドキュメントです。
(どのGoogleドキュメントファイルをバックナンバーとして一部公開しています)
GASでは、var というもので変数といわれる箱に処理したものを入れていきます。
料理でいうと、肉を切って皿に入れる、野菜を切ってボールに入れるというようなものです。
データをフォルダに入れる感覚にも似ています。
とりあえず仮の容器に入れておいた方が整理して使いやすくなるわけです。
今回は、音声認識入力した処理前のファイルをdocという箱に入れ、その中の本文をtextという箱に入れています。
その部分がここです。

その次に、そのtextを replace で置換して、それをまたtextの箱に戻すというようなことにしています。

それを繰り返しています。
違う処理もできるのですが、この処理が不器用でもシンプルです。
Google スプレッドシートに置換の組み合わせパターンを入れて、それを読み取るような方法もあるのですが、メンテナンスするのがこの画面だけで済みますしこの方法でやっています。
ご自身で置換のパターンを増やしたいときは、この辺をコピーしていただければ。
var text= text.replace(/痴漢/g,'置換');
で、
varが処理の始まりで変数=箱の名前を決めるもの
textが任意のもので、処理したものを入れる変数=箱
text.replace(〇、△)の部分が、〇を△に置き換えるという意味
最後の;も忘れずにしましょう。
/痴漢/g
を
‘置換’
に変えています。
(音声認識だと多くの場合、「痴漢」になります)
text.replace(〇、△)の〇の部分、/痴漢/gというのは、正規表現という形式です。
正規表現というのは聞きなれない言葉かと思いますが、プログラムの中でよく使われるもので、文字列をいろんなパターンで表現できます。
今回のように置換や検索のときによく使われるものです。
正規表現は、/で囲み、最後にgを付けると、文章のすべてを検索して置換できます。
gがないと、最初に「痴漢」を見つけた時点で、処理が終わってしまうのです。
text.replace(〇、△)の△の部分、’置換’は、「文字は’で囲む」というルールに沿っています。
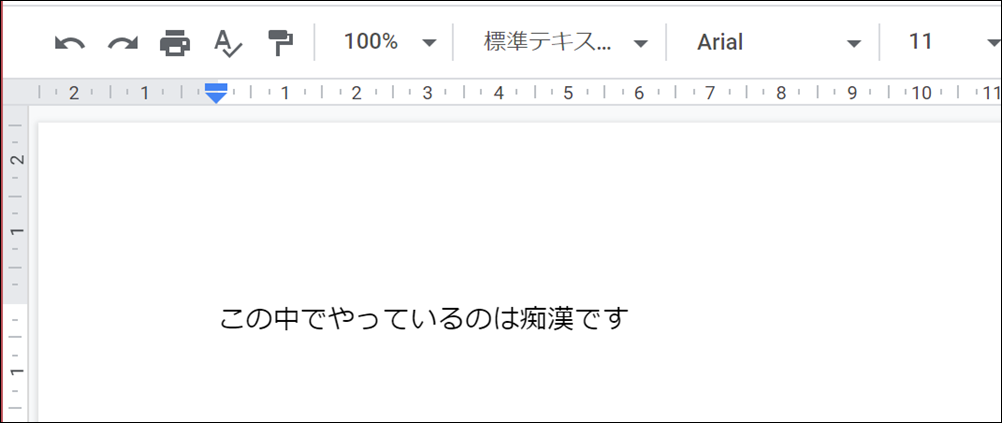
これを実行するとこうなります。

↓

私はその他、
無い→ない
一つ→1つ
の通り→のとおり
簡単→かんたん
などといったパターンを入れました。
またショートカットキーを音声認識入力すると、CtrlやAltがカタカナで入ってしまいますので、それも置換しています。
コントロールだと「コントロール」という文字も置換してしまいますので、コントロールプラスを「Ctrl+」に置換するようにしました。
var text= text.replace(/コントロールプラス/g,'Ctrl+');
そして 正規表現は、さらに複雑な置換ができます。
例えば、「音声認識した時」というのをひらがなのときに変えたいとき変えたいとするとこういったプログラムが考えられるでしょう。
var text= text.replace(/時/g,’とき’);
ただ、これだと、「~する時」だけではなく、「時間」も置換してしまうのです。
「時間」→「とき間」と。
音声認識入力した時は
する時、
時間
勉強した時間は
瞬時に
即時
↓
音声認識入力したときは
するとき、
とき間
勉強したとき間は
瞬ときに
即とき
となってしまいます。
そこで、
var text= text.replace(/([あ-ん])時(?![一-龥])/g,'$1とき');
としておけば、
音声認識入力したときは
するとき、
時間
勉強した時間は
瞬時に
即時
となります。
前半の /([あ-ん])時(?![一-龥])/gは、「時」のまえの([あ-ん])がひらがなという意味です。
これを入れておけば、「瞬時」や「即時」などを置換してしまうのを防げます。
「時」の後の、(?![一-龥])が漢字ではないという意味。
これを入れておけば、「時間」や「時刻」などを置換してしまうのを防げます。
後半の’$1とき’は、前半のかっこで囲んだ([あ-ん])で認識したものをそのまま使うという意味。
これがないと、「音声認識した時」→「音声認識しとき」となってしまいます。
「た時」→「とき」と置換するからです。
そうではなく、「た時」→「たとき」と、「た」はそのまましておきたいための$1です。
ま、最初は深く考えず、こういうものだと思っておいたほうがいいでしょう。
「つくる」や「いう」も同じような考え方でやっています。
「いう」は、漢字の「言う」のときもあるのですが、多くの場合は「といった」や「という」と、ひらがなで書くので、ひとまずはこうしています。
悩みどころが、「~するほうがいい」「~したほうがいい」です。
私はひらがなで書く主義ですが、「受講生の方」「講師の方」と漢字で書く場合との区分けのパターンがなく、ケース別にわけています。
var text= text.replace(/した方/g,'したほう'); var text= text.replace(/しない方/g,'しないほう'); var text= text.replace(/する方/g,'するほう'); var text= text.replace(/おいた方/g,'おいたほう');
読点(。)
そしてこの正規表現で読点(。)もつけることができます。
ただし改行は自力で入れておかなければいけません。
だからこそ Google ドキュメントで合間合間に enter キーを押して改行を入れる必要があるわけです。
改行しておけば、その改行の部分はプログラムで認識できます。
改行記号というものが入っているからです。
その改行記号は、\n(バックスラッシュとn)なので、プログラムは次のようにしました。
var text= text.replace(/(.)\n/g,'$1。\n');
ここで、ピリオド(.)は任意の1文字を意味します。
これを入れているのは文末の改行だけに「。」をつけたいからです。
文章の区切りで一行入れたり右を入れたりという空白を入れることもあります。
そうしたほうが多少なりとも読みやすくなりますし、自分で編集するときも分かりやすくなるからです。
ピリオドの一文字を入れておかないとその部分も「。」がついてしまいます。
しました。
。
。
そして前述のように、そのピリオドで認識した文字は、後半の置換後にそのまま使いますので、$1で置換後にも入れています。
var text= text.replace(/(.)\n/g,'$1。\n');
例えば、「しました」だと、「た+改行」と認識し、それを「た。+改行」に置換しているわけです。
これで置換するとこうなります。
空白行は「。」がつきません。
しました。
さらに、もう1つ問題があります 。
それは見出しです。
このプログラムでは見出しの場合も、改行していると「。」がついてしまいます。

見出しを認識することもできますが、今のところは見出しで改行するときに、改行の方法を変えることで対処しました。
通常の改行は enter キーなのですが、Shift+Enterキーだと通常の改行とは違う意味合いになります。
SHIFT + Enter キーで改行しておけば、置換の対象になりません。
プログラミングは、プログラム側で処理する場合とその元となるファイルで処理した場合とがあります。
GASの使い方
GASの使い方は次のとおりです。
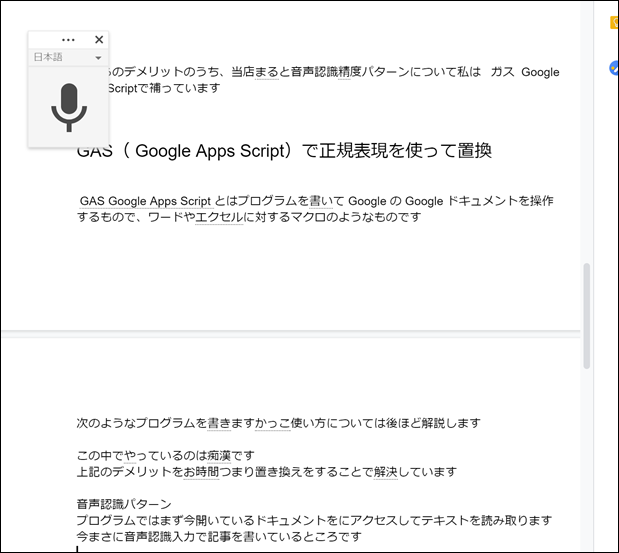
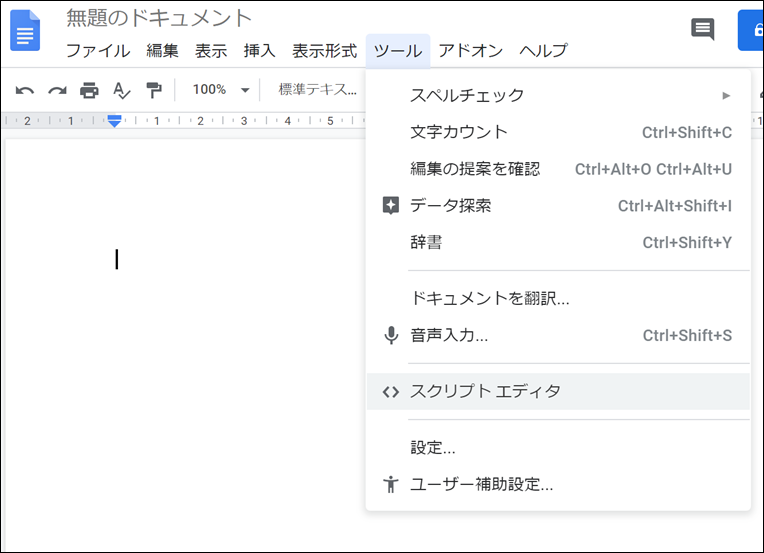
Google ドキュメントを開いてツールのスクリプトエディタをクリックしましょう。

そうするとこのような画面が開きますのでプログラムを書くなり貼り付けます。
その後はCtrl+ S でいったん保存しておきましょう 。
function voiceinput() {
//ドキュメントのテキストを読み取る
var doc = DocumentApp.getActiveDocument();
var text = doc.getBody().getText();
//置換のパターン
var text= text.replace(/痴漢/g,'置換');
var text= text.replace(/無い/g,'ない');
var text= text.replace(/一つ/g,'1つ');
var text= text.replace(/二つ/g,'2つ');
var text= text.replace(/三つ/g,'3つ');
var text= text.replace(/の通り/g,'のとおり');
var text= text.replace(/簡単/g,'かんたん');
var text= text.replace(/コントロールプラス/g,'Ctrl+');
var text= text.replace(/オルト/g,'Alt');
var text= text.replace(/シフト/g,'Shift');
var text= text.replace(/エンター/g,'Enter');
var text= text.replace(/ブイルックアップ/g,'Vlookup');
var text= text.replace(/エクセル/g,'Excel');
var text= text.replace(/した方/g,'したほう');
var text= text.replace(/しない方/g,'しないほう');
var text= text.replace(/する方/g,'するほう');
var text= text.replace(/おいた方/g,'おいたほう');
var text= text.replace(/([あ-ん])時(?![一-龥])/g,'$1とき');
var text= text.replace(/([あ-ん])作(?![一-龥])/g,'$1つく');
var text= text.replace(/([あ-ん])言(?![一-龥])/g,'$1い');
var text= text.replace(/(.)\n/g,'$1。\n');
//置換のパターン ここまで
//置換結果を出力。Ctrl+Enterで開く
Logger.log(text);
}
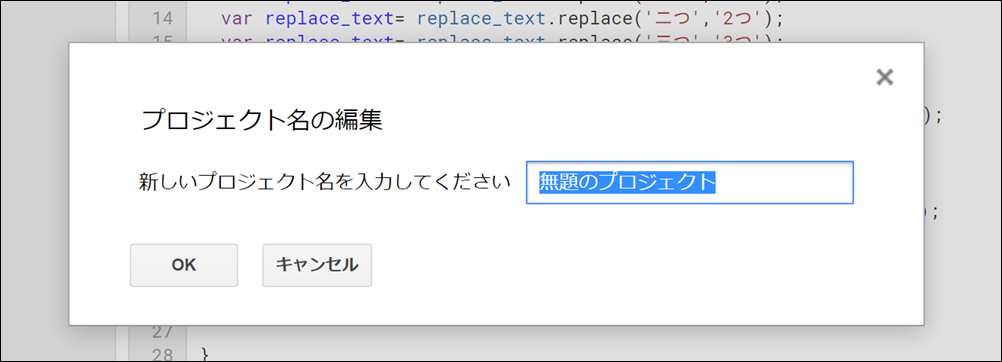
保存するときにプロジェクト名つまりプログラム名を決めることができます。
そのまま OK を押しても大丈夫です(無題のプロジェクトという名前になります)。

プログラムの実行は、実行ボタンまたはCtrl+ R です。
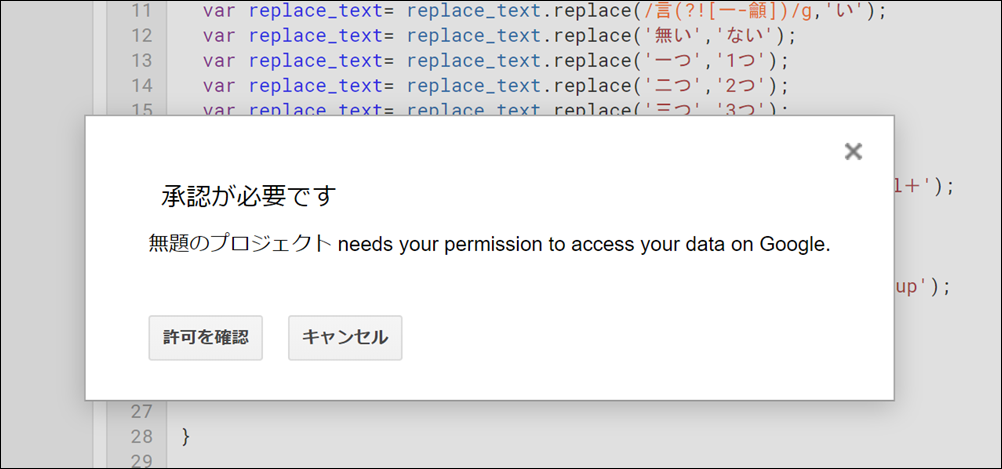
最初に実行すると承認が必要ですというボックスが出ますので[許可を確認]をクリックしましょう。

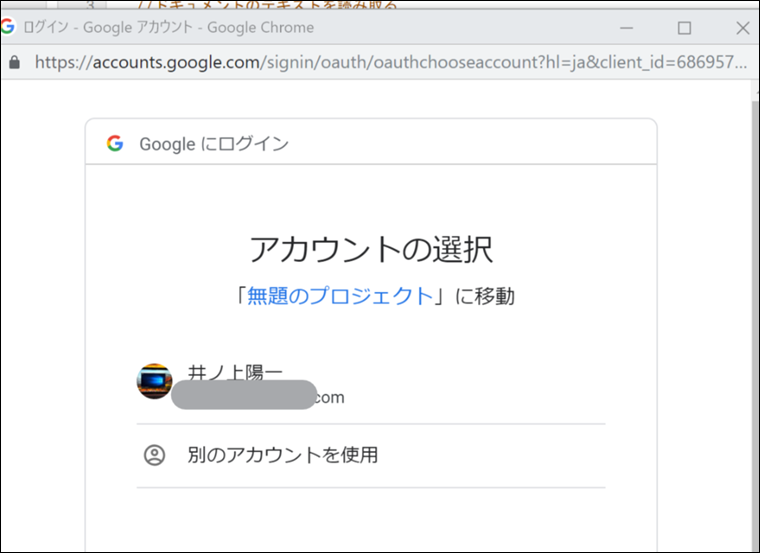
Google ドキュメントは、Google アカウントが必要です。
ここでは自分の Google アカウントを選択します。

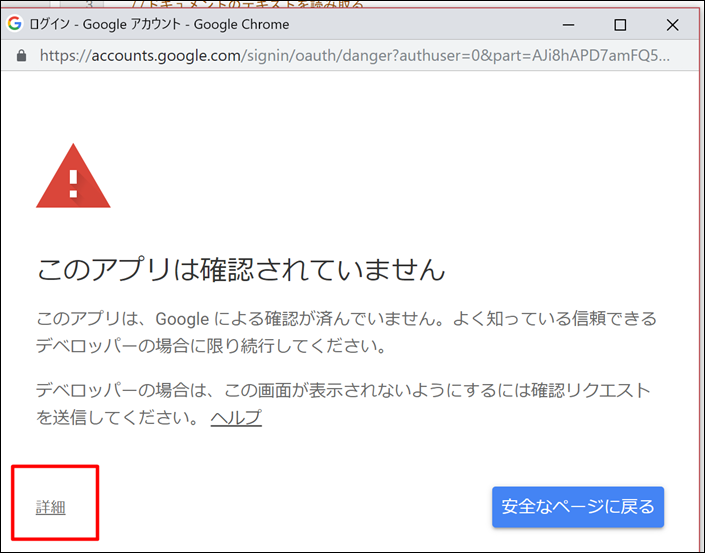
すると次に警告が出ますのでびっくりせず[詳細]をクリックしましょう。

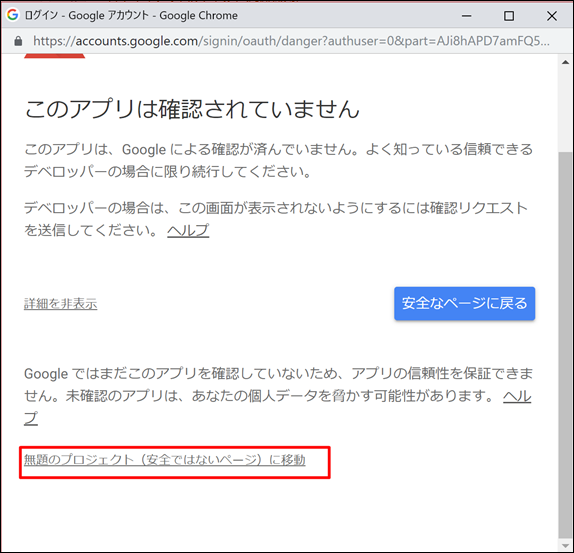
その後、画面の位置をクリックして。

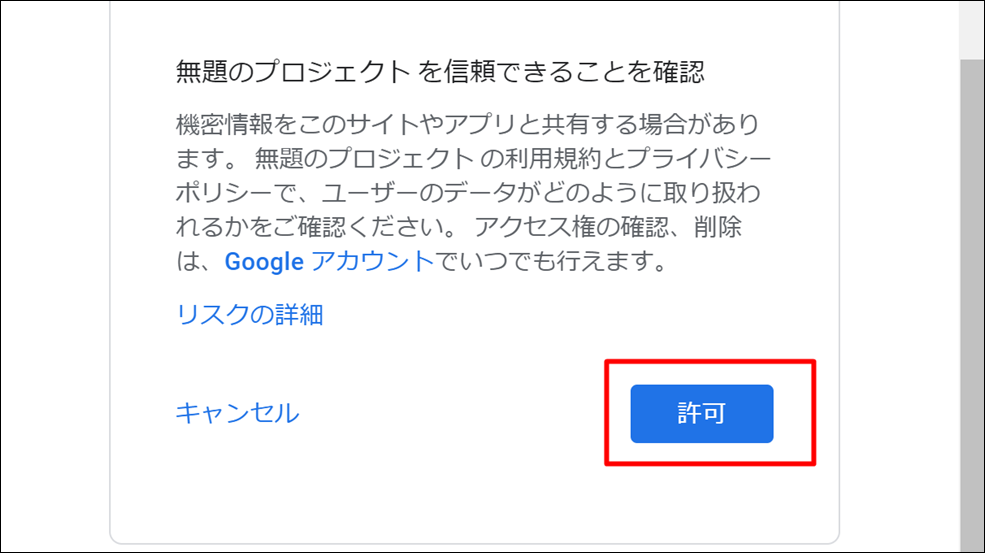
[許可]をクリックします。

これでプログラムを実行できるようになりますので、Ctrl+Rで再度実行してみましょう。
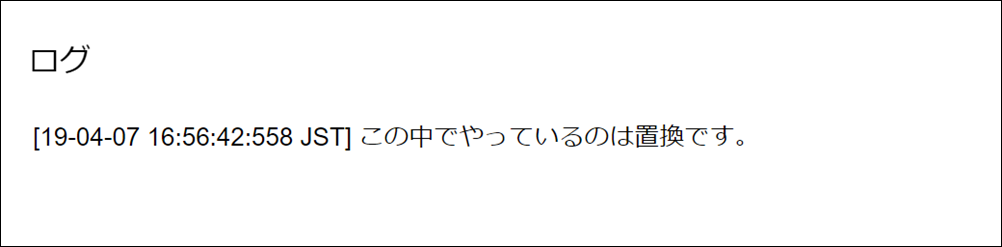
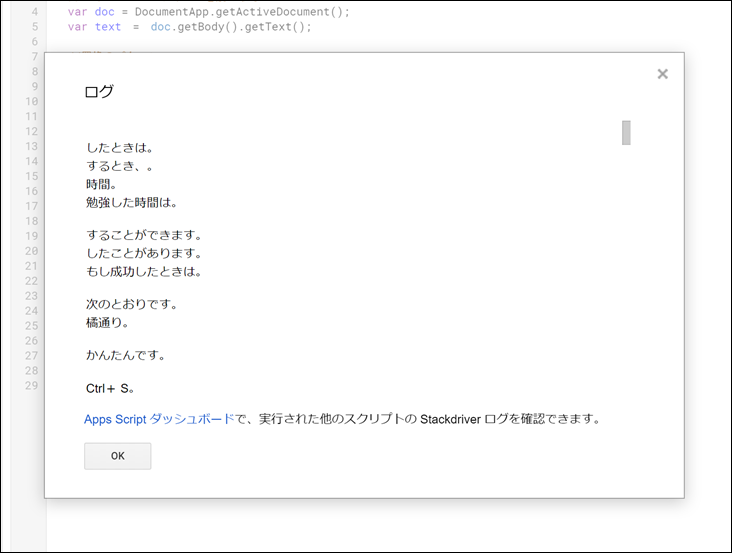
プログラムの後はログというものに表示されるようになります。
ログを表示するにはCtrl+Enterを押して押すとこのように表示できますのでこれをコピーして実際に使う所に貼り付けましょう。

GASを使うとなると複雑ではあるのですが、今回のプログラムを貼り付けて、プログラムを少し変えればそのまま使えます。
ただし、音声認識入力は、
・話すスピード
・話し言葉でなく書き言葉で話す
・滑舌
・Enterキーのタイミング
など慣れなければいけないことはそれなりに多いものです。
ただトレーニングして今回のプログラムを使えば、音声認識入力というよりも入力自体の効率は上がりますので、ぜひ挑戦してみていただければ。
■編集後記
昨日は、夕方から、雇われない雇わない生き方入門セミナー2019を開催。
今回は、「よくある質問9」という形でお伝えしました。
今日か明日、動画を発売する予定です。
■昨日の「1日1新」
田町 新荘園
田町 WithGreen
■昨日の娘日記
午前中はキッズルームで。
キッチンセットやすべり台を気に入っています。
すべり台はなぜか、1人ずつ、エンドレスで。
「パパ、すべり台やるよー」と。
その後、別々になり、田町で合流してセミナー開始まで公園で遊んでました。
■著書
『税理士のためのプログラミング -ChatGPTで知識ゼロから始める本-』
『すべてをがんばりすぎなくてもいい!顧問先の満足度を高める税理士業務の見極め方』
ひとり税理士のギモンに答える128問128答
【インボイス対応版】ひとり社長の経理の基本
「繁忙期」でもやりたいことを諦めない! 税理士のための業務効率化マニュアル
ひとり税理士の自宅仕事術
リモート経理完全マニュアル――小さな会社にお金を残す87のノウハウ
ひとり税理士のセーフティネットとリスクマネジメント
税理士のためのRPA入門~一歩踏み出せば変えられる!業務効率化の方法~
やってはいけないExcel――「やってはいけない」がわかると「Excelの正解」がわかる
AI時代のひとり税理士
新版 そのまま使える 経理&会計のためのExcel入門
フリーランスとひとり社長のための 経理をエクセルでトコトン楽にする本
新版 ひとり社長の経理の基本
『ひとり税理士の仕事術』
『フリーランスのための一生仕事に困らない本』
【監修】十人十色の「ひとり税理士」という生き方
