Macのプレゼンテーションソフト、Keynoteの使い方、便利なテクニックをまとめてみました。

※スクリーンショットで作成
Keynoteの使い道
KeynoteはMacに標準でついてくるプレゼンテーションソフトです。
今は無料でついてきます。
(昔は他のソフトとセットで5,000円弱しました)
プレゼンテーションソフトというと、PowerPointがありますが、MacにもこのPowerPointはあります。
「Keynoteの方がPowerPointより優れている・使いやすい」という時代もありましたが、今はそれほど違いはありません。
私はKeynoteのデザインやフォント、使い勝手が好きなので使い続けています。
(当初は、「かっこいい」「他人が使っていない」という理由から使い始めました)
keynoteで、PowerPointのファイルを開いたり、PowerPointの形式として保存することができますが、PowerPointでKeynoteファイルを開いたり、Keynote形式にとして保存することはできません
(フォントやアニメーションは崩れることがあります。)
このKeynoteは次のようなときに使っています。
・セミナー(プロジェクターで表示)
・セミナー(配付資料)
・プレゼン(プロジェクターで表示)
・プレゼン(プリントアウト)
・ブログの図
・書籍、原稿の図
プロジェクターで表示するときは、アニメーションも考えて作らなければいけません。
今回は、セミナー・プレゼン時の使い方についてまとめてみました。
配付資料、プリントアウトする場合はこちらの記事を参考にしていただければ。
【関連記事】パワポ(PowerPoint)で作るA4用紙1枚資料 | EX-IT
リンク
セミナー、プレゼンのスライドを作る前に
セミナー、プレゼンのスライドを作る前に考えておくこと、やっておくことがあります。
スライドが必要かどうかを考える
まず、スライドが必要かどうか考えましょう。
派手にアニメーションをみせても伝わらなければ意味がありません。
スライドで見せることが向いていないセミナーもあります。
私の場合だと、ブログセミナーはスライドを作っていません。
配付資料を使い、スクリーンにはPCの操作や実際の画面を映し出します。
実践型のセミナーでは、必ずしもスライドが必要とは限りません。
昔はなんでもかんでもスライドを使っていましたが、今は使い分けています。
配付資料とセミナースライドを分ける
セミナースライドをそのまま配布するのはあまり好みません。
スライドの作り方と配付資料の作り方はまったく違うからです。
たとえば、スライドだとこういった作り方ができます。
1枚目で、「単価を上げるにはどうすればいいのでしょうか。6つのポイントがあります」
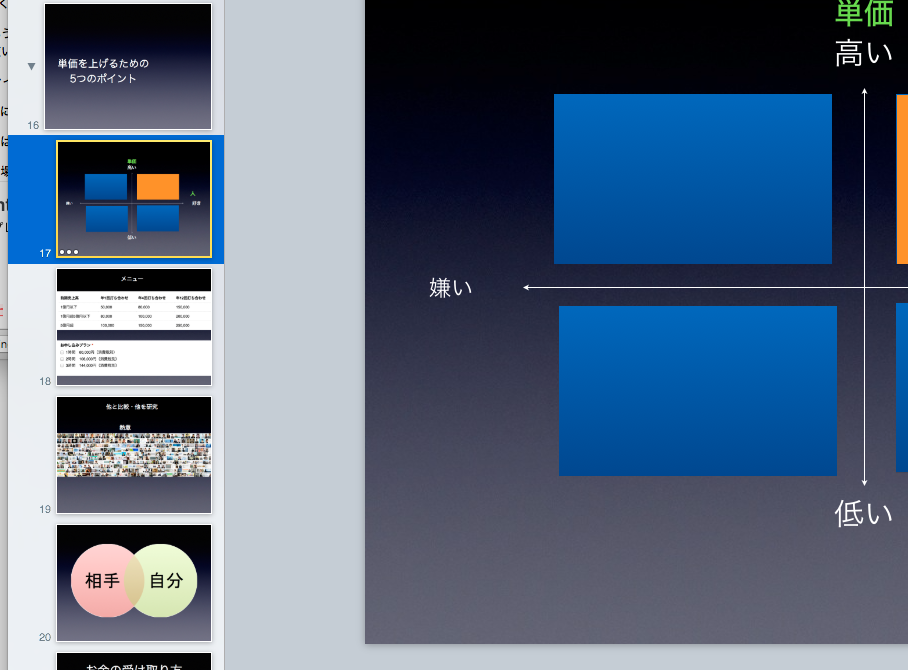
2枚目で、「単価に迷ったらこのマトリクスを浮かべます。縦軸に単価、横軸に人〜」
と、ポイントごとにスライド1枚を使えるのです。

このスライドを配布していても、それほど効果はありません。
(書き込むことはできるでしょうが)
もし配布するなら別途資料を準備した方がいいでしょう。
セミナーに参加するのはメモをとるためではありません。
心に刻んで実践するためです。
自分がセミナーに参加するときも、セミナーをやるときもそう考えているので、こういったスライドの作り方をしています。
配付資料とスライドを同じものにすると考えると、こういったスライドになるでしょう。

ざっくりとネタを集める
スライドを作る前にネタを集めることが大事です。
私はセミナーに向けて、何か思いついたらiPhoneでメモをします。
使うアプリはFastever2です。
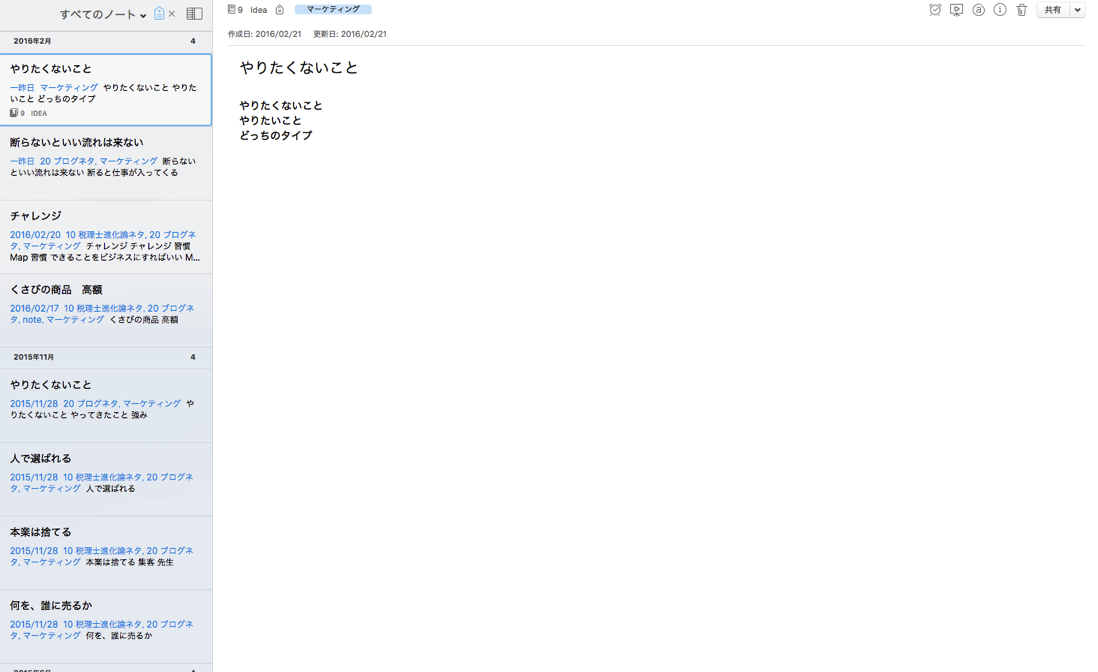
このアプリでメモすれば、Evernoteに連動するので、翌朝、PCのEvernoteで整理します。
「マーケティングセミナー」なら、マーケティングというタグを付け、ExcelセミナーならExcelというタグを付けるだけです。

ネタを整理する
さらには、そのネタの順番を並べ替え、追加していきます。
重要なのはネタ出しをざっくりと思い切ってやることです。
最初から順番や内容を考えていたら、ネタの出しもれが出てくる可能性があります。
そのネタを整理するのは後でもよく、思いついたことをできる限り多く書き出し、メモしていきましょう。
ブレインストーミング(複数人でアイデアを出し合う)のひとり版です。
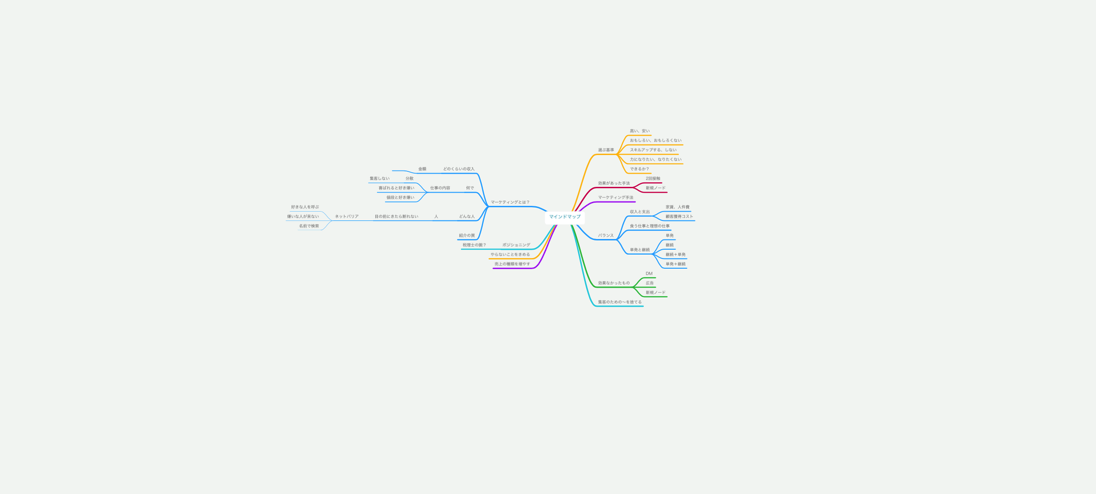
私はマインドマップソフト(Macのmindnode)を使っています。

シナリオを作ってみる
その整理したものでシナリオを作ってみます。
シナリオとは、スライドごとに何をいれるかの下書きです。
・付箋に手書き
・切った紙に手書き
だと、順番を入れ替えられます。
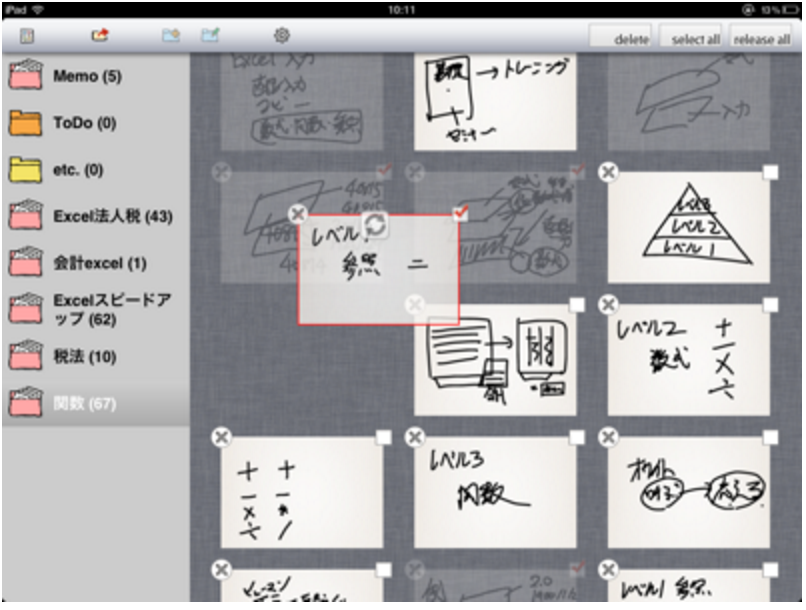
iPadのLemonadeだと、デジタルでこのシナリオを作れ、並べ替えもできるので便利です。

ネタ集めからシナリオまではこちらの記事にも書いています。
【関連記事】・デジタルとアナログを融合したセミナーのスライド作りーEvernote、MemonadeHD、iMindmap、Keynoteー | EX-IT
リンク
スライドの作り方
箇条書きのスライドだけだと、読まれてしまいますし、退屈します。
写真や画像、図を使ってインパクトがあるスライドを作ってみましょう。

セミナーやプレゼンは、見せる+話す、つまり目と耳(そして体験)で学んでいただくものです。
読んで分かることならセミナーの意味はありません。
ブログでわかることならブログに書きます。
私は、セミナーでしか伝わらないことをセミナーでやる主義です。
その場で感じてもらうため、きっかけにしてもらうため、心を動かしてもらうためにスライドを作っています。
スライド作成のテクニックの前に、「そのスライドで何を感じてもらいたいか」「行動してもらえるきっかけになるか」をつきつめて考えましょう。
Keynoteでのスライドの作成、再生テクニック
以上のことをやってからスライド作成に入っていきます。
Keynoteで便利なテクニックは次のようなものです。
テーマを選ぶ
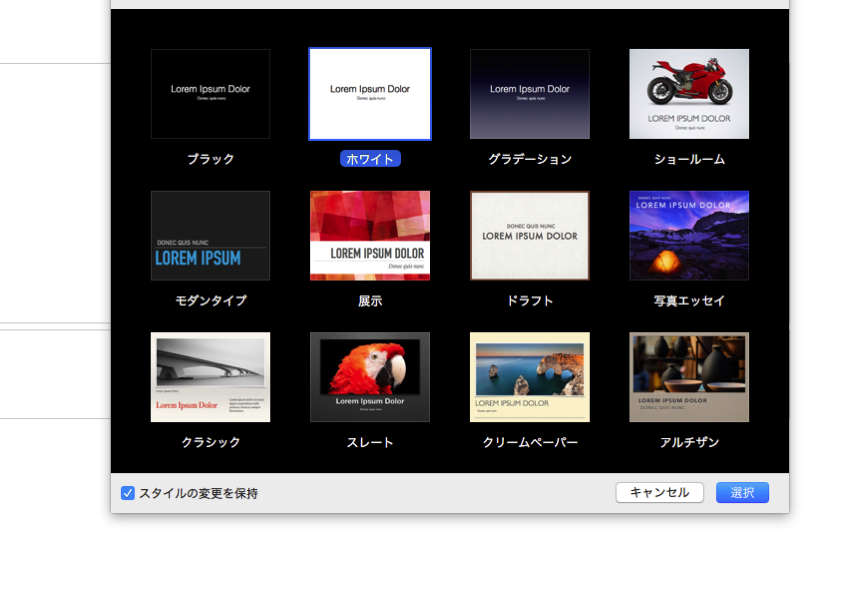
まずはおおまかなデザインを選びます。

私はよく使うのは[グラデーション]。
(配付資料、ブログの図のときは[ホワイト])
黒字に白の文字は部屋が明るくてもプロジェクターの性能が低くても(暗くても)、比較的見えやすいからです。
他のセミナーやプレゼンテーションと違って見えるという理由もあります。
また、スライドの背景がグラデーションになっており、下の方の色は薄いので、スライドの下に文字を入れることができません。
スライドの文字を極力減らす、情報量を減らす、スライドの下に文字を入れない(大きな会場だと後ろの人から見えにくいことが多い)といった習慣も身につきます。
ま、最初は「かっこいい」という理由でやりだしたんですけどね。。。
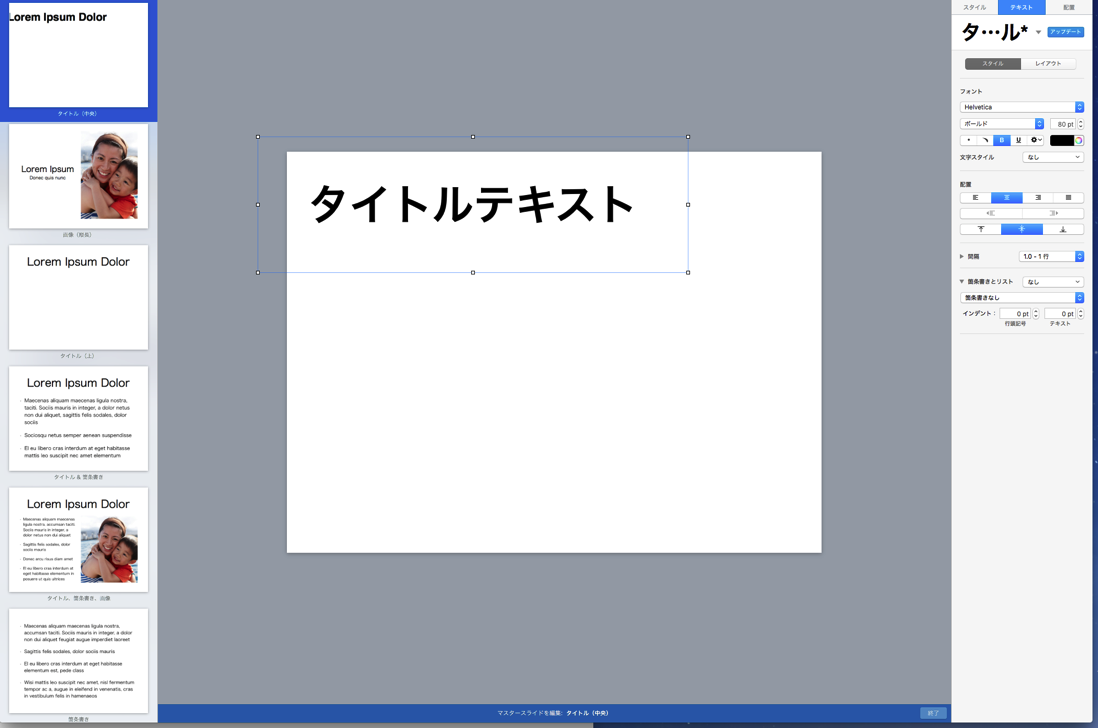
マスタースライドを使いこなす
スライドにはマスタースライドという概念があります。
テンプレート、ひな形と思っていただければ。
たとえば、最初に表示されるスライドは[タイトル&サブタイトル]というマスターです。

[タイトル(上)]。

[箇条書き]。

[タイトル(中)]。

右側のメニュー[フォーマット]→[スライドレイアウト]で変更できます。
スライドごとにマスターを選んで編集すると統一性が出て便利です。

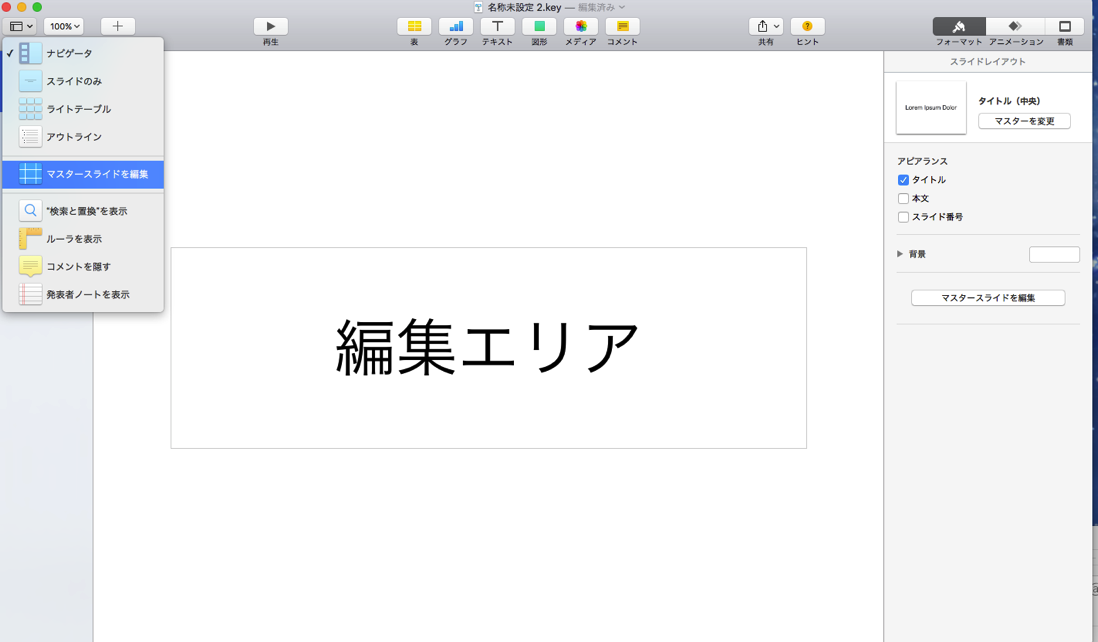
左側のメニュー[表示]→[マスタースライドを編集]で、そのマスター自体を変更できます。

たとえば、位置を左上にしてフォントを変えてみると、

[タイトル(中)]というマスターのスライドがすべて変更できるのです。

私は、普通のレイアウトがあまり好きではないので、タイトル以外のスライドは、[白紙]を選んでいます。
(右下)

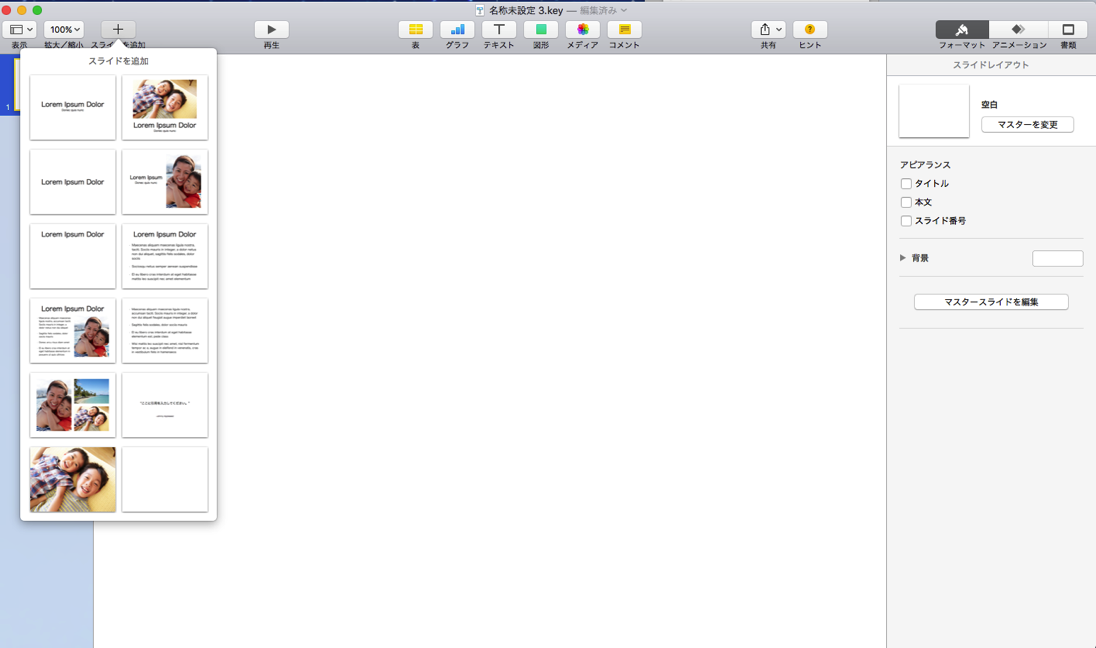
スライドの追加
スライドの追加は、Command+Shift+Nでできます。
前のスライドと同じマスターです。
Command+Nだと、新規Keynoteファイルが開きます。
スライドの複製
スライドを複製するには、左側のナビゲータで、Command+Dを押します。
(alt(option)キーを押しながらドラッグでも)

ナビゲータは、一番左のアイコンの[表示]から設定でき、ドラッグすると、ナビゲータの表示を大きくすることもできます。

スライドの入れ替え
スライドを入れ替えるのは、ナビゲータでドラックです。

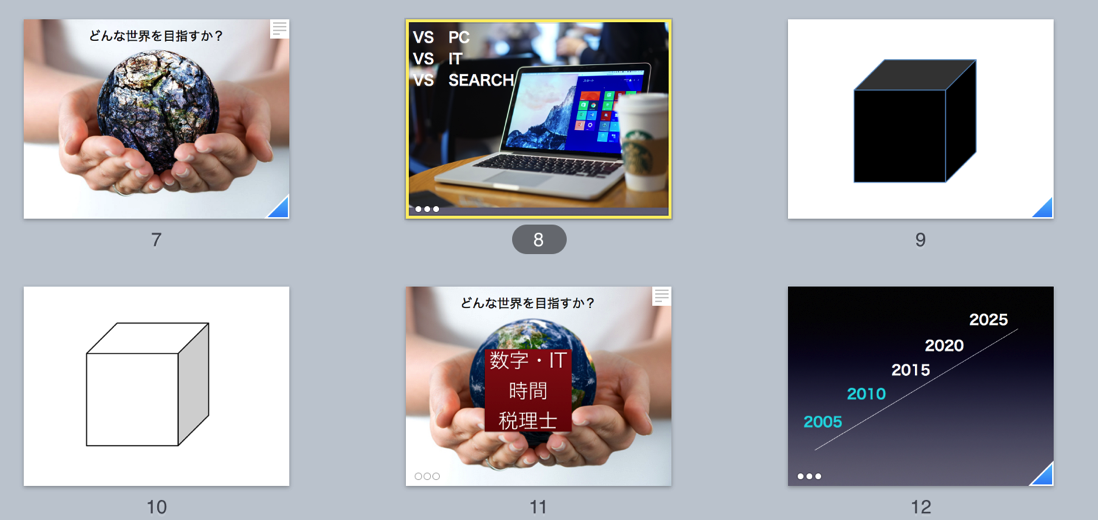
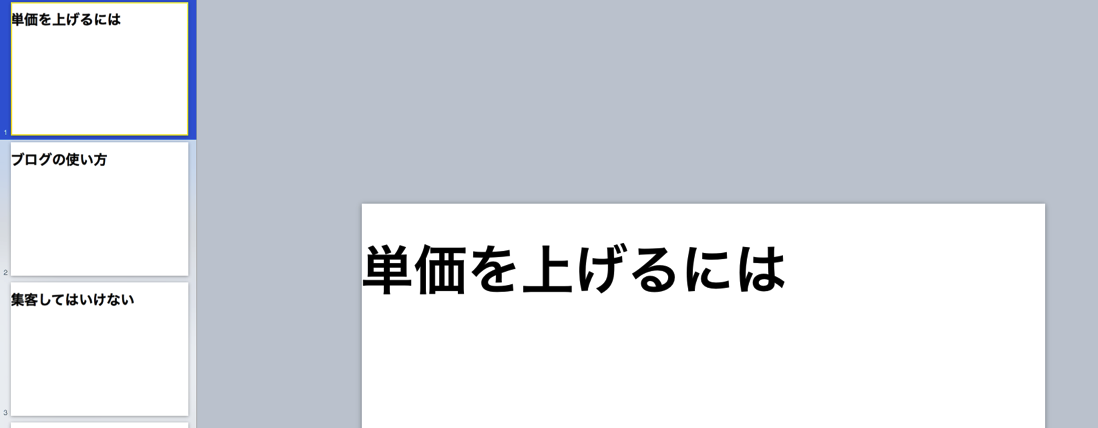
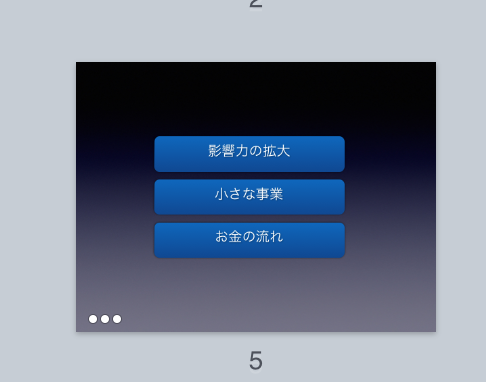
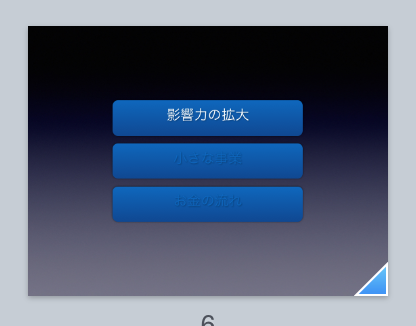
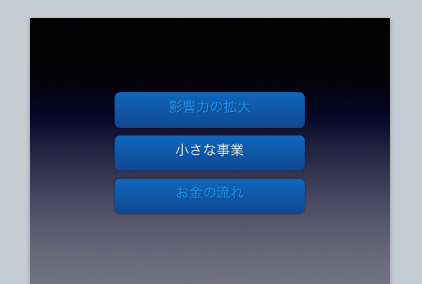
スライドのグループ化
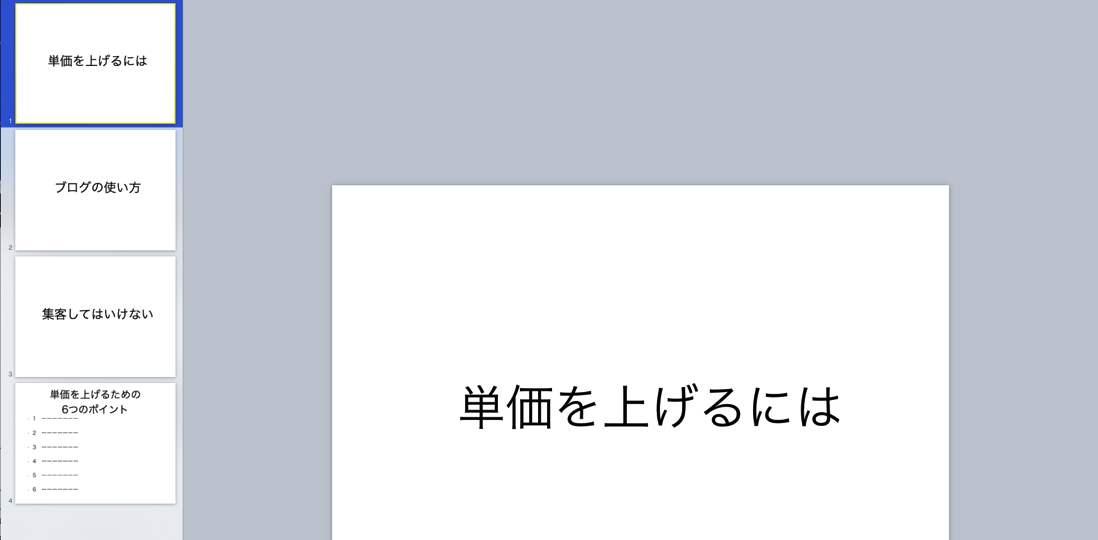
セミナースライドでは、スライドをグループ化すると便利です。
ナビゲータで、Tabを押すと、右に1つずれます。
(Shift+Tabで1つ戻ります)
「単価を上げる5つのポイント」のグループに入るのです。

矢印をクリックするとグループのスライドを隠すことができ、再度クリックすると表示できます。

画面コピー・スクリーンショット
PCの画面をスライドに使うなら、標準のスクリーンショット機能が便利です。
Command+Shift+Control+4で範囲指定してスクリーンショットをコピーでき、Keynote上でCommand+Vを押せば貼り付けられます。

画像の配置調整
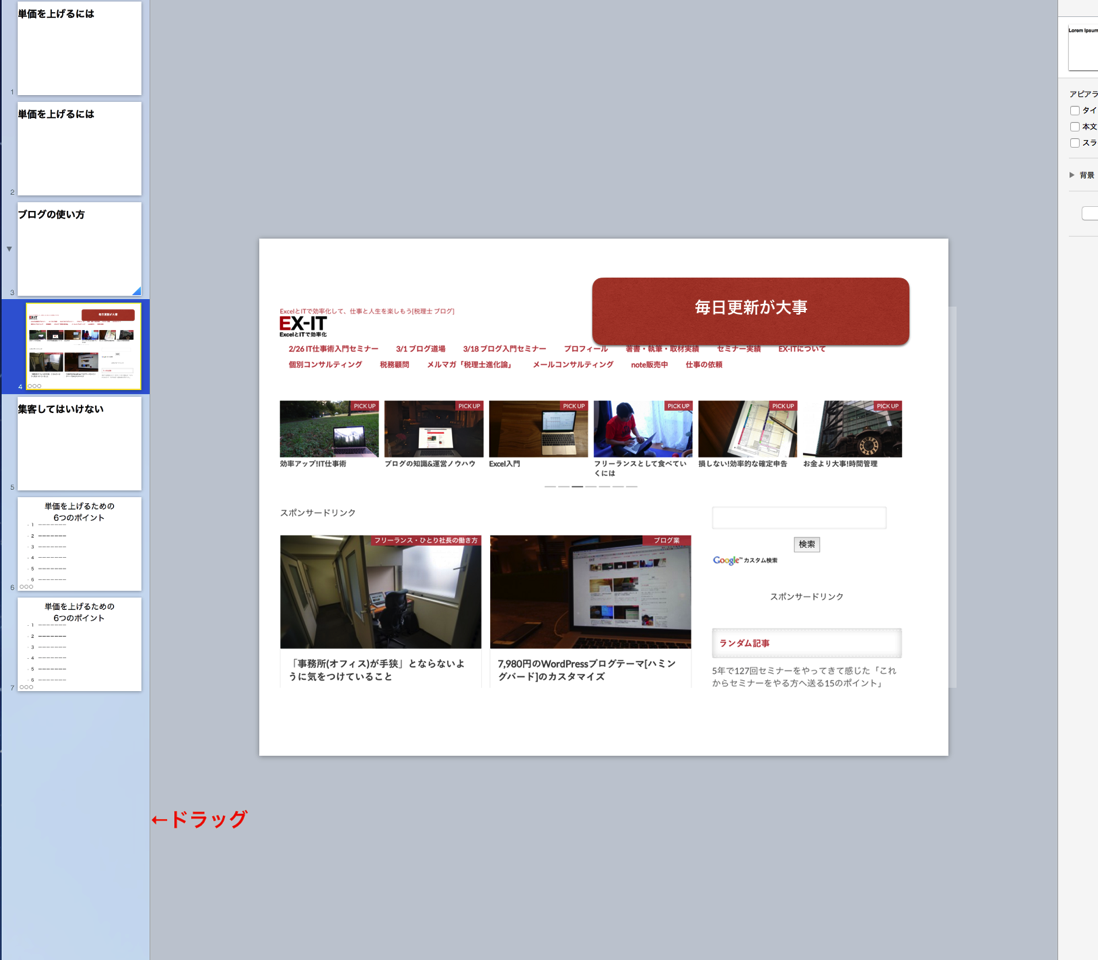
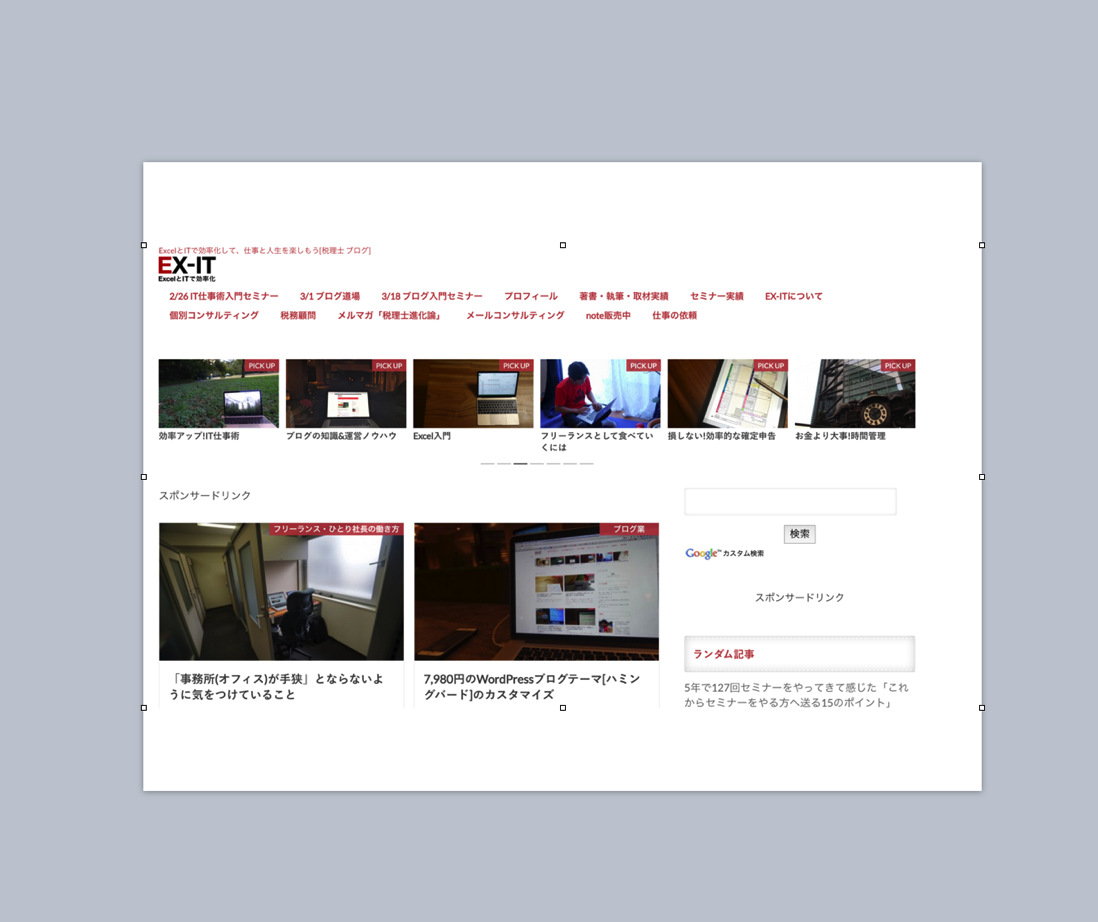
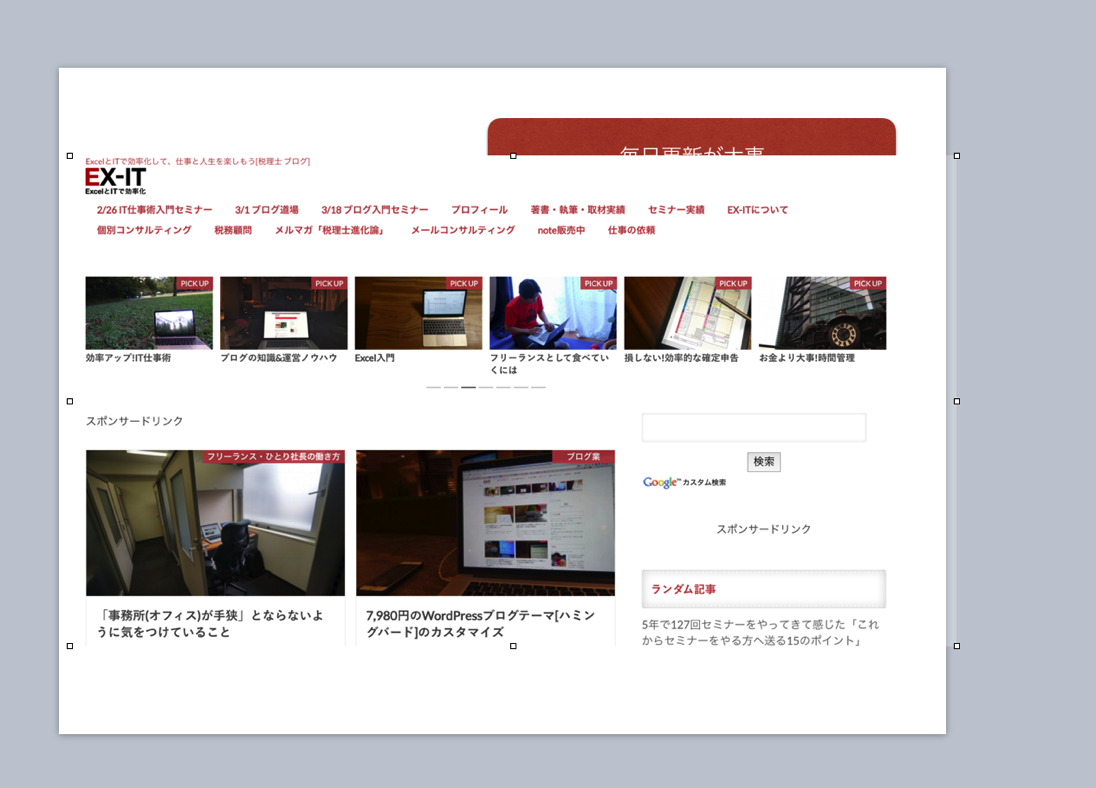
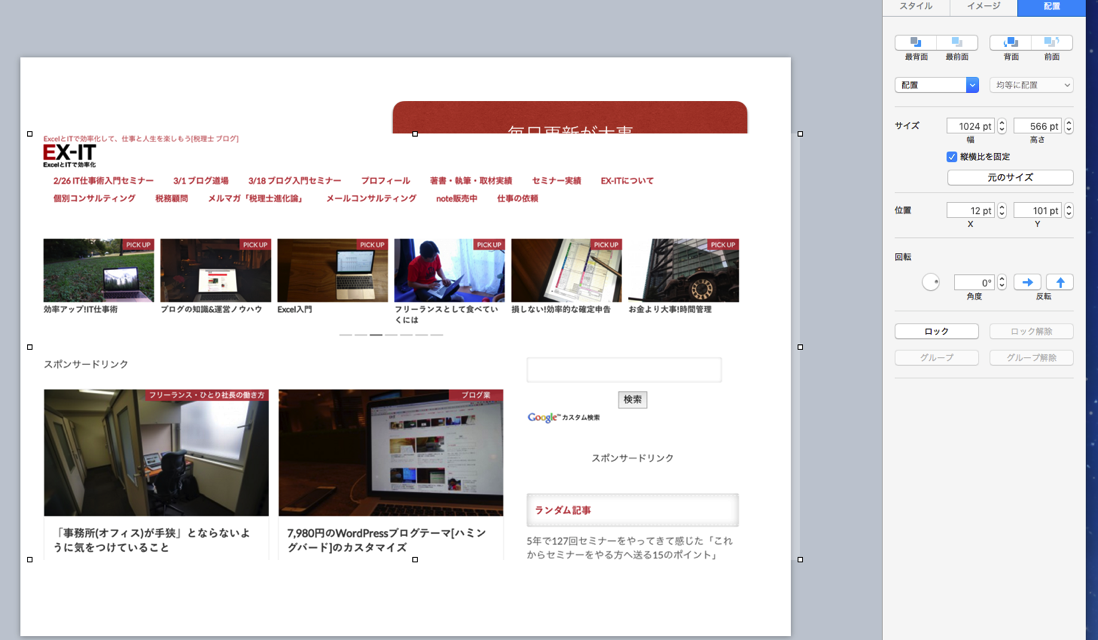
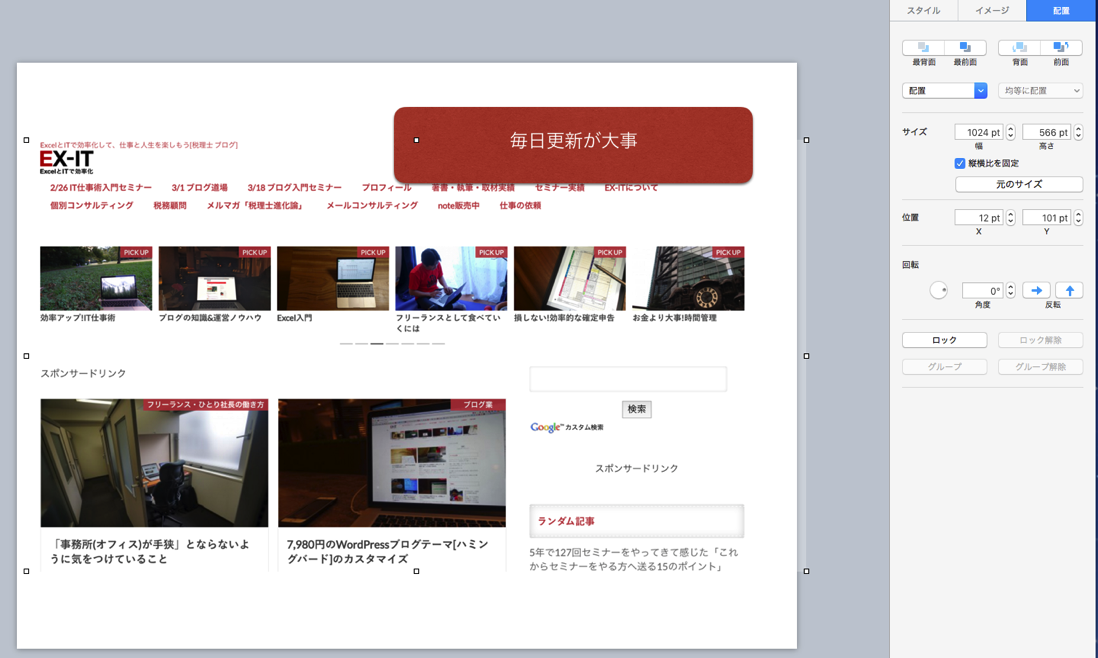
画像が重なるとどちらを前に配置するかという問題が出てきます。
この場合は、ブログ画像を後ろにして、右上の図形を前にしたいというケースです。

画像をクリックして右のメニューから[配置]の最背面や最前面を選べば、

調整できます。

図形の複製
図形を複製するには、Command+D又はalt(option)を押しながらドラッグです。

色やフォントは、右のメニューで変えましょう。
図形を複数選択
図形を複数選択するなら、Commandを押しながらクリックしていくか、複数の画像がある範囲をドラッグします。
図形の回転
図形を回転させるには、メニューでもできますが、Commandを押して画像を選択すると回転させるアイコンが出て、そのままドラッグすれば回転させることができます。
矢印を作るときに便利です。
作りにくい矢印や図形は、パワポで作ってスクリーンショットを貼り付ける場合もあります。
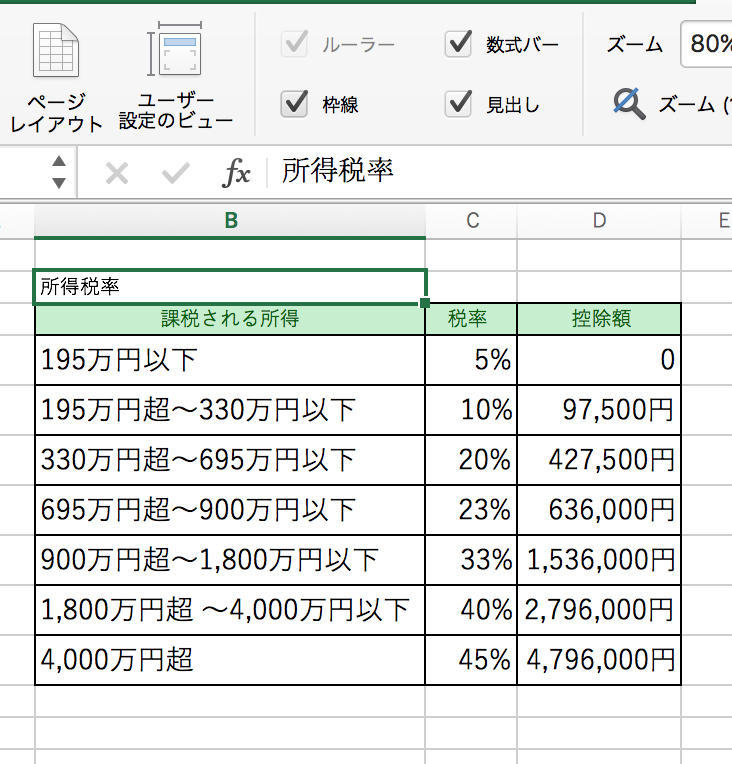
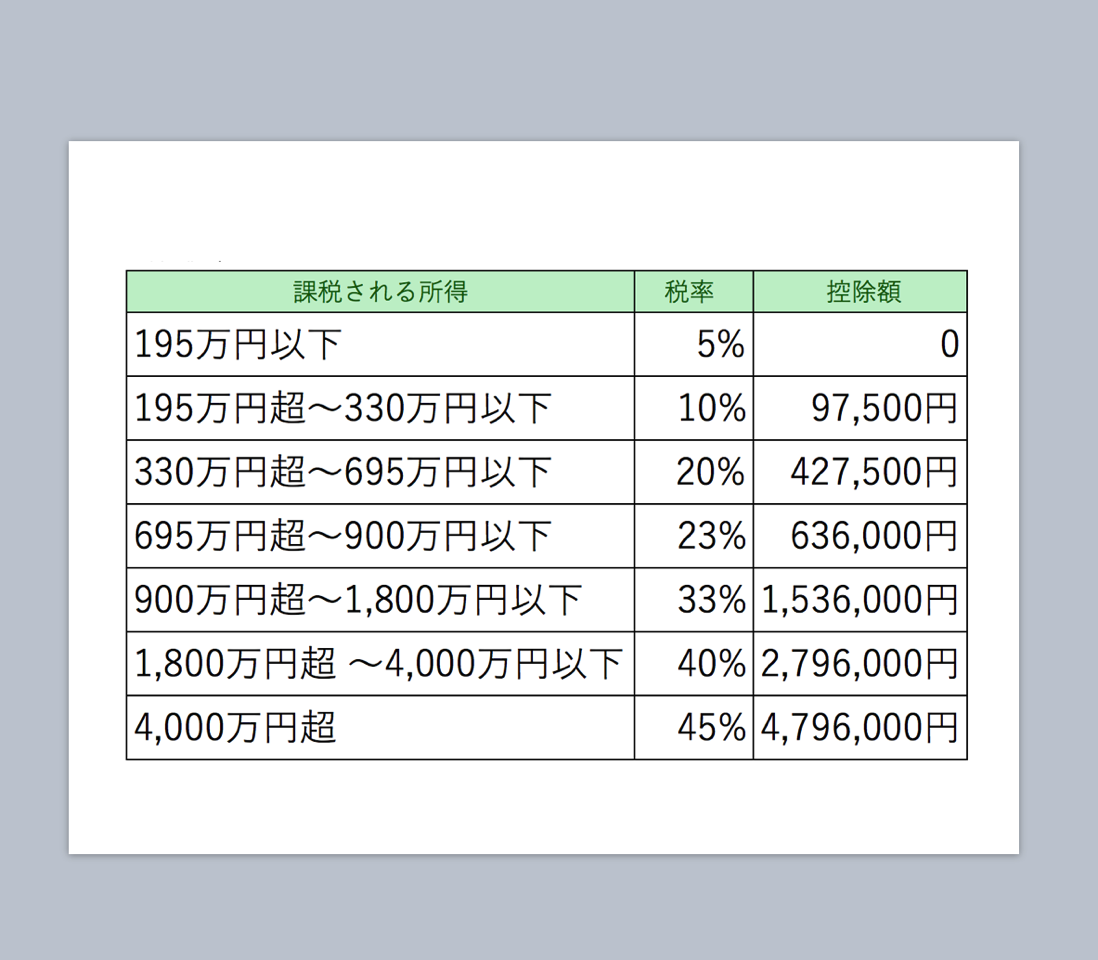
表の作り方
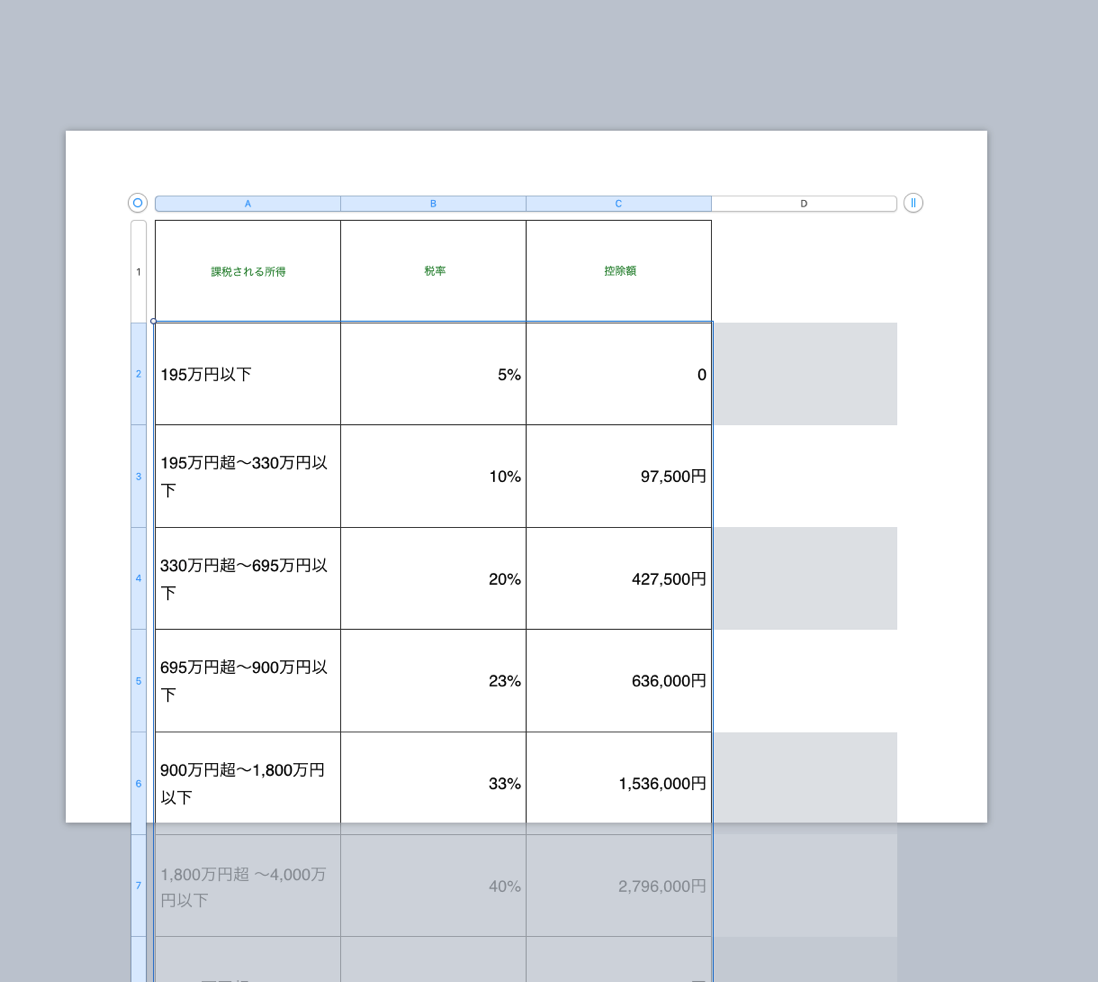
表は、Keynoteでも作れますが、Excelで作ってスクリーンショットを貼り付けた方が楽な場合も多いです。
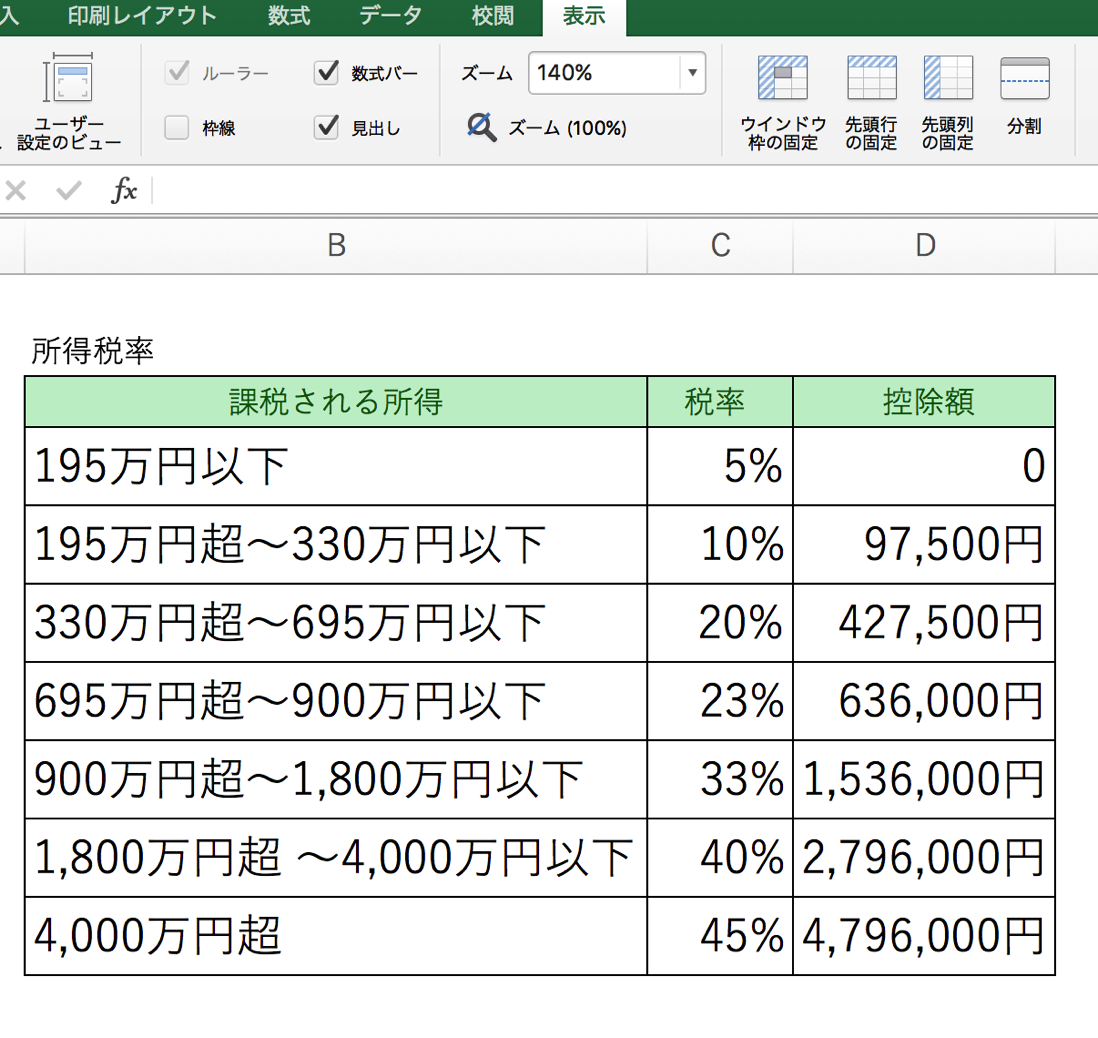
その際、Mac版Excelなら[表示]→[枠線]のチェックを外して、少し大きめにしてからスクリーンショットを撮りましょう。

↓

↓

Keynoteの表にExcelをコピペしても作れますが、表はやはり専用ソフトで作った方が早いです。

表をアニメーションで見せるならKeynoteで作る必要があります。
Excelのスクリーンショット画像を図形で隠して徐々に見せていく(アニメーションの[アウト]を使う)こともできます。
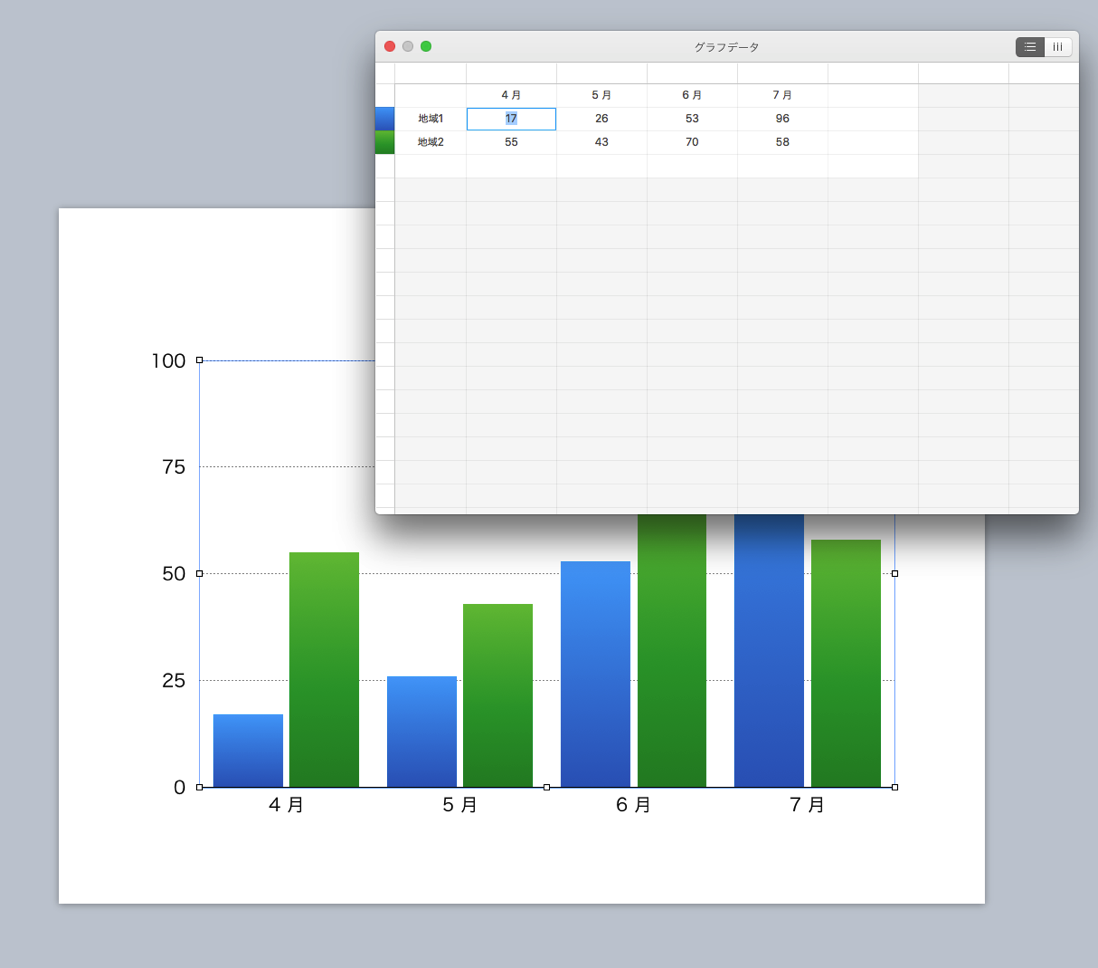
グラフの作り方
グラフも同様に、Excelで作って貼り付けた方が楽です。
アニメーションをつけるならKeynoteで作らなければいけません。
Keynoteで作るなら、グラフを挿入して[グラフの編集]で表を表示させ、Excelデータを貼り付けることもできます。

アニメーションのつけ方
アニメーションとは、個別のテキスト、図形を動かすことで、トランジッションは、スライドの切り替え時の動きです。
入れすぎるとくどくなりますので、ポイントに入れるようにしましょう。
また、アニメーションの種類のシンプルに2,3種類に抑えておいた方がいいです。
アニメーションを見せるのが目的ではないですからね。
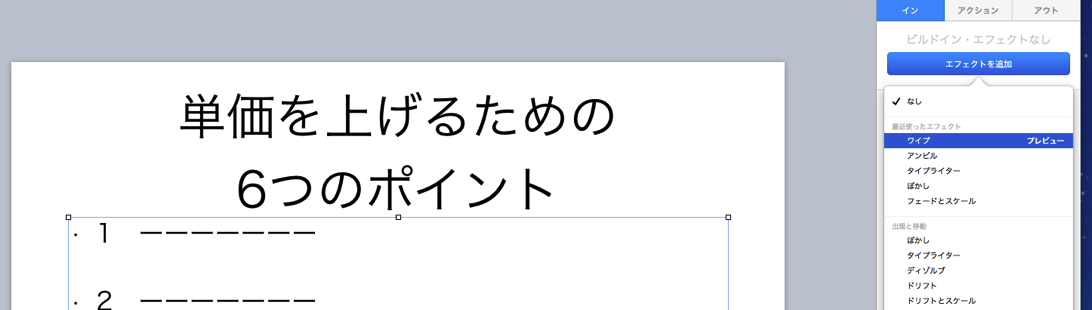
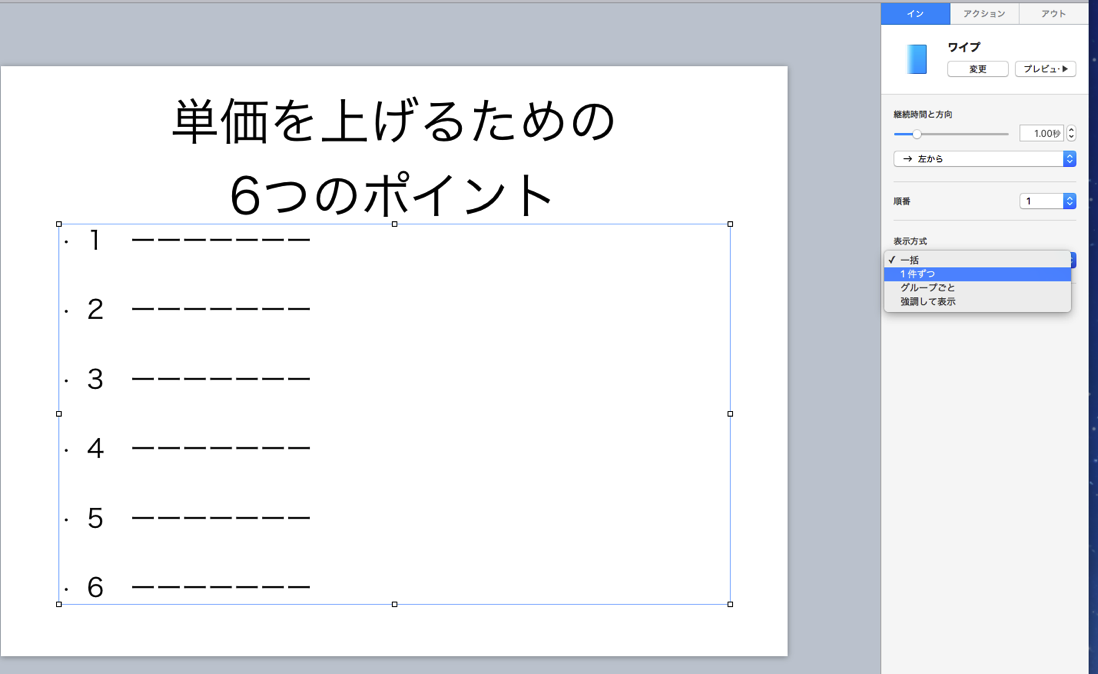
箇条書きなら、テキストを選択して右のメニュー[アニメーション]で設定します。

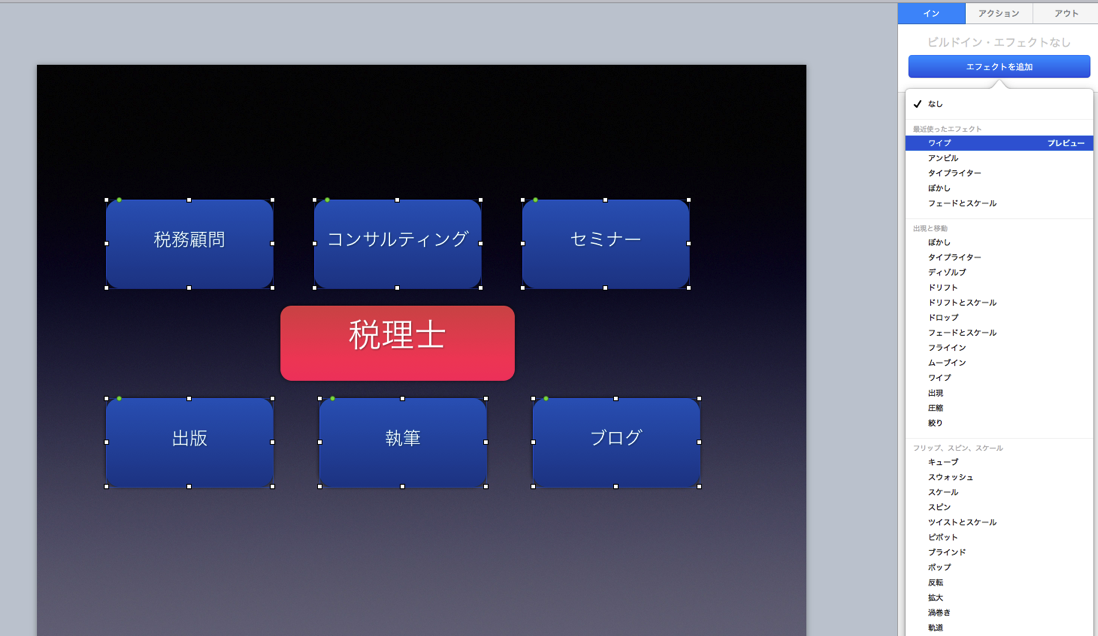
図形なら、図形を選択して右のメニュー[アニメーション]です。
(私は、ワイプ、タイプライターをよく使います。)
表示形式が[一括]だと、箇条書きがすべて一度に表示され、[グループごと]だと、スライドショーでEnterを押すごとに表示されます。
1つずつ見せたいときは設定を変えましょう。
箇条書きで見せるなら、いっぺんに表示しては意味がありません。1つずつ話しながら見せましょう。

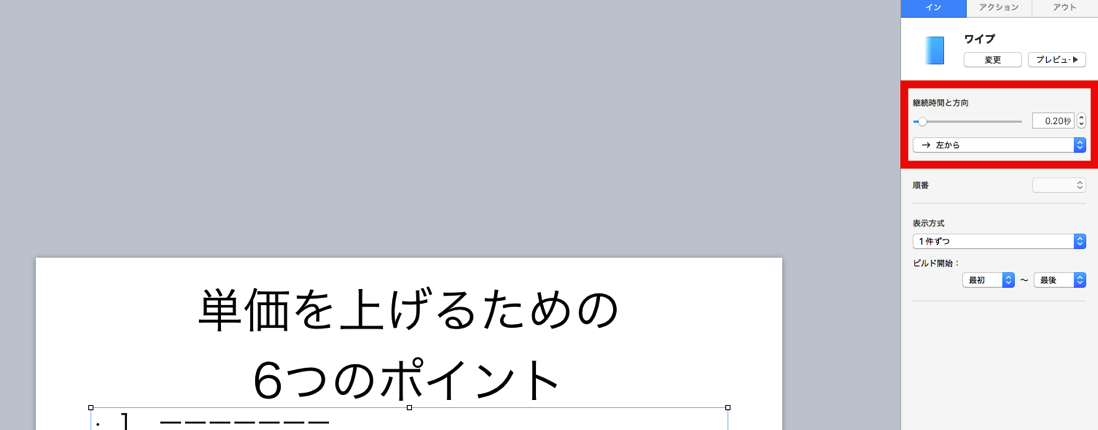
注意したいのは、アニメーションのスピードです。
デフォルト(標準)は、1秒になっていますが1秒だと長すぎます。
0.2〜0.5秒くらいに変更しましょう。
ゆっくり流れるアニメーションを見せられると間があきすぎますし、緊張感・スピード感が損なわれます。
テキストをぐるんぐるん回すのなんてもってのほかです。

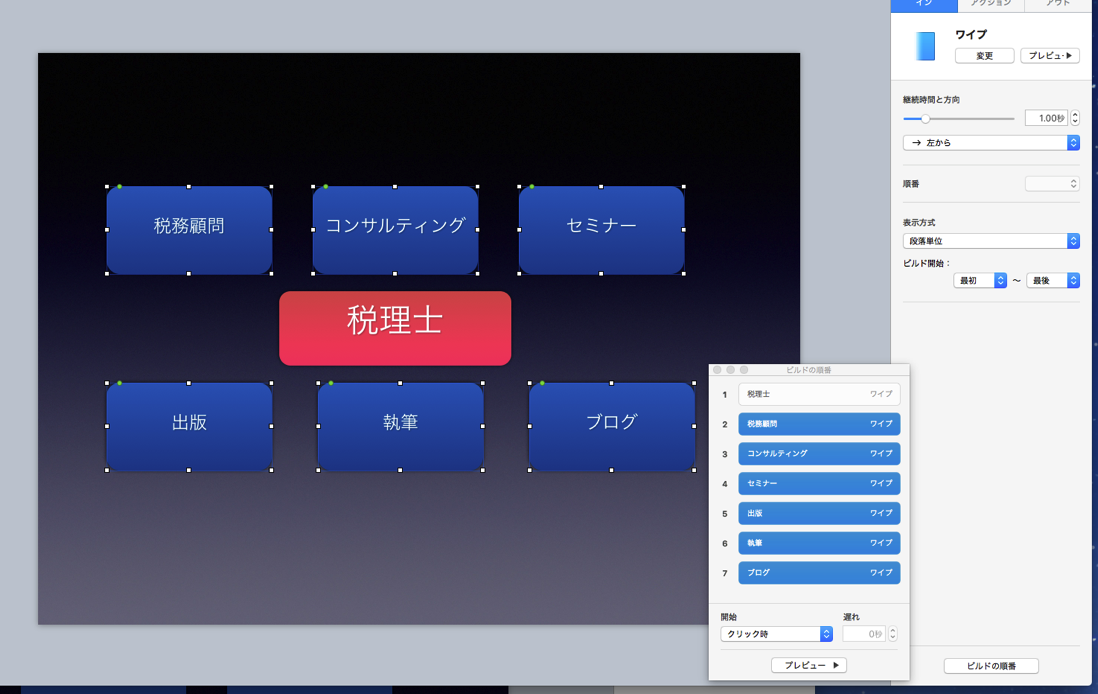
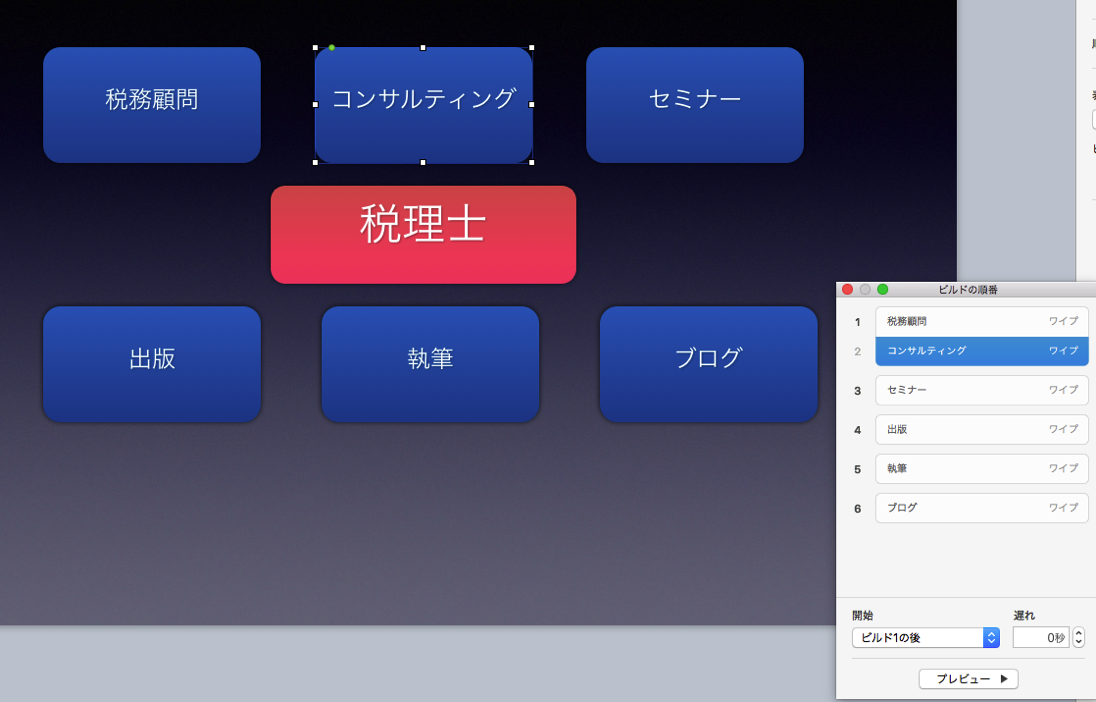
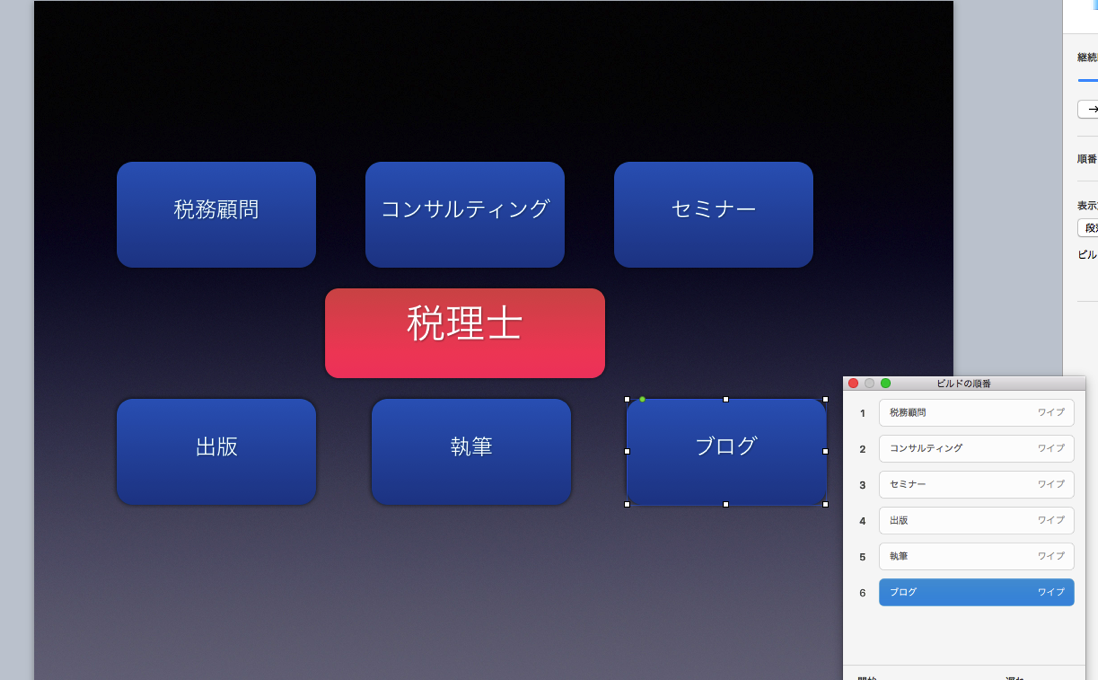
図形の場合は、複数選択して、アニメーションを設定します。

この場合、順番にも気をつけましょう。
[ビルドの順番]でドラッグすれば設定できます。

このように図形やテキストの設定がくっついていると同時に表示され、

離れていれば、クリック又はEnterごとに表示されるので細かい違いに注意しましょう。

トランジション(スライドの切り替え)
トランジションは個別のアニメーションと異なり、スライドが切り替わるときのアニメーションです。
ページをめくったり、押し出したりする演出ができます。
これも、使いすぎや速度に注意しましょう。
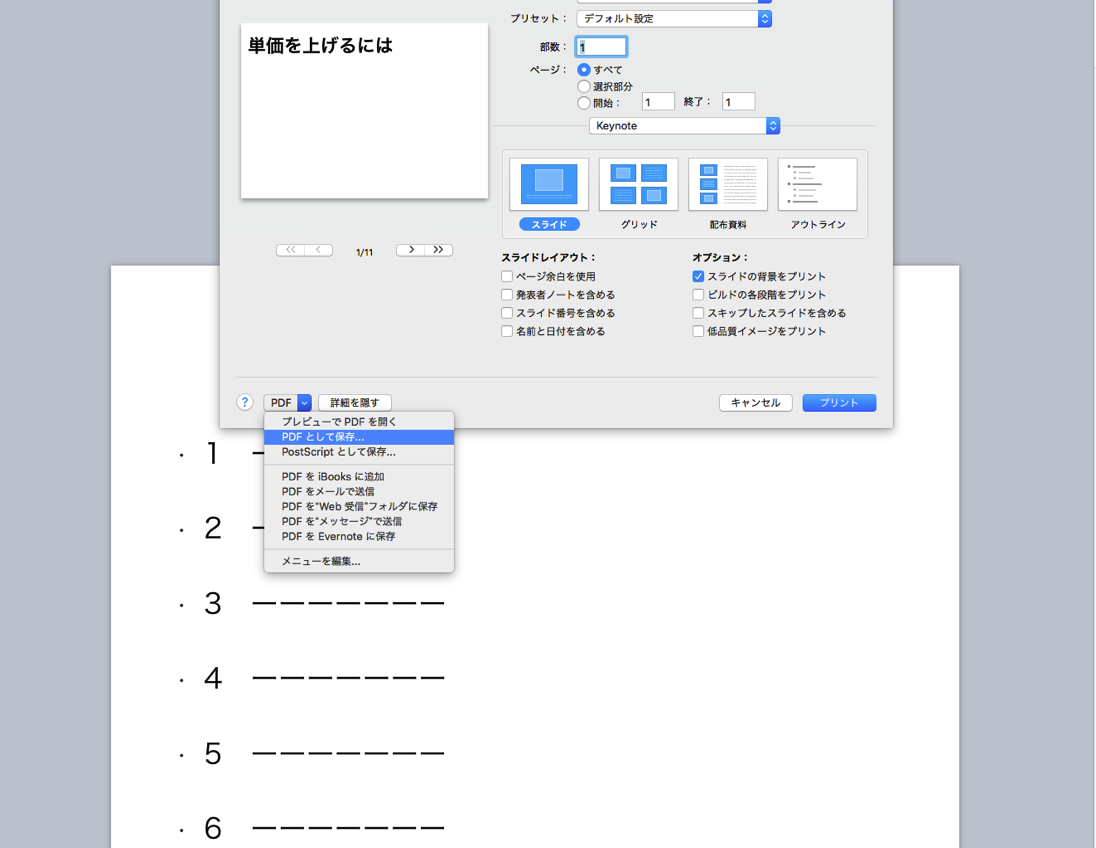
PDFファイルに変換
スライドをPDFファイルに変換するときは、Command+Pを押し、[PDFファイルで保存]を選択します。

全体の流れと現在地
全体の流れを示すスライドと現在地を示すスライドがあると便利です。
全体の流れのスライドを複製して、作ります。



まとめ
まとめとしてのスライドを作っておくと、時間の調整にもなり、セミナー自体が締まります。

文字を入れすぎない

スライドショー・スライドの再生
スライドの再生は、Command+alt+Pです。
次のスライド・前のスライド
アニメーション(ビルド)を動かすには、Enter、クリック、→、↓。
1つ戻すには、←、↑など。
アニメーションを動かさず、次のスライドにいくには、Shift+↓、前のスライドに行くにはShift+↑です。
覚えておくと便利です。
他のソフトへ切り替え
他のソフト(ExcelやChromeなど)に切り替えるときはスライドショー中に、Hを押せば切り替わります。
さっと切り替えられるので便利です。
戻るときは、DockからKeynoteを選択します。

リハーサル
本番ではプロジェクターにつないでいるのでMacには発表者用の表示、スクリーンには参加者用の表示になります。

発表者用は、次のスライドや時間が表示されるのでちらっとみて確認しましょう。
ここにメモを書くこともできますが(発表者用ノート)、下や画面の方の向きがちになるので要注意です。
私は使いません。
話の流れはスライドに盛り込んでいます。
また、いくらでも話せるネタでしかセミナーをやらない、セミナーをやるまで徹底して考え尽くすことをやっておけば、カンニングペーパーやメモ、原稿はいりません。
むしろそう心がけた方がセミナーがやりやすくなります。
頭が真っ白になることもありません。
【関連記事】セミナーをやるなら、日々考え、実践している「いくらでも話せること」をテーマにしよう | EX-IT
リンク
発表者、スライドショーの切り替え
プロジェクターによって、または何かの拍子で、この発表者用スライドと参加者用スライド(スライドショー)が逆になる場合があります。

このときは、Xを押しましょう。
画面が入れ替わります。
参加者側でこのピンチを救ったことが3回ありました。
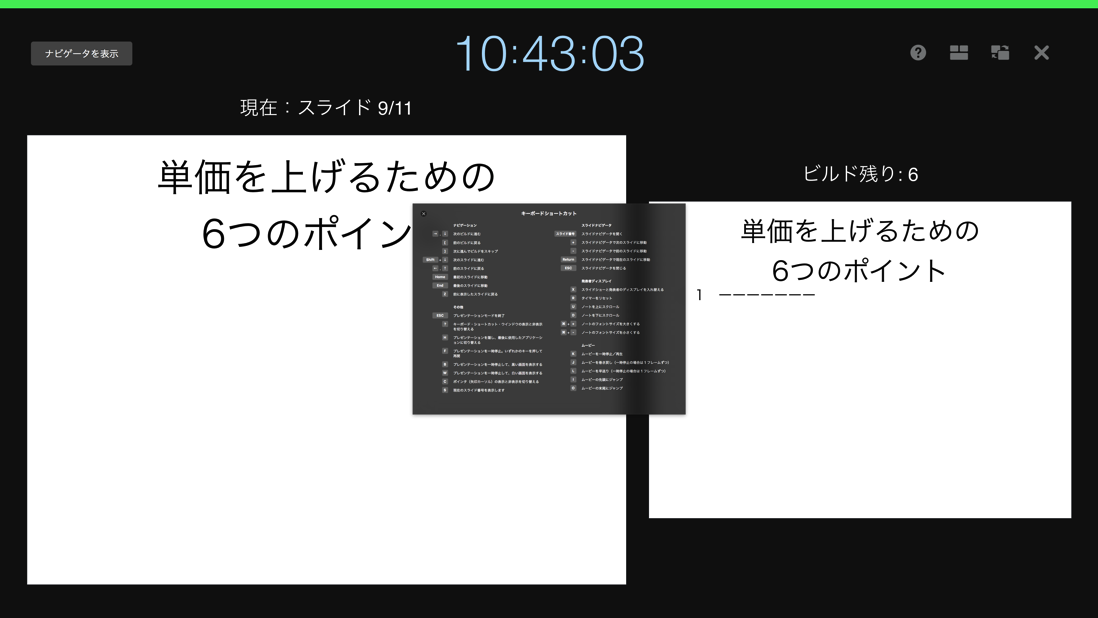
スライド中のショートカットキー表示
スライド中のショートカットキーは、?を押せば表示されます。一通り試しておきましょう。

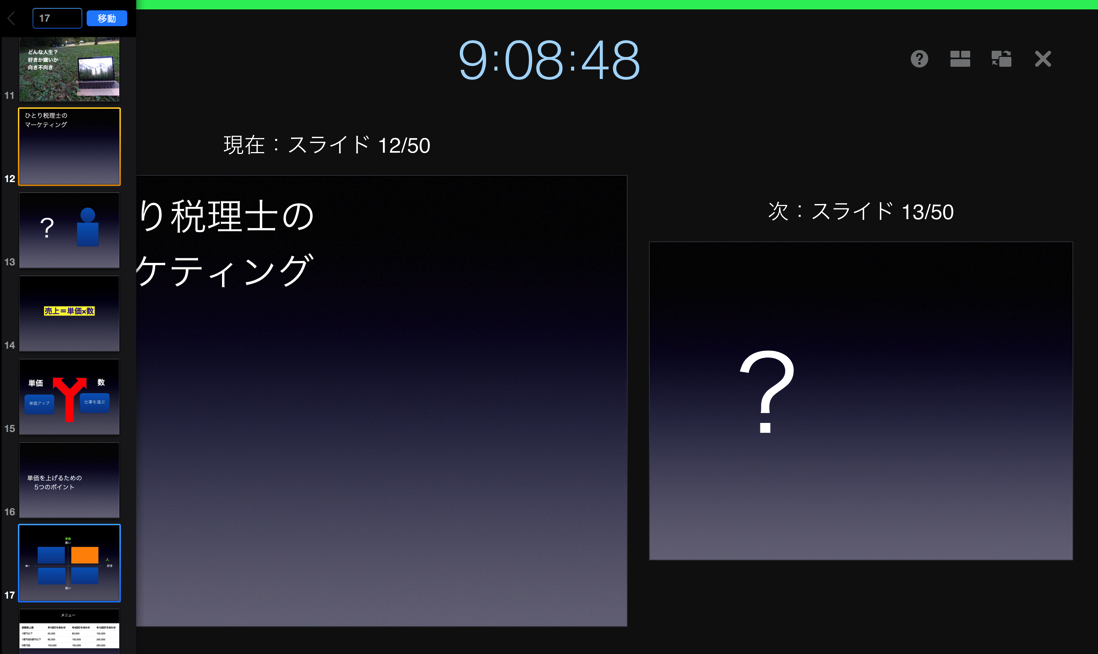
スライドの移動
スライドショー中に数字を押すとナビゲータが表示され、スライド番号を入れてEnterを押す、又はクリックすればそのスライドに飛べます。

ポインタの表示
Cを押すと、ポインタを表示し、マウスで操作できます。
ワイヤレスで操作
ワイヤレスでスライド操作をするなら、こういったフィンガープレゼンターがあります。
3,000円ちょっとです。
安いものなら、ワイヤレスマウスもあります。
800円ほどです。
普段使っているワイヤレスマウスもプレゼンター代わりとして使えます。
私もそうしていることが多いです。
スライド作りの勉強をするには
スライド作りを勉強するにはこの本がおすすめです。
昨日の午前中に個別コンサルティング。全5回中の3回目です。
自主開催セミナーのノウハウ、コンテンツ作成、情報整理術などを中心に行いました。
個別コンサルティングでは、きまったカリキュラムではなく、それぞれの方に応じて毎回設定しています。
【昨日の1日1新】
※詳細は→「1日1新」
某所
ポテチ 塩辛ジャガバター
■著書
『税理士のためのプログラミング -ChatGPTで知識ゼロから始める本-』
『すべてをがんばりすぎなくてもいい!顧問先の満足度を高める税理士業務の見極め方』
ひとり税理士のギモンに答える128問128答
【インボイス対応版】ひとり社長の経理の基本
「繁忙期」でもやりたいことを諦めない! 税理士のための業務効率化マニュアル
ひとり税理士の自宅仕事術
リモート経理完全マニュアル――小さな会社にお金を残す87のノウハウ
ひとり税理士のセーフティネットとリスクマネジメント
税理士のためのRPA入門~一歩踏み出せば変えられる!業務効率化の方法~
やってはいけないExcel――「やってはいけない」がわかると「Excelの正解」がわかる
AI時代のひとり税理士
新版 そのまま使える 経理&会計のためのExcel入門
フリーランスとひとり社長のための 経理をエクセルでトコトン楽にする本
新版 ひとり社長の経理の基本
『ひとり税理士の仕事術』
『フリーランスのための一生仕事に困らない本』
【監修】十人十色の「ひとり税理士」という生き方



